定义:

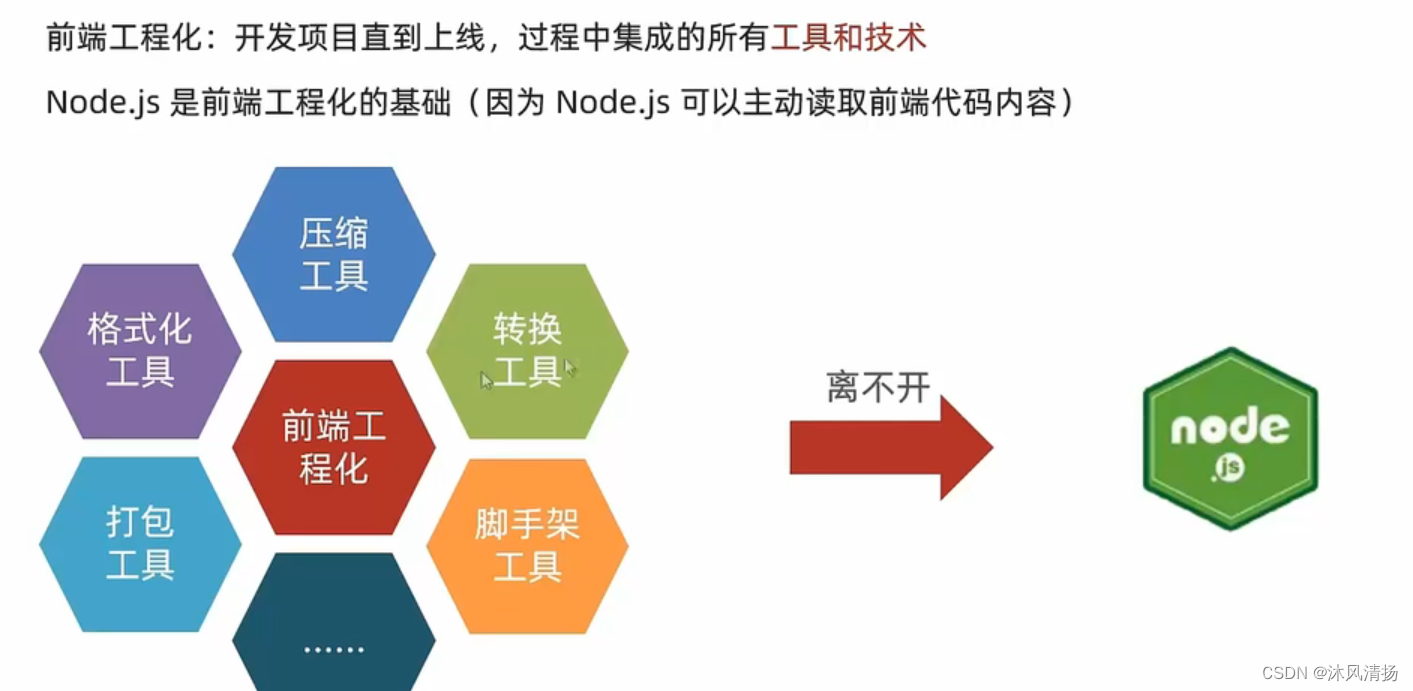
前端工程化:
开发项目直到上线 所用的 集成工具与技术


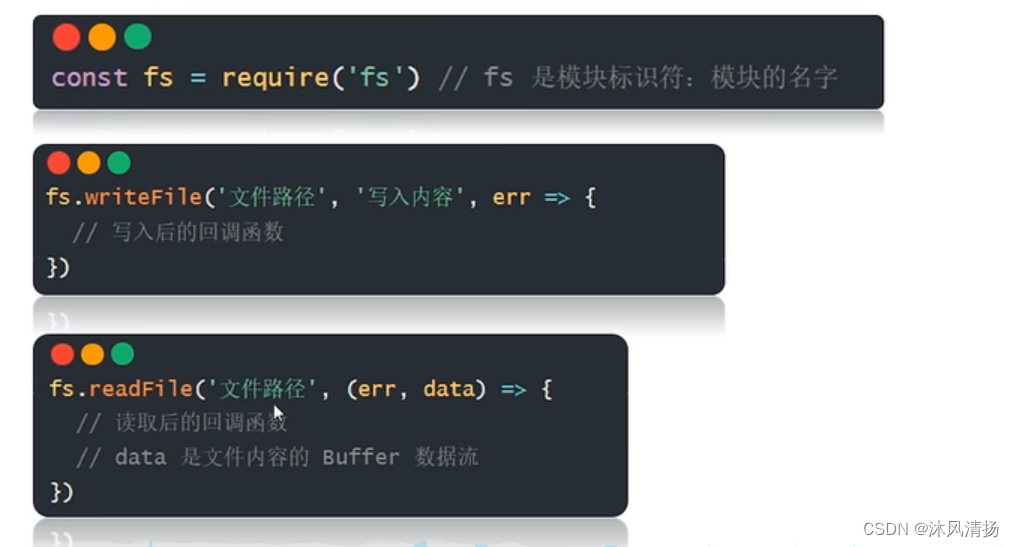
FS模块:
模块:封装的属性以及方法
FS:node内置的 读取本地文件的方法
用法:

const fs=require('fs')
//创建fs对象
//写入对象
fs.writeFile('../html/test.html','看看我插入没wwww',(err) =>{
if(err==null){
console.log("成功")
}else{
console.log(err+"失败")
}
})
//读取对象
fs.readFile("../html/test.html",(err,data)=>{
if(err==null){
console.log("成功"+data)
}else{
console.log(err+"失败")
}
})

建议自己写个文件做测试 这里成功写入并且读取了内容
Path模块:
path 模块主要是对文件的地址进行设置 防止因为环境的不同 而找不到文件
const fs=require('fs')
//创建fs对象
//写入对象
fs.writeFile('../html/test.html','看看我插入没wwww',(err) =>{
if(err==null){
console.log("成功")
}else{
console.log(err+"失败")
}
})
//读取对象
const path =require('path')
//获取path
console.log(__dirname)
//绝对文件路径 用path 的join方法 增加后缀的相对路径 使得 无论在什么环境之下都能找到文件的路径
fs.readFile(path.join(__dirname,'../html/test.html'),(err,data)=>{
if(err==null){
console.log("成功"+data)
}else{
console.log(err+"失败")
}
})
/**
* path 模块
* 引入路径 使得项目无论在哪个环境都可以找到文件
*/
http模块:创建web服务

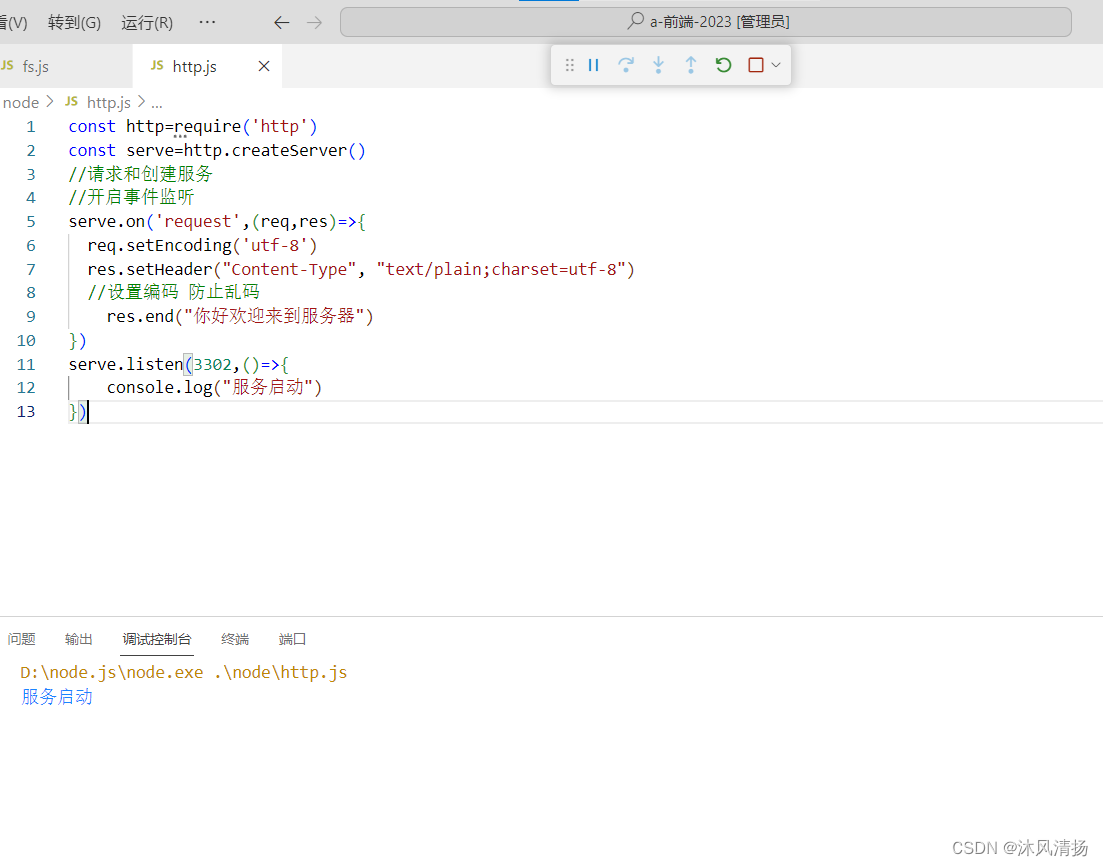
代码:
const http=require('http')
const serve=http.createServer()
//请求和创建服务
//开启事件监听
serve.on('request',(req,res)=>{
req.setEncoding('utf-8')
res.setHeader("Content-Type", "text/plain;charset=utf-8")
//设置编码 防止乱码
res.end("你好欢迎来到服务器")
})
serve.listen(3302,()=>{
//设置端口和响应事件
console.log("服务启动")
})可以看到 创建服务后控制台持续在监听事件

成功啦 浏览器打开输入localhst:3302端口就可以访问

将fs path http结合起来 做一个访问页面
const http=require('http')
const serve=http.createServer()
//请求和创建服务
//开启事件监听
serve.on('request',(req,res)=>{
//读取对象
const fs=require('fs')
const path =require('path')
//获取path
console.log(__dirname)
//绝对文件路径 用path 的join方法 增加后缀的相对路径 使得 无论在什么环境之下都能找到文件的路径
fs.readFile(path.join(__dirname,'../html/day01.html'),(err,data)=>{
if(err==null){
console.log("成功"+data)
req.setEncoding('utf-8')
res.setHeader("Content-Type", "text/html;charset=utf-8")
//设置编码 防止乱码
res.end(data.toString())
}else{
console.log(err+"失败")
}
})
})
serve.listen(3302,()=>{
console.log("服务启动")
})成功访问啦 可以自己去拿几个html文件尝试

























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










