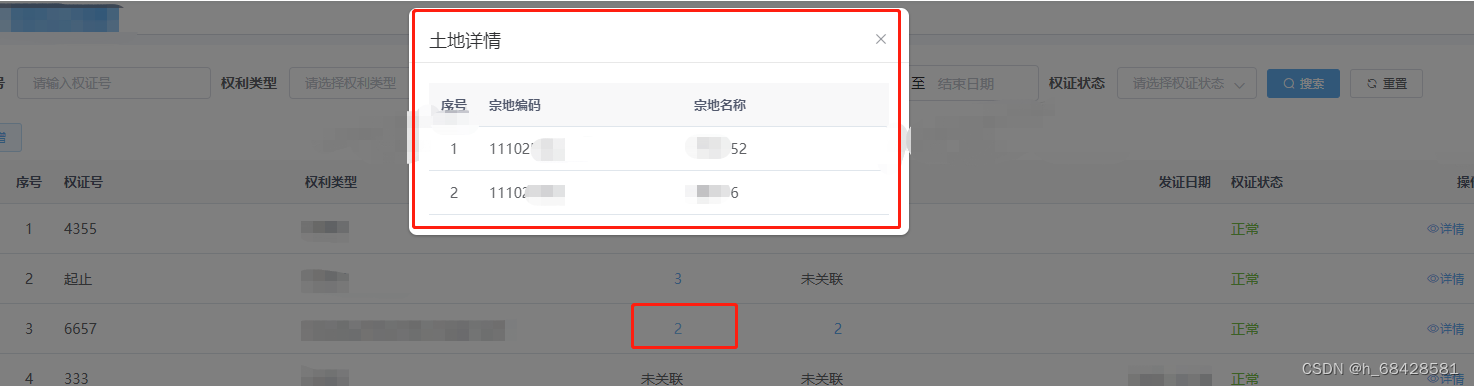
1.效果图

2.相关代码
点击按钮,在template内
<el-table-column label="关联土地" align="right" prop="landNum" width="150">
<template slot-scope="scope">
<span v-if="scope.row.landNum==0">未关联</span>
<span v-else>
<el-button type="text" @click="handleLandClick(scope.row)" style="padding:0">
{{ scope.row.landNum }}
</el-button>
</span>
</template>
</el-table-column>弹窗页面,在template内
<el-dialog
:title="title"
:visible.sync="open"
width="500px"
class="dialogLand"
append-to-body
>
<el-table v-loading="loading" :data="landList">
<el-table-column type="index" label="序号" width="50" align="center"/>
<el-table-column label="宗地编码" align="left" prop="landCode" />
<el-table-column label="宗地名称" align="left" prop="landName" />
</el-table>
</el-dialog>弹窗表格内容,在script内
import {landInfo} from "@/api/xxx/xxx";
export default {
data() {
return {
// 遮罩层
loading: true,
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
landList:[],
landId:null,
};
},
methods: {
handleLandClick(row) {
this.open=true;
this.title="土地详情"
console.log(row.landId)
//根据id调用后端给的接口
landInfo(row.landId).then((response) => {
this.landList=response.data
console.log(response)
})
},
}
};




















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








