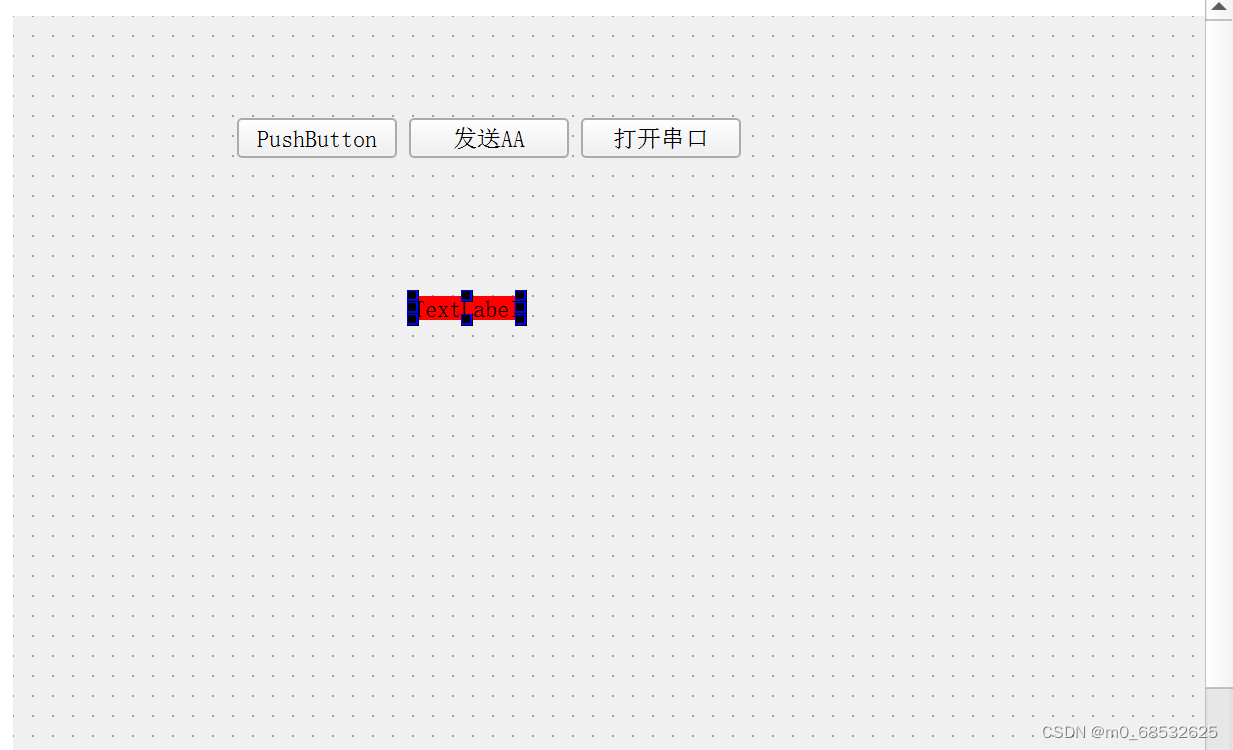
1、最终界面
2、界面设计
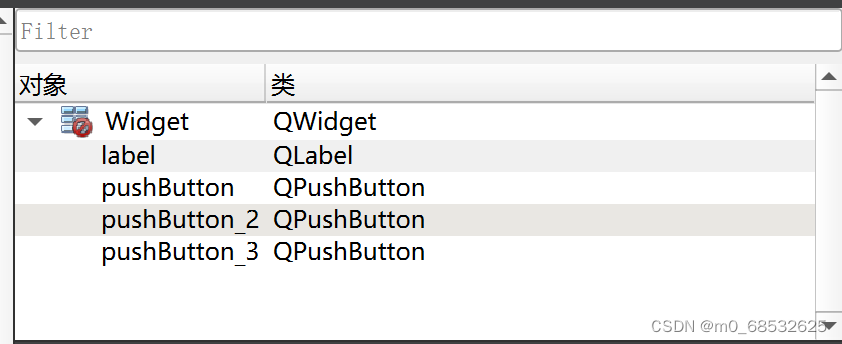
2.1
这里是QT界面使用到的部件:label-标签部件、pushButton-按钮部件。
此窗口作用:可以在这个窗口更改部件的名称。还可以看到他相关的类。

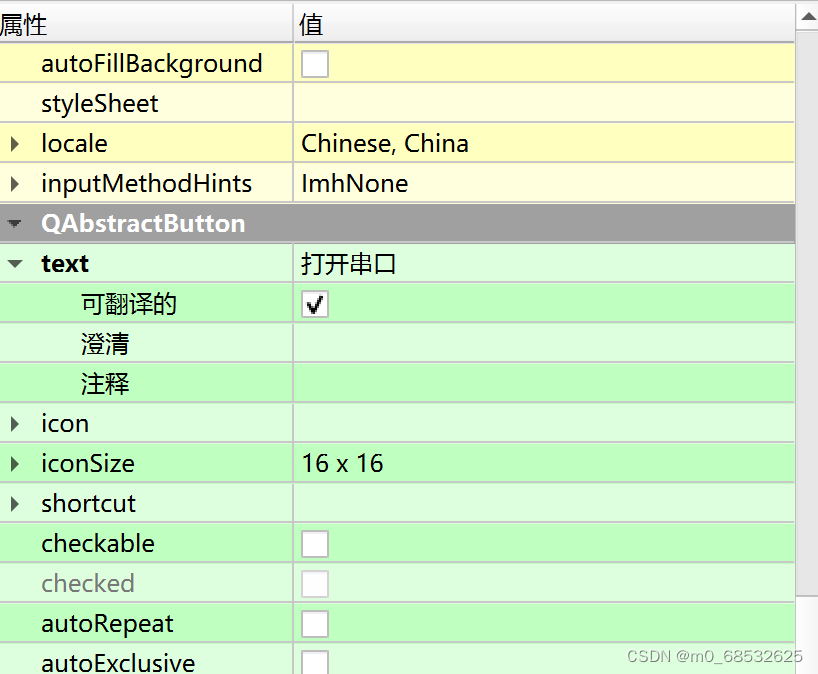
2.2
可以通过以下代码改变按钮的名称:
ui->pushButton->setText("打串口");
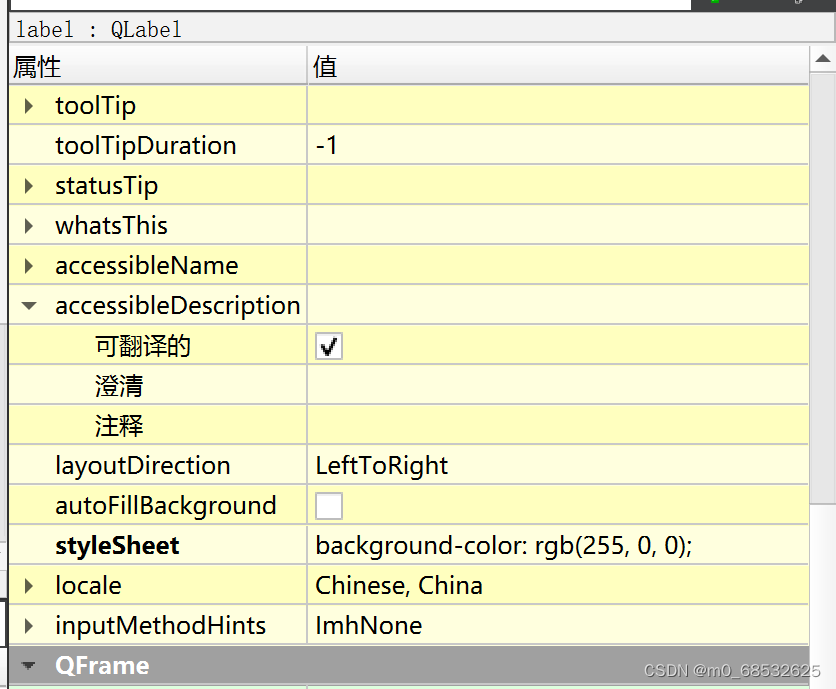
2.3
可以通过以下代码改变标签的颜色:
ui->label->setStyleSheet("background-color: rgb(" + QString::number(tmp12[0]) + "," + QString::number(tmp12[2]) + ","
+ QString::number(tmp12[1]) + ");"); 注意:因为标签的rgb识别的是10进制。所以我们需要把tmp12[]的值从16进制转换成10进制!!
注意:因为标签的rgb识别的是10进制。所以我们需要把tmp12[]的值从16进制转换成10进制!!






















 447
447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








