MVC
响应
返回静态页面
创建前端页面:

测试页面是否正常,先启动项目

@RequestMapping("/return")
@Controller
public class ReturnController {
@RequestMapping("/index")
public String returnIndex(){
return "/index.html";
}
}

@Controller返回视图,随着前后端分离,后端不处理数据,就返回页面所需要的数据。通过@ResponseBody返回数据,它俩加在一起就是@RestController

返回数据@ResponseBody
可以修饰类,也可以修饰方法,修饰类的时候表示这个类下的所有方法,返回的均为数据,修饰方法时,表示该方法返回的数据。
如果一个类中所有方法返回的都是数据,我们就把这个注解加在类上
@RequestMapping("/return")
@Controller
public class ReturnController {
@ResponseBody
@RequestMapping("/returnData")
public String returnData(){
return "返回视图需要的数据";
}
}

返回HTML代码片段
@ResponseBody
@RequestMapping("/returnHtml")
public String returnHtml(){
return "<h1>返回HTML代码片段</h1>";
}

返回JSON
@ResponseBody
@RequestMapping("/returnJson")
public Person returnJson(){
Person person = new Person();
person.setId(1);
person.setName("zhangsan");
person.setAge(7);
return person;
}

当接口返回的是String时,content-type是text/html
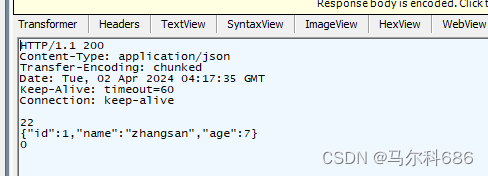
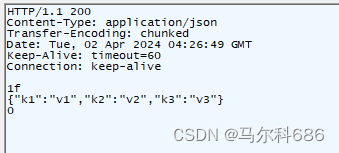
当接口返回的对象(Map
时,content-type是application/json

@ResponseBody
@RequestMapping("/returnMap")
public Map<String, String> returnMap(){
Map<String,String> kv = new HashMap<>();
kv.put("k1","v1");
kv.put("k2","v2");
kv.put("k3","v3");
return kv;
}


设置状态码
Spring MVC会根据我们方法的返回结果自动设置响应状态码,程序员也可以手动指定状态码,通过Spring MVC的内置对象HttpServletResponse提供的方法来进行设置。
@ResponseBody
@RequestMapping("/setStatus")
public String setStatus(HttpServletResponse response){
response.setStatus(401);//通常表示没有登录
return "设置状态码成功";
}

设置Header
Http响应报头也会向客⼾端传递⼀些附加信息, ⽐如服务程序的名称,请求的资源已移动到新地址等, 如:Content-Type, Local等.
这些信息通过 @RequestMapping 注解的属性来实现。
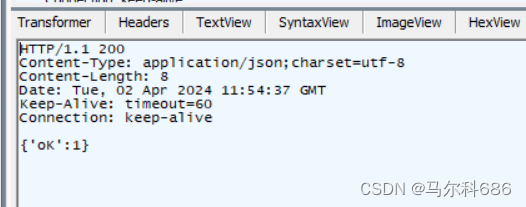
设置content-type
@ResponseBody
@RequestMapping(value = "/r1",produces = "application/json;charset=utf-8")
public String r1(HttpServletResponse response){
return "{'oK':1}";
}

我们还可以设置header

用户登录
需求: ⽤⼾输⼊账号和密码, 后端进⾏校验密码是否正确
- 如果不正确, 前端进⾏⽤⼾告知
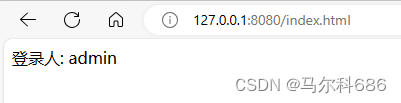
- 如果正确, 跳转到⾸⻚. ⾸⻚显⽰当前登录⽤⼾
- 后续再访问⾸⻚, 可以获取到登录⽤⼾信息
约定前后端交互接口
校验接口
请求路径:/user/login
请求⽅式:POST
接⼝描述:校验账号密码是否正确
响应数据:
Content-Type: text/html
响应内容:
true //账号密码验证成功
false//账号密码验证失败
查询登录用户接口
请求路径:/user/getUserInfo
请求⽅式:GET
接⼝描述:查询当前登录的⽤⼾
服务器端代码
@RequestMapping("/user")
@RestController
public class UserController {
@RequestMapping("/login")
public Boolean login(String userName, String password, HttpSession session){
// 校验参数合法性
// if(userName == null || userName.length() == 0 || password.length() == 0){
// return false;
// }
if (!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)){
return false;
}
// 进行用户名和密码的校验
if("admin".equals(userName) && "admin".equals(password)){
//设置session
session.setAttribute("username","admin");
return true;
}
return false;
}
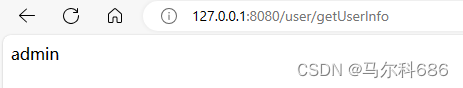
@RequestMapping("/getUserInfo")
public String getUserInfo(HttpSession session){
//从session中获取用户
String userName = (String) session.getAttribute("username");
return userName;
}
}
先验证后端代码是否正确:


修改前端代码
使用vscode编写ajax:
function login() {
$.ajax({
url:"/user/login",
type:"post",
data:{
"userName":$("#userName").val,
"password":$("paswword").val
},
success:function(result){
if(result){
location.href = "/index.html";
// location.assign();
}else{
alert("密码错误");
}
}
});
}
// 页面加载时就去调用后端请求
$.ajax({
url:"user/getUserInfo",
type:"get",
success:function(username){
$("#loginUser").text(username);
}
});
运行测试

























 3642
3642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










