







前言
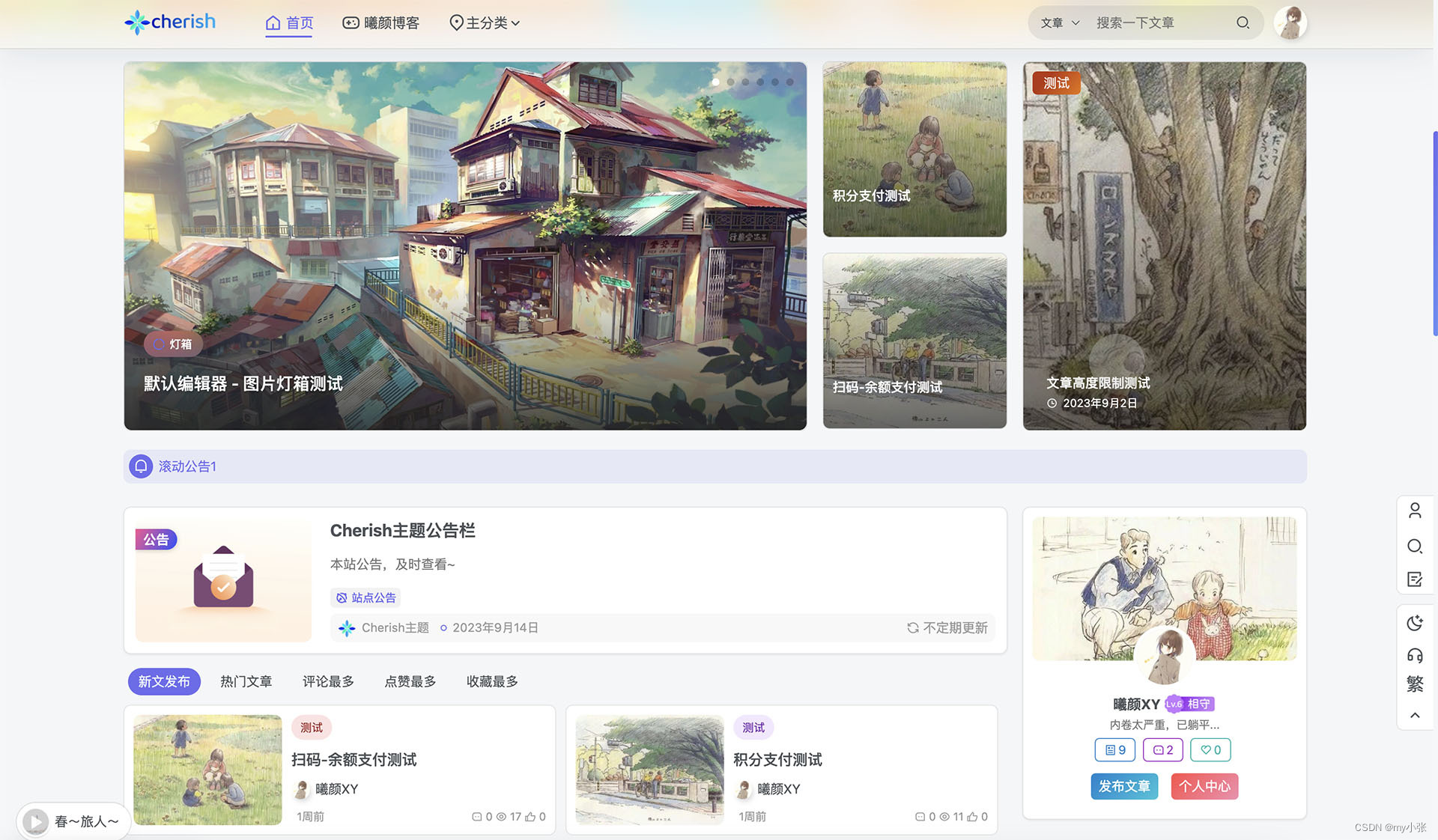
自Urbane发布后,又一EmlogPro主题。现开放下载。
严禁使用本程序搭建非法违规网站(包括但不限于色情、赌博、血腥、政治敏感等),否则删除域名授权拒绝提供后续服务,并向公安机关报案!本站仅售卖网页模板主题,使用本主题进行前言提及的违法犯罪活动与本站受益人无关,相关责任均由购买者承担!
主题元素
Pjax
Ajax
Bootstrap V5
JQuery
主题功能
首页多项功能模块
侧边栏小组件
PJAX无刷新
云音乐播放器
视频剧集
幻灯片
弹窗、滚动公告
站内通知、用户私信功能
前台登录、注册、忘记密码
社交账号登录
邀请码注册
暗黑模式
前台用户空间
AJAX搜索文章、用户
付费、密码、登录、评论可见
支付宝当面付、易支付、码支付、虎皮椒支付
订单系统
用户等级、签到
积分、余额、收入功能
会员系统
文章高级打赏、点赞、收藏
评论点赞
用户关注
其他请看演示站
演示站
注意
- 因软件文件具有可复制性,购买后不接受退款。决定好自己的购买需求和开发能力后再进行购买。谢谢理解与合作。
- 使用主题Ver1.0.4,须升级EMLOG至2.1.14以上

























 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










