基本实现核心思想
- 基本原则上是,布局更多地使用flex,然后尺寸使用rem,vw,vh为单位
- 如果是根据不同的屏幕需要有不同的布局了,一般通过检测屏幕尺寸换不同的站点或者媒体查询使用css
rem
- 以html字体太小为1rem的大小,html为16px,1rem则16px。rem之所以能自适应就是根据屏幕大小去用is重新设置html的字体大小。
- 算法为:html字体大小=(is获取到的当前设备宽度/设计图宽度)*设计图宽度下1rem大小
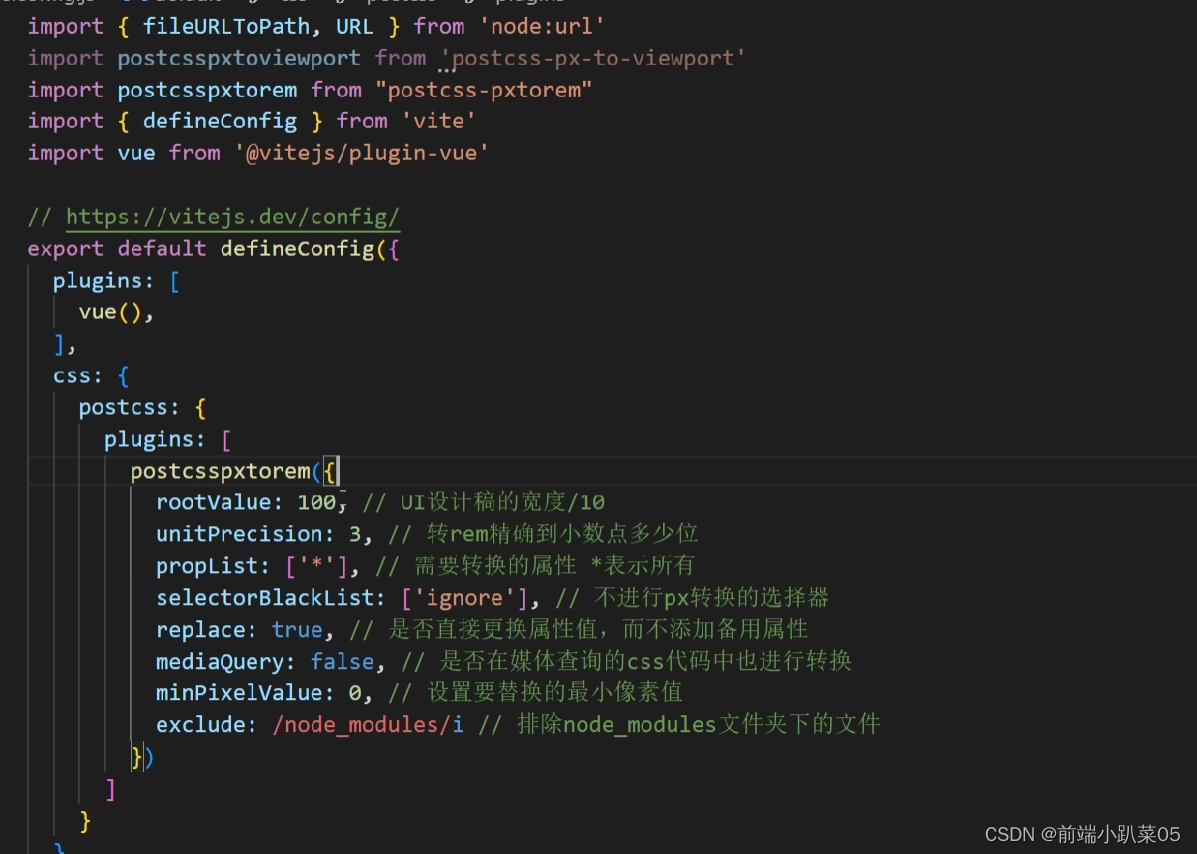
- 对应的自动转化库-postcss-pxtorem+js计算
<script>
let width=Math.min(document.body.clientwidth,750); //获取屏幕宽度,大于750为750
let fontsize=(width/750)*100 //计算html字体大小 1rem = 100px
document.documentElement.style.fontsize=fontsize+"px //赋值字体大小
</script>安装postcss-pxtorem+js计算自动化转换 使用px即可 在vite/vue.config.js中配置
vw vh
- 1vw=1%视口宽度,1vh=1%视口高度
- 假设屏幕宽高为750*1200 那么 1vw就是7.5px 1vh就是12
- 使用ww做单位无需做计算,因为vw会自动根据屏幕宽度变化vh一般用来做全屏设计
- 对应的自动转化库-postcss-px-to-viewport
安装-postcss-px-to-viewport计算自动化转换 使用px即可 在vite/vue.config.js中配置

百分比
百分比是相对于父元素的百分比,所以一般除非是最外层的容器,否则不具备响应式调整的功能。
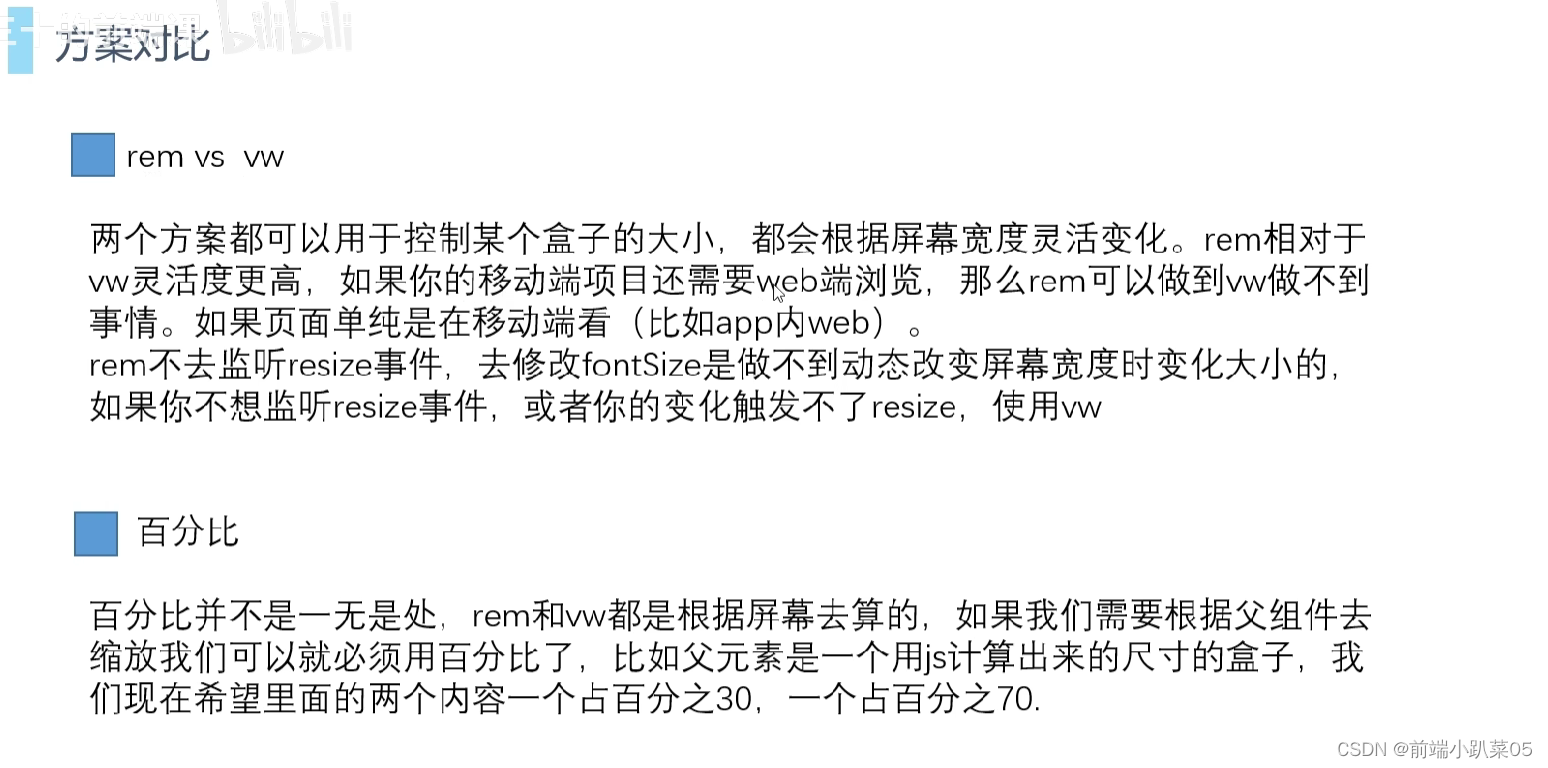
方案对比























 1487
1487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








