
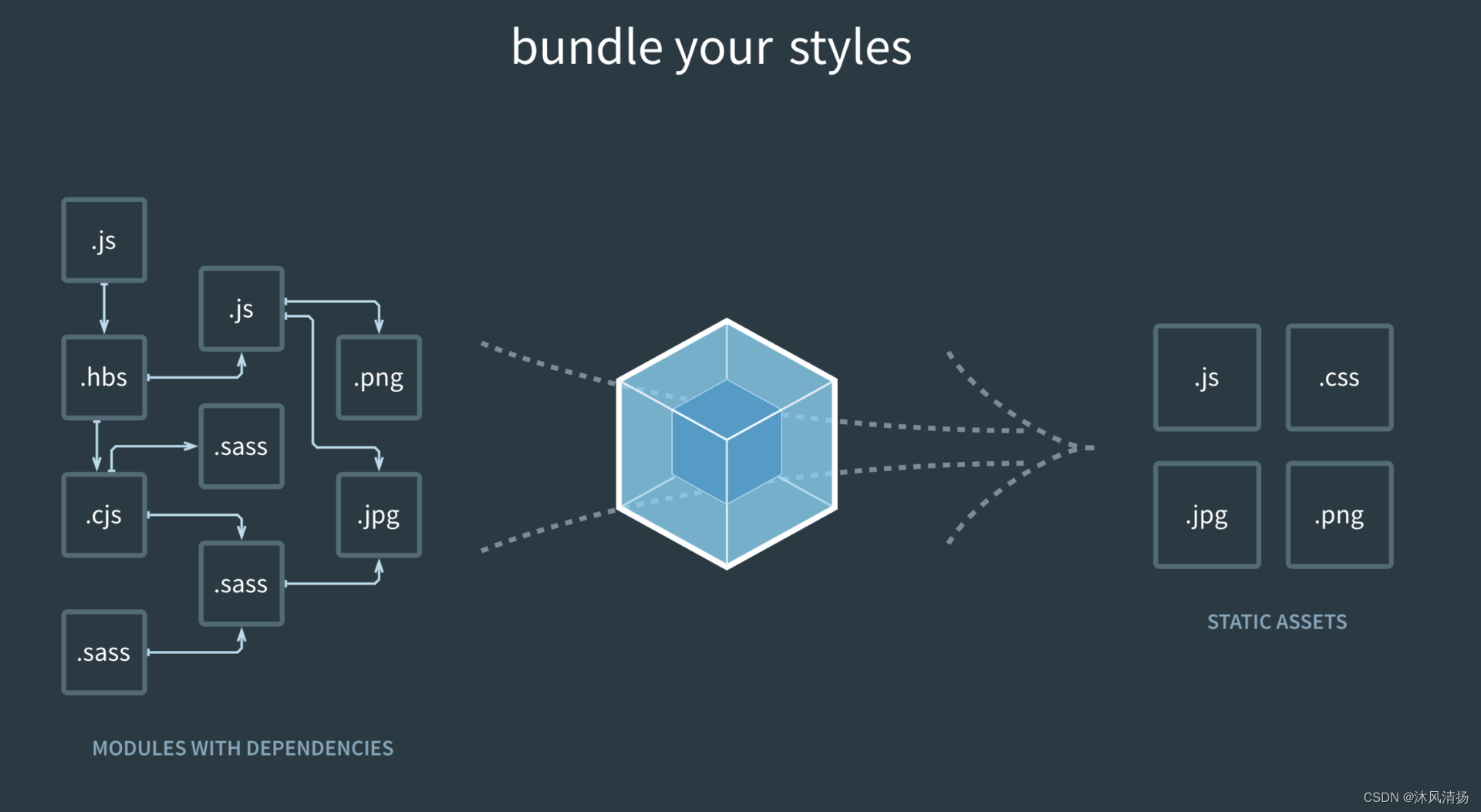
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求.

下面举个例子 :
main.js
我们只命名导出一个变量
export const name="老六"
index.js
import { name } from "./tset/main";
console.log(name+"-------------------"+name)
这里使用的是es6规范 所以我们需要降级到es5
先下载webpack
npm -i install webpack webapck-cli --save -dev
下载完毕后配置一下入口与出口
这里的入口和出口就是说 打包哪个项目 打包后输出到哪里
先打开下载好的package.json 添加一下内容
这里设置一下打包方式为webpack
{
"scripts": {
"build":"webpack"
}
再配置webpack的出入口:
新建webpack.config.js
const path = require('path');
module.exports = {
//默认导出
entry: './index.js',
//入口 entry 设置要打包的项目
output: {
path: path.resolve(__dirname, 'dist'),
//打包之后的输出地址
filename: 'bundle.js',
//打包之后的新文件名字
}
};然后我们直接 终端输入 webpack
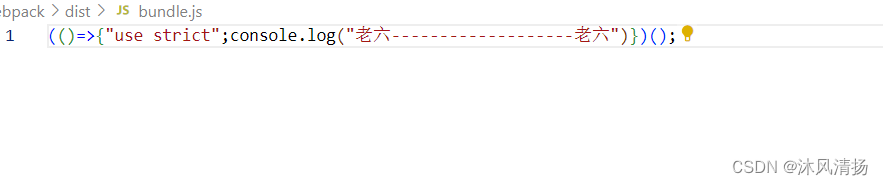
就会自动打包并且生成打包后的文件:


好的到这里最基本的打包就完成了 其他文件的打包会更新出来
























 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










