★★★★★省流 直接看第一集和最后一集★★★★★
第一天(6.24)
具体参考视频 b站 楠哥教你学Java
【【开源项目学习】若依前后端分离版,通俗易懂,快速上手】 https://www.bilibili.com/video/BV1HT4y1d7oA/?share_source=copy_web&vd_source=cd9334b72b49da3614a4257d23ee9552
★1.若依项目运行(前后端分离版本)
注:第二个,可通过git克隆或者zip下载idea打开

注意问题:
- 需要修改自己的数据库,redis,地址等。
- 由于是分离版本,运行时需要同时运行两个窗口,即

- 数据库

我将第二个改为了ry_vue - 由于我是第一次接触vue,需要安装nodejs及配置npm教程,具体参考了b站此视频
【WIN如何正确安装nodejs及配置npm教程】 https://www.bilibili.com/video/BV1sK41187iw/?share_source=copy_web&vd_source=cd9334b72b49da3614a4257d23ee9552
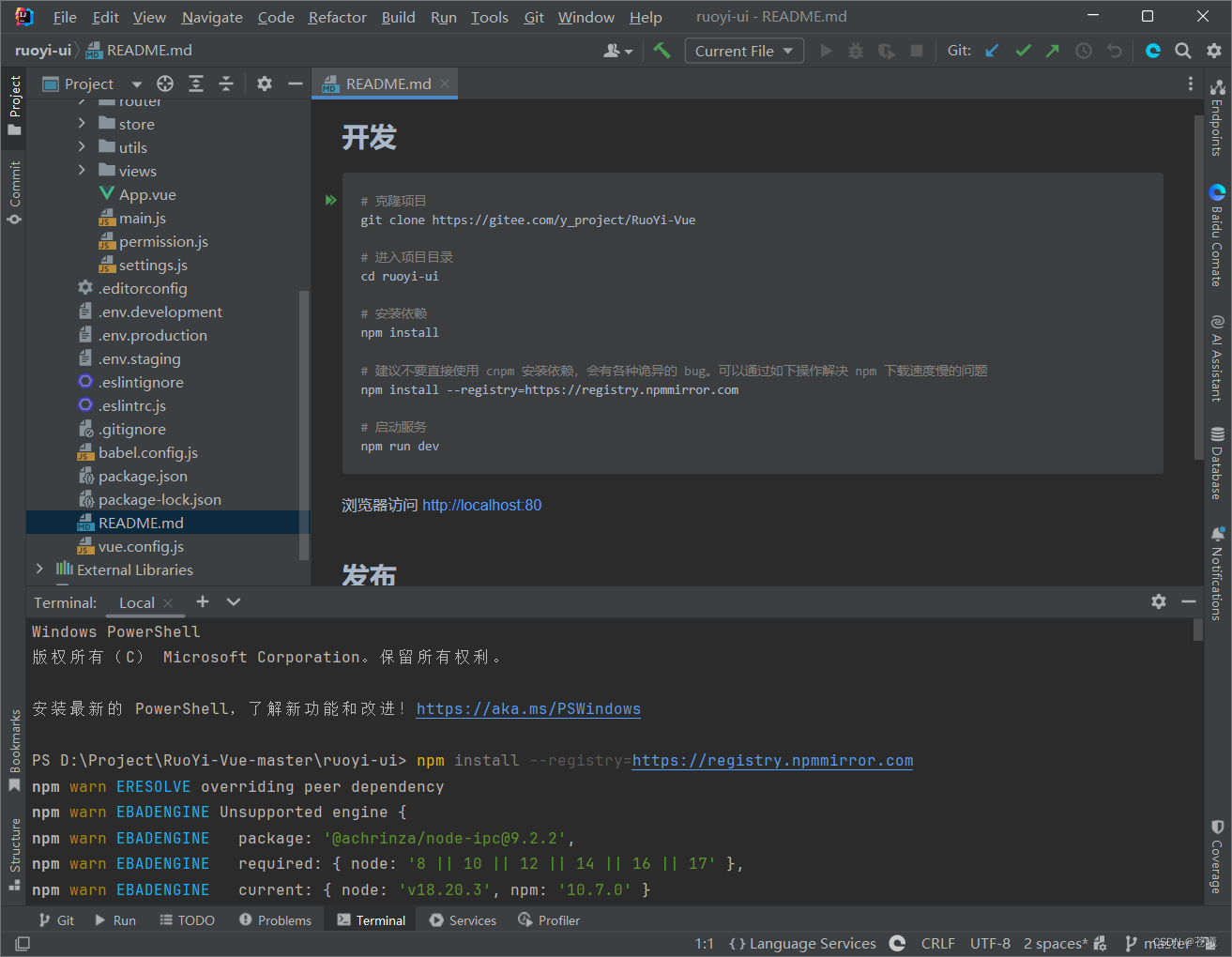
但是卡在了3分50秒处,之后在ruoyi-ui(idea前端处)直接运行如下代码
注:开发下面四条命令,直接运行第三条(有人说镜像容易崩,用淘宝的)
之后再运行第四条
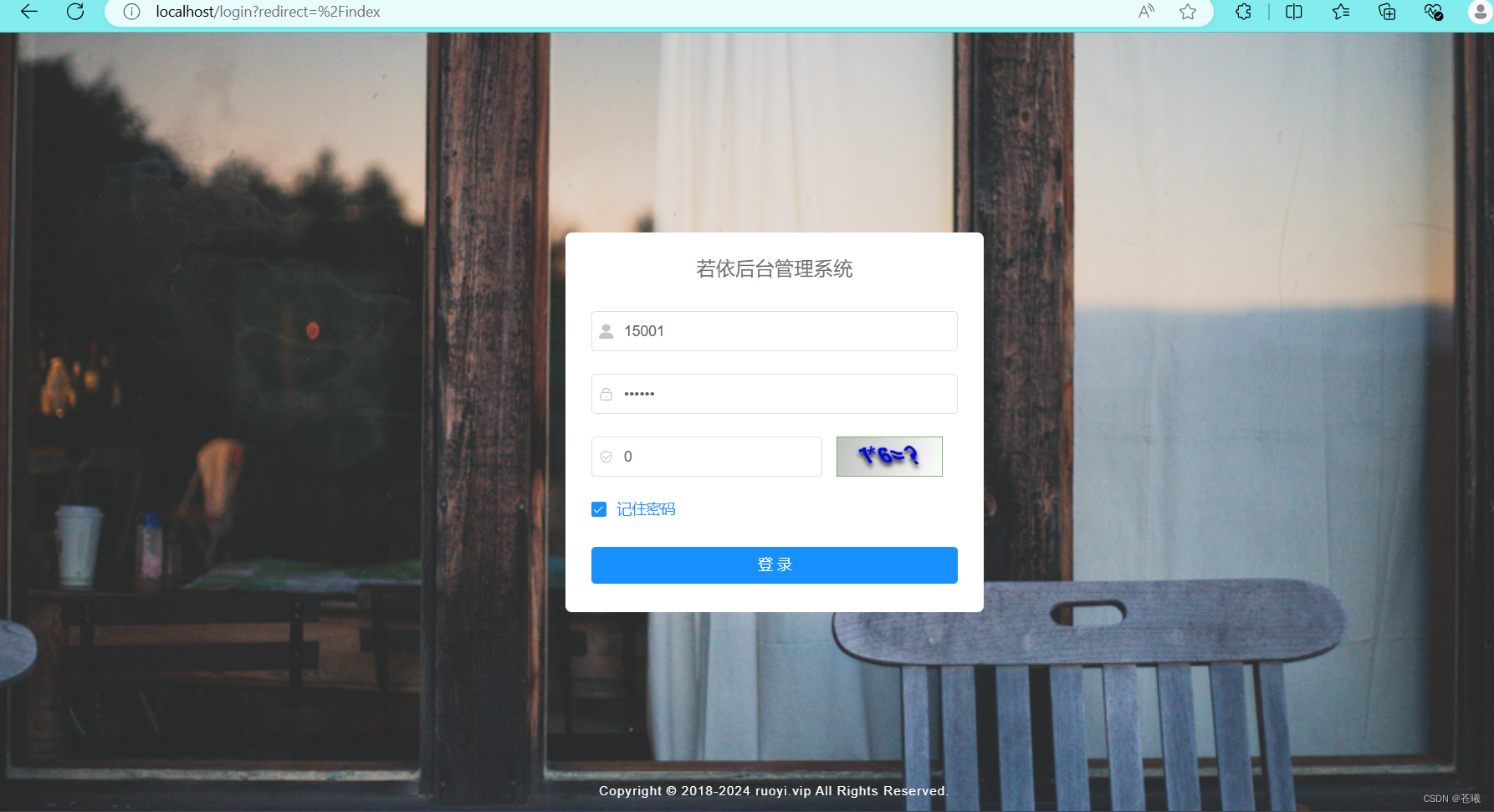
打开如下页面
- 打开上一步弹出报错 接口500异常 ,且验证码处没有图片出现,这是因为没有打开后端的启动类,排查redis等问题
- 账号密码

- 成功
2.验证码的前端实现
基本思路:后端生成一个算数表达式1+1=?@2
将1+1=?生成图片
2存入redis,通过key值验证
先验证验证码。后验证用户名和密码

验证码图片看似请求前端,实则为后端,做反向代理将前端映射到后端,目的是为了解决跨域问题,前后端交互时,必然产生跨域问题,前端80,后端8080,后端加配置类解决,前端反向代理。

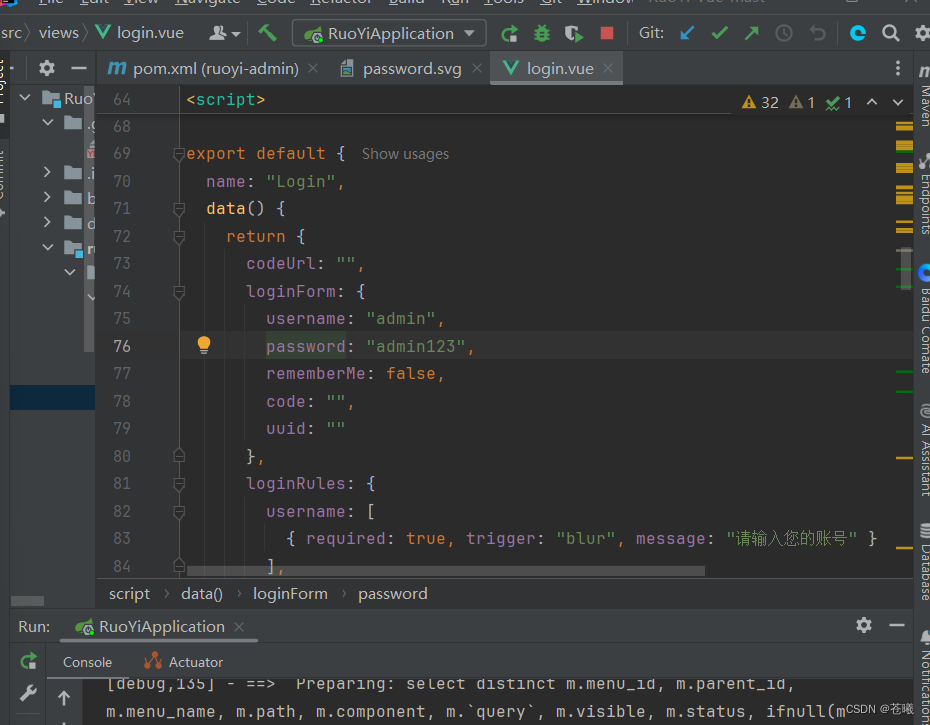
3.验证码的后端实现
4.登录的实现
- 校验验证码
- 校验用户名和密码
- 生成Token
日志记录登录信息
1.什么是Jwts
JSON Web Token (JWT)是一种基于 token 的认证方案。
简单的说,JWT就是一种Token的编码算法,服务器端负责根据一个密码和算法生成Token,然后发给客户端,客户端只负责后面每次请求都在HTTP header里面带上这个Token,服务器负责验证这个Token是不是合法的,有没有过期等,并可以解析出subject和claim里面的数据。
不应该在jwt的payload部分存放敏感信息,因为该部分是客户端可解密的部分。
第二天(6.25)
5.获取用户角色和权限
- 什么是AOP
AOP:Aspect Oriented Programming(面向切面编程),OOP是面向对象编程,AOP是在OOP基础之上的一种更高级的设计思想。AOP实现的关键,在于AOP框架自动创建的AOP代理,AOP代理主要分为静态代理和动态代理,静态代理的代表为AspectJ;而动态代理则以Spring AOP为代表。 - 全局路由管理器,页面跳转时每个方法均需进入。页面跳转,获取信息以及当前路由
- 获取登录信息,getinfo
*:*:* 获取所有权限
超级管理员无需数据库查询,直接获取所有权限,其他角色则需要在数据库查询 - 获取角色和权限然后返回前端。
6.获取动态菜单路由
- commit语句
是把查询语句提交到数据库内,而不只是要向数据库提交增、添的数据。 - 通过不同角色的权限获取动态路由,根据动态路由生成对应不同角色菜单展示
- 根据当前权限获取动态路由getRouters
- 数据库设计中如何联系父菜单与子菜单
设置父id,
7.首页数据加载
8.用户数据分页
第三天(6.26)
9.用户数据查询
- 设置别名|

- 做数据访问控制
10.部门访问控制
11.添加用户数据预加载
12.添加用户的实现
13.修改
14.删除
15.异步任务管理器
★16.代码自动生成
- 意义
根据自己创建的表自动生成增删改查前后端代码 - 步骤
1.先创建数据表——》2.系统工具,代码生成——》3.编辑字段信息——》4.点击生成代码——》5.解压(后端+SQL+vue)——》6.复制导入代码
总结:
由于个人能力以及基本功问题,中间没听懂多少东西,故项目急迫者,可直接看第一集和最后一集。(个人感觉中间没有用,留待日后等级高了有缘回看)
第四天(6.27)
ps:发现前面学的实际应用很难,出现了各种各样的bug,再次开启学习
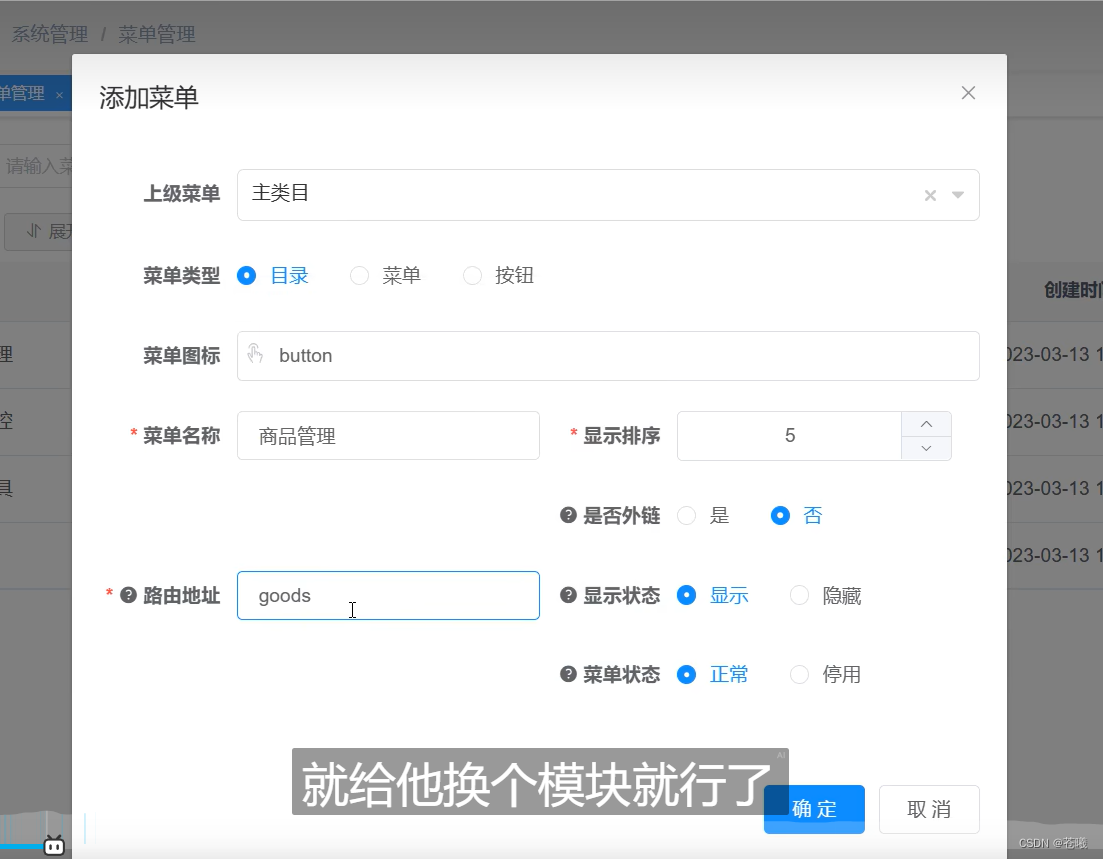
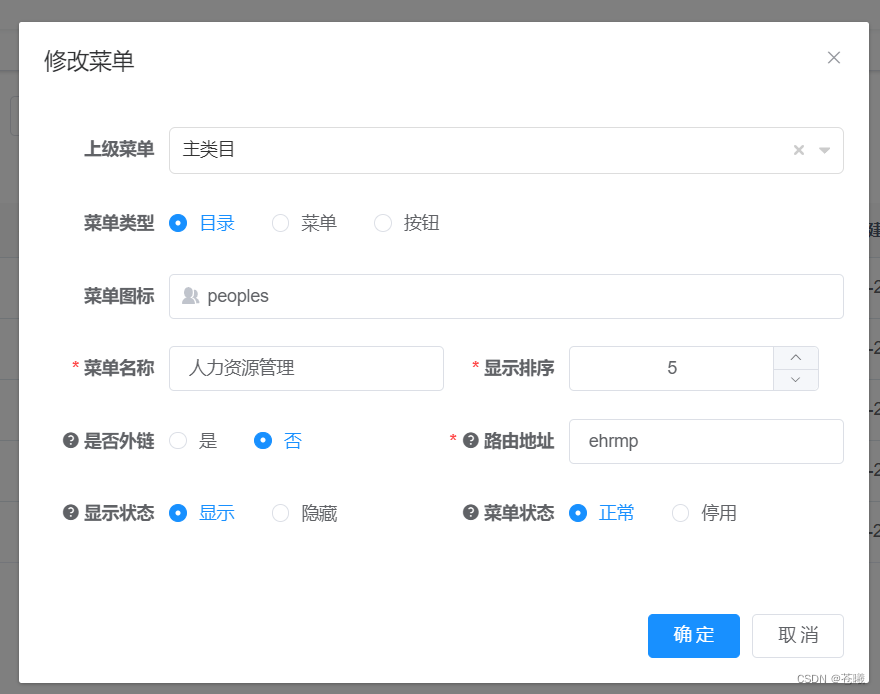
1.如果分了一个商品模块,第一步,先增加菜单
别人的

我的

正常。
权限字符:(模块名)/(模块下的菜单名)/(要做的事情)
别人的路由地址:goods
我的路由地址:ehrmp
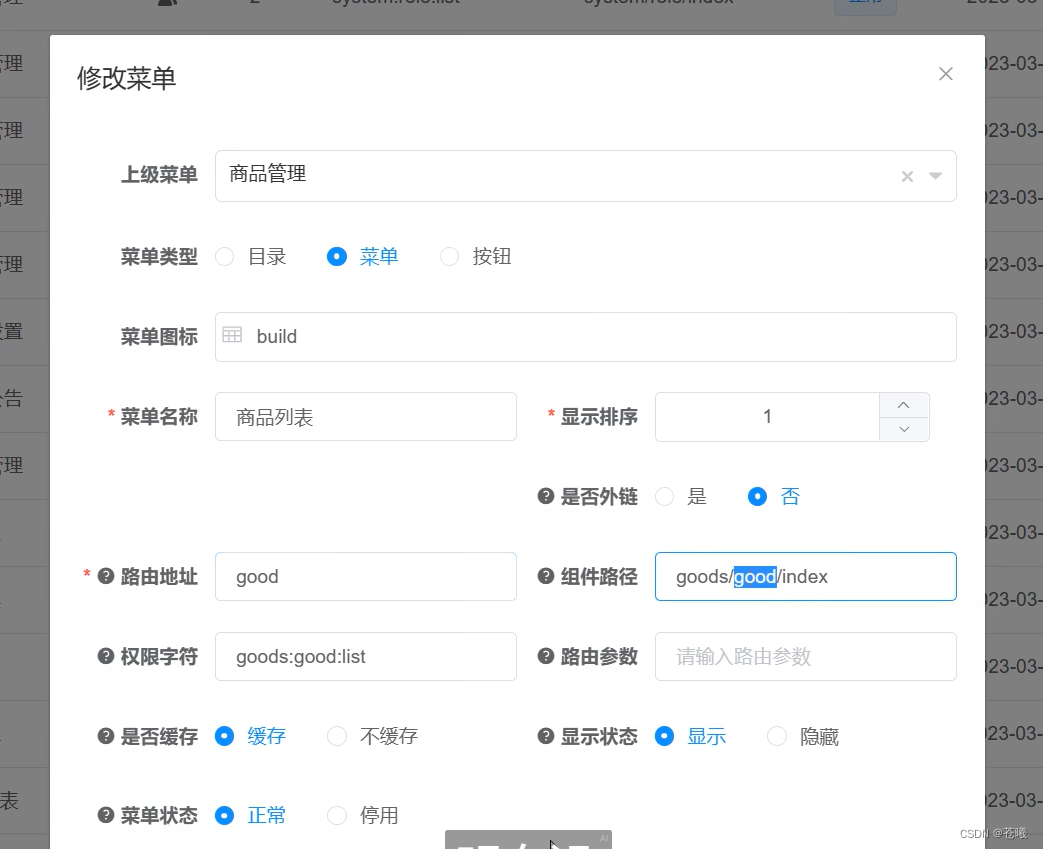
2.添加二级菜单
别人的

我的

别人的
路由地址:good
组件路径:goods/good/index
权限字符:goods:good:list
我的路由地址:eim
组件路径:ehrmp/eim/index
权限字符:ehrmp:eim:list
3.idea新建模块
别人的

我的

引入通用工具修改maven版本
看完了,发现第二版也没有用
看第三版
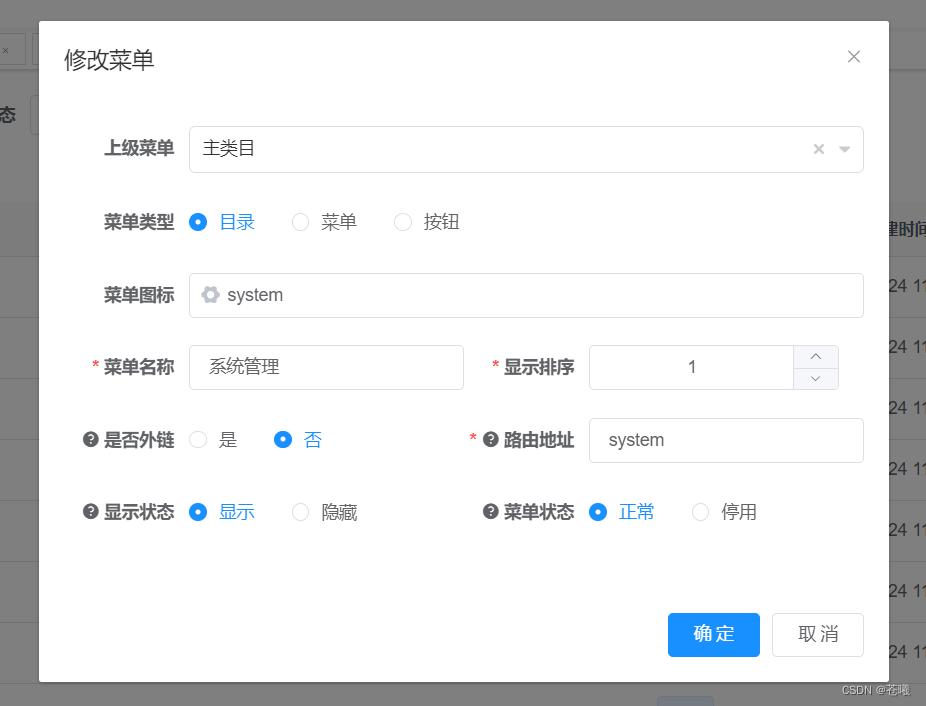
1.新建菜单

2.准备业务表结构,建表
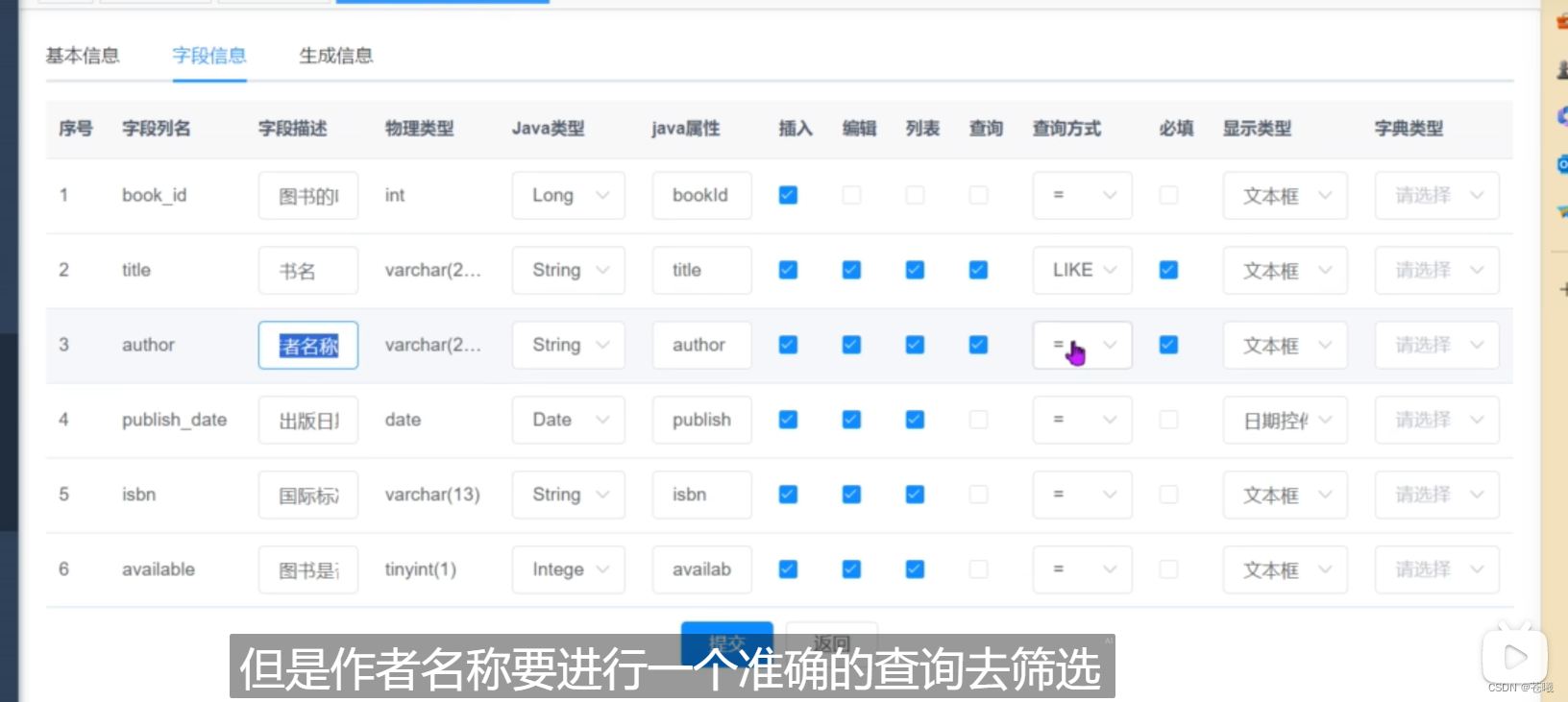
3.导入表编辑字段信息


第二个表

第三个表

第五天(6.28)
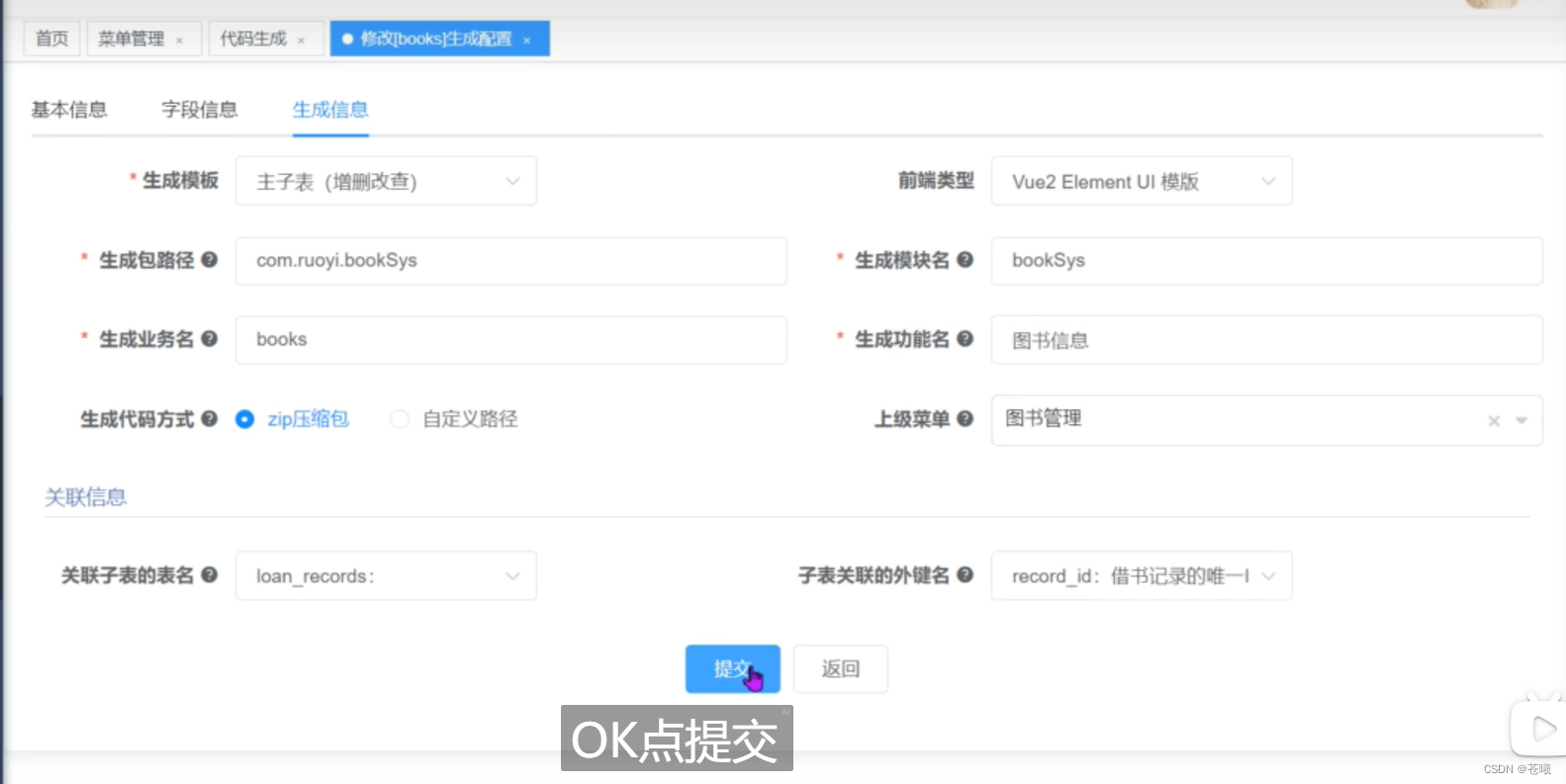
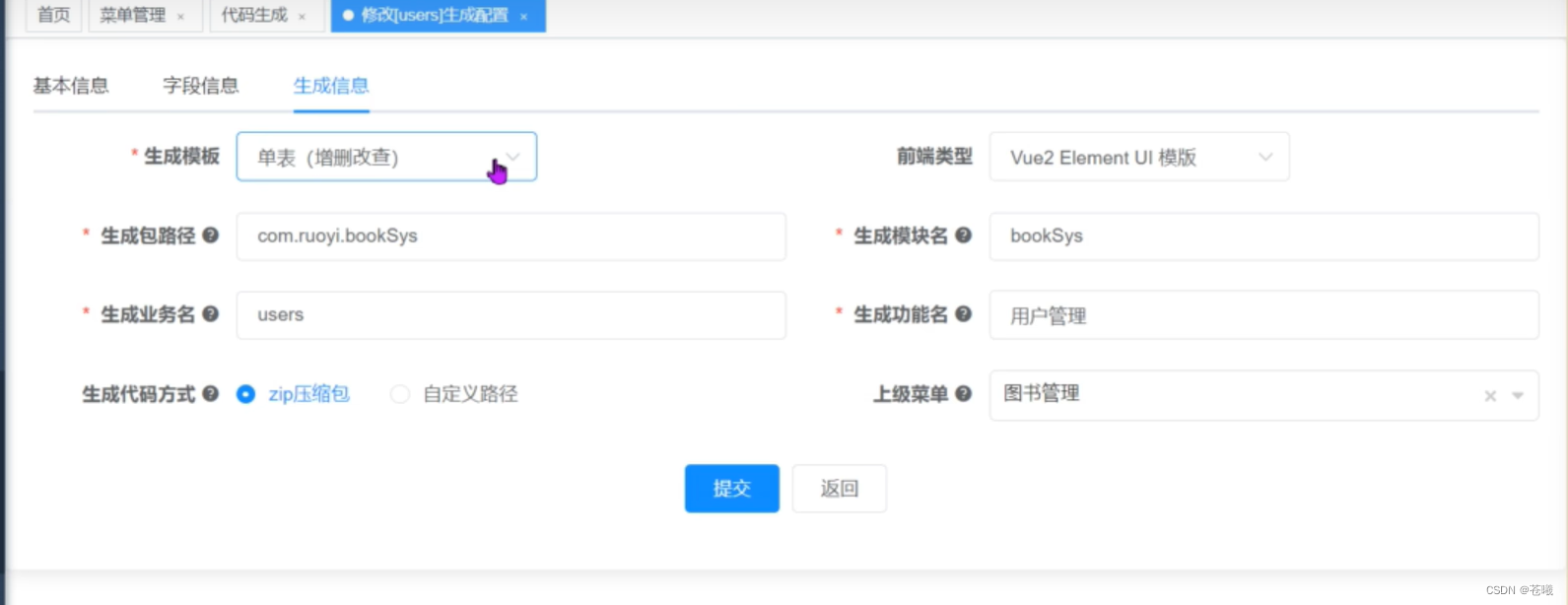
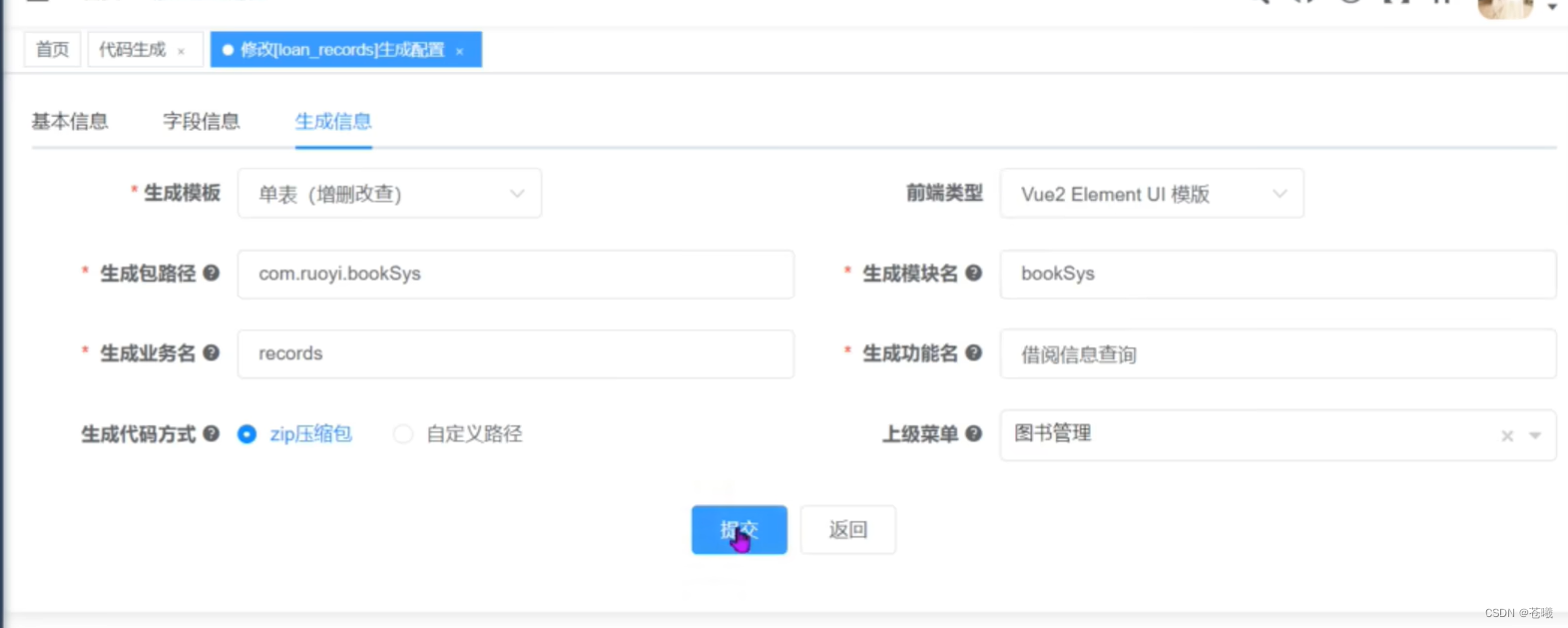
1.模板信息

























 1814
1814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








