一、关于js逆向的一些知识点总结
- javascript-数据类型中,null,undefinded都表示没有东西
- 普通函数,匿名函数,构造函数,一般常见的是匿名函数
- 函数可以当成字符串看待,可以看成参数传到别的函数里
- 变量名提升:如果使用赋值语句定义函数,则没有办法使用变量提升,因为变量名只能提升到声明这一步,没有办法提升到赋值那一步
- 函数的作用域在定义函数的区域,而不在调用函数的区域
- arguments-对象,包含了函数运行时的所有参数,通过索引传递多个参数
- 立即调用的函数表达式,将函数放在一个圆括号里直接调用,如果开头是function的话,会被认为是定义函数,不调用。所以不要让function开头,就可以实现马上调用的功能
- eval可以把字符串当成命令来执行
- 本质上,数组属于一种特殊的对象,可以将其看做是下标有固定规律的字典
- 首字母大写的函数可以看做是构造函数,但本质上和首字母小写的没有啥本质上的区别
- 原型:构造函数创建的过程中系统自动创建出来的和构造函数相关联的一个空的对象
- constructor是原型对象的属性,指向构造函数
- __proto__:通过这个可以经过子类修改父类即原型链上的值
- prototype:可以构造原型对象,可以指向原型对象
二、浏览器插件注入——
- indexOf:判断某一个键在不在对象里,如果在就停在这里,如果没有就继续走下去,最后获取的值存储在变量里
- cookie在一个网页里可能有很多个cookie。
- typeof:检测数据类型
- 打断点,从栈里找cookie的出路,上一步是设置cookie的动作
- 这里只是找了一个起点,剩下的东西还需要自己处理
- run_at:触发时机
三、AST抽象语法树
作用: 主要作用是为了防止js混淆的,一定程度上还原混淆,让代码的可读性提高。而在使用的过程中,我们就不可避免的用到了这个在线解析网站。AST explorerAn online AST explorer.![]() https://astexplorer.net/为什么要用AST抽象语法树?
https://astexplorer.net/为什么要用AST抽象语法树?
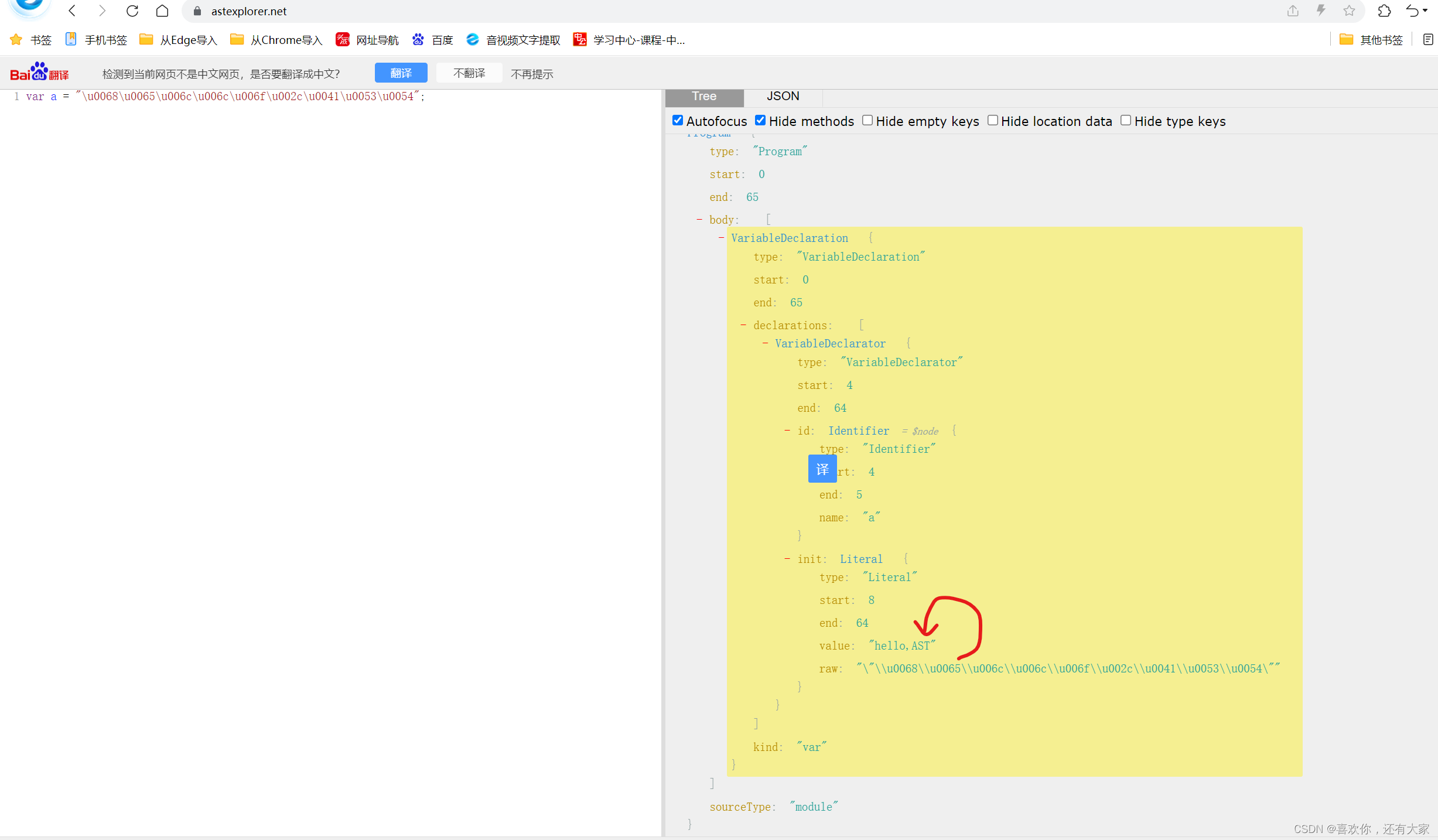
首先,我们在很多网站的源代码中,不可避免的会遇到类似于var a = "\u0068\u0065\u006c\u006c\u006f\u002c\u0041\u0053\u0054";这样的代码,很少有人能看得懂,但是将其加载到AST中就会变得好看一些。

经过替换,一长串的字符变成了"hello,AST"
换一种编码试一试——

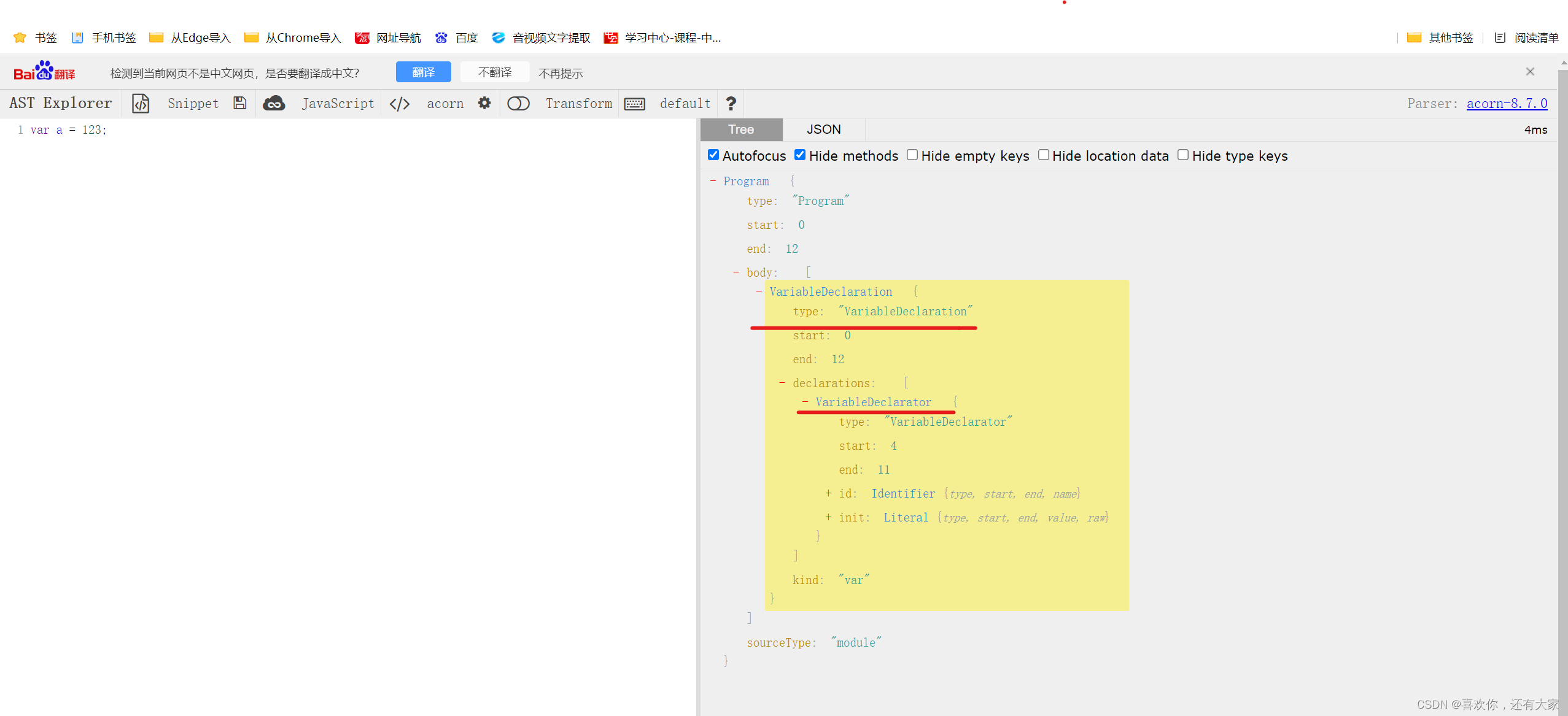
可以看到,上面就是一个个的节点,这也是我们再熟悉不过的JSON结构的数据,上图中红色下划线处就是它的path类型,说穿了就是路径。
那么,这两者有什么不一样的地方?
光是从上下级就可以看到,VariableDeclaration 是 VariableDeclarator 的祖先节点。
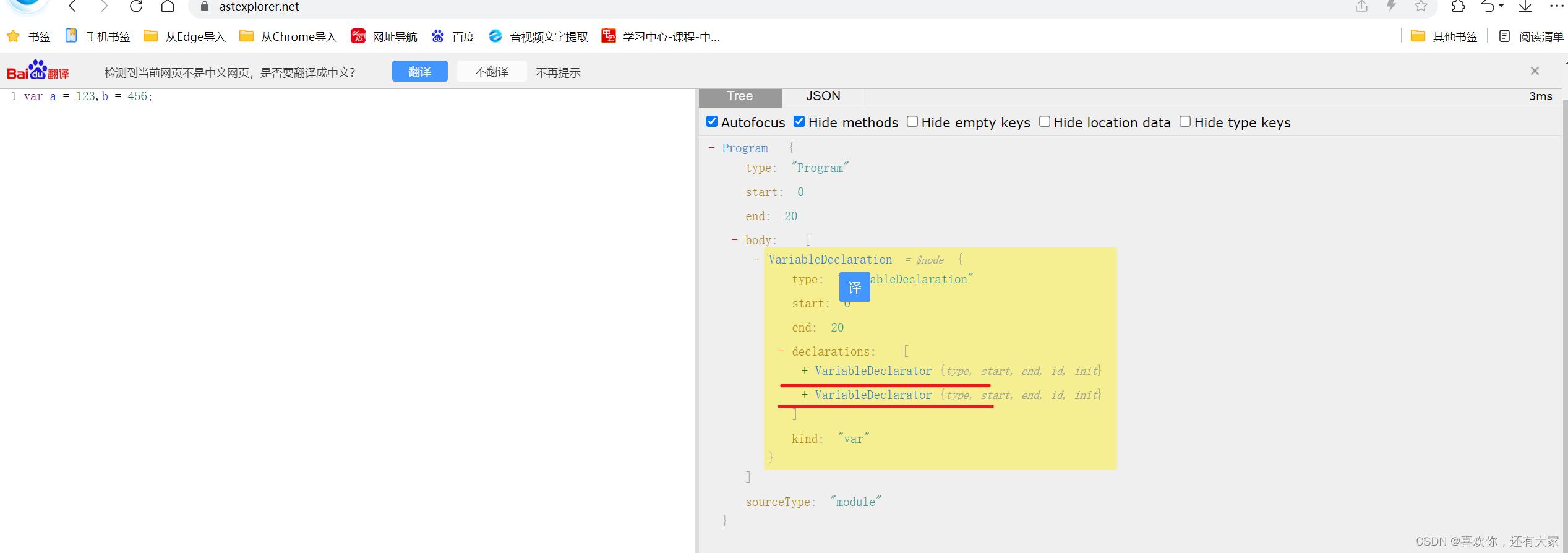
在这里将代码修改一下,再次观察:

这样就明白了。原来 一个 VariableDeclarator 只对应一个变量的定义 。
当前路径所对应的源代码,使用的是toString这个方法,在我解混淆的时候会经常的用到,是比较重要的,示例代码如下:
const visitor = {
VariableDeclaration(path)
{
console.log(path.toString());
},
}若是要判断path是什么type,使用path.isXXX 这个方法,比如我们需要判断路径是否为 StringLiteral 类型:
if(path.isStringLiteral())
{
//do something;
}若想要获取path的上一级路径,你可以像这样来获取:
let parent = path.parentPath;获取path的子路径,你可以是使用 get方法,比如定义了如下变量:
var a = 123;
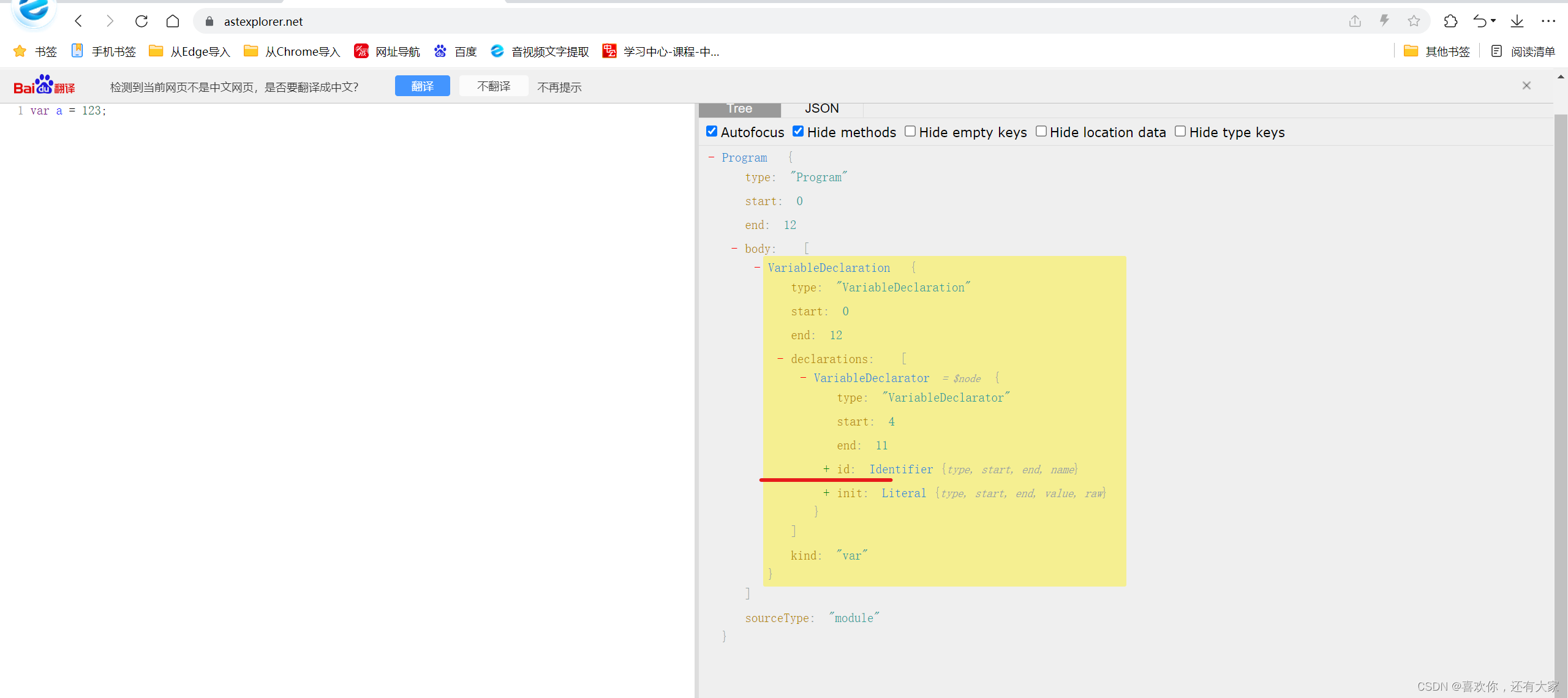
当前访问的是 VariableDeclarator ,其结构如下:

现在需要访问 id 这个路径,你可以这么操作:
path.get('id');删除path,使用remove方法,当你觉得你访问的路径已经完成了改完成的事,对代码已经没什么作用了,可以将其删除,
path.remove()替换path,单路径可以使用replaceWith方法,多路径则使用replaceWithMultiple方法,比如你想将 1 + 2 替换成 3,你可以像下面这样的代码进行替换:
方法一:
path.replaceWith({type:"NumericLiteral",value:3});
方法二:
const type = require("@babel/types")
path.replaceWith(type.NumericLiteral(3));注意,这里的3是个人口算出来的,在实际操作过程中,是需要获取 "+" 两边的值并计算其结果的。








 文章介绍了JavaScript中的关键概念,如数据类型、函数作用域、原型链,以及如何通过AST(抽象语法树)进行代码分析和解混淆。此外,还讨论了浏览器插件注入和检测Cookie的方法,强调了AST在提高代码可读性方面的应用。
文章介绍了JavaScript中的关键概念,如数据类型、函数作用域、原型链,以及如何通过AST(抽象语法树)进行代码分析和解混淆。此外,还讨论了浏览器插件注入和检测Cookie的方法,强调了AST在提高代码可读性方面的应用。














 1058
1058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








