安装插件获取中国省份的所有数据
npm install element-china-area-data -S
借助ElementPlus 级联选择器 Cascader实现
<template>
<div>
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
{{ selectedOptions }}
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import { regionData ,codeToText } from 'element-china-area-data'
const options = ref(regionData) //数据
const selectedOptions = ref([]) //选中的数据
//当选中值变化时触发的事件
const handleChange=(value:any) =>{
console.log(value) //区域码
if (
selectedOptions.value[0] != null &&
selectedOptions.value[1] != null &&
selectedOptions.value[2] != null
) {
const str =
codeToText[selectedOptions.value[0]] +
'/' +
codeToText[selectedOptions.value[1]] +
'/' +
codeToText[selectedOptions.value[2]]
console.log(str) //中文
}
}
</script>
<style lang="scss" scoped>
</style>
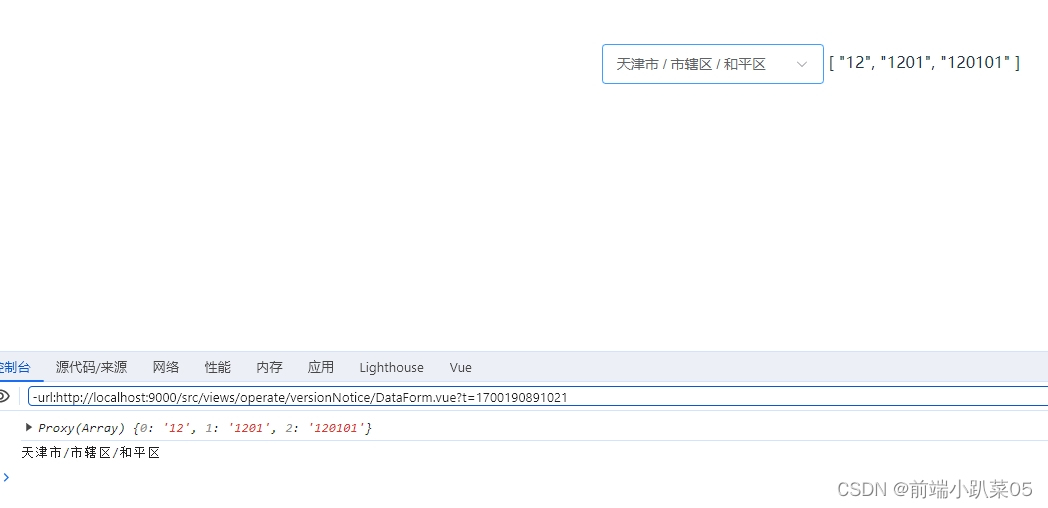
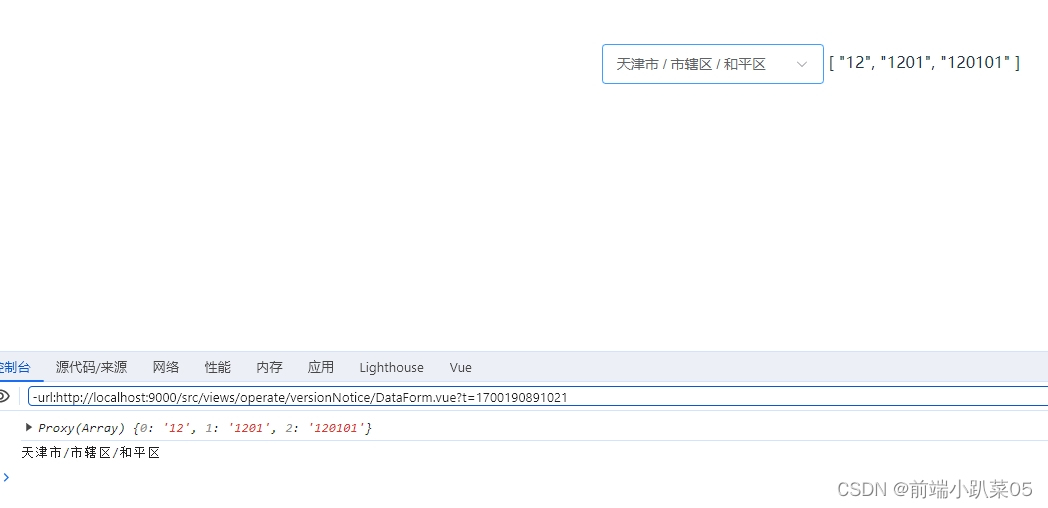
实现效果























 1262
1262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








