在el-table添加方法 :span-method="arraySpanMethod
<el-table :data="tableData" border height="600" @row-click="rowclick" highlight-current-row id="out-table" :span-method="arraySpanMethod">
</el-table>具体实现
const arraySpanMethod = ({
row,
column,
rowIndex,
columnIndex,
}: any) => {
console.log(row,column,rowIndex,columnIndex);
if (columnIndex === 0) {
// 获取当前单元格的值
const currentValue = row[column.property];
console.log(currentValue);
// // 获取上一行相同列的值
const preRow = tableData.value[rowIndex - 1];
console.log(preRow);
const preValue = preRow ? preRow[column.property] : null;
// // 如果当前值和上一行的值相同,则将当前单元格隐藏
if (currentValue === preValue) {
return { rowspan: 0, colspan: 0 };
} else {
// // 否则计算当前单元格应该跨越多少行
let rowspan = 1;
for (let i = rowIndex + 1; i < tableData.value.length; i++) {
const nextRow = tableData.value[i];
const nextValue = nextRow[column.property];
if (nextValue === currentValue) {
rowspan++;
} else {
break;
}
}
return { rowspan, colspan: 1 };
}
}
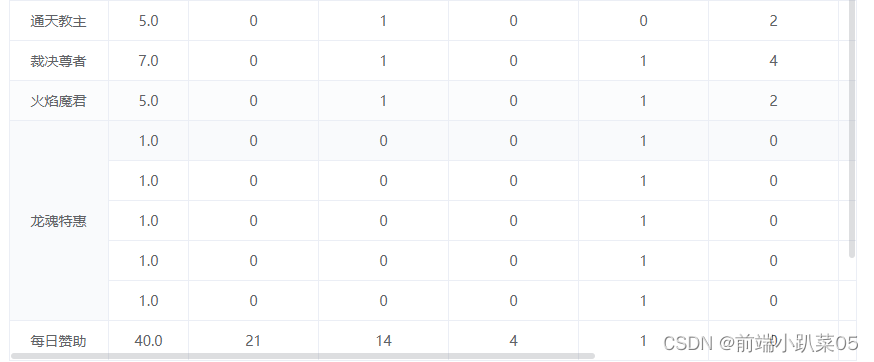
}实现效果






















 3505
3505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








