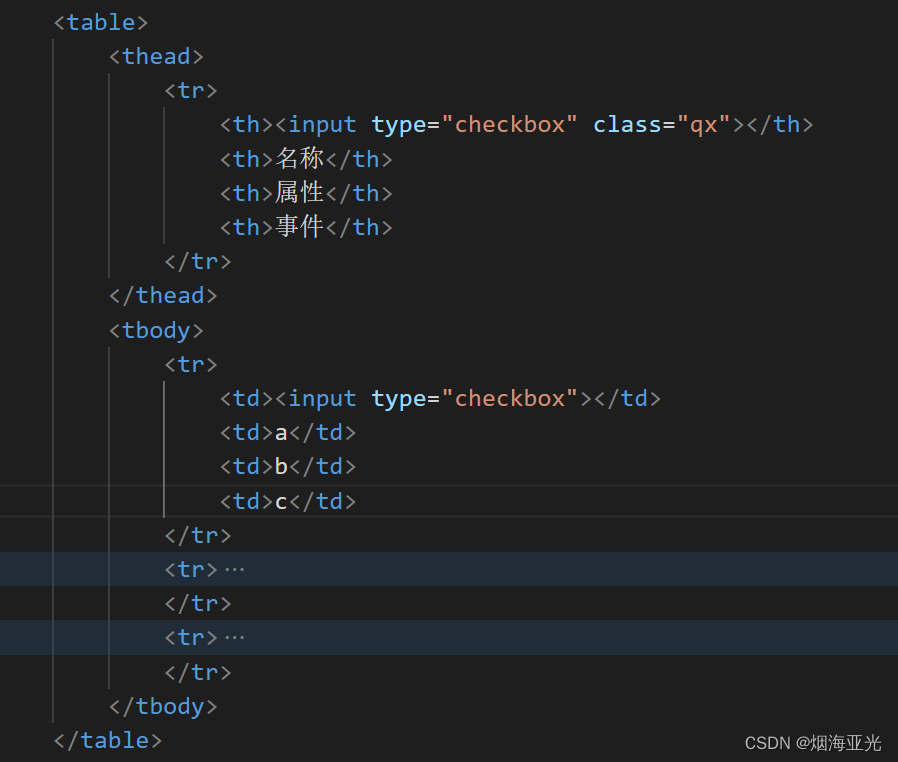
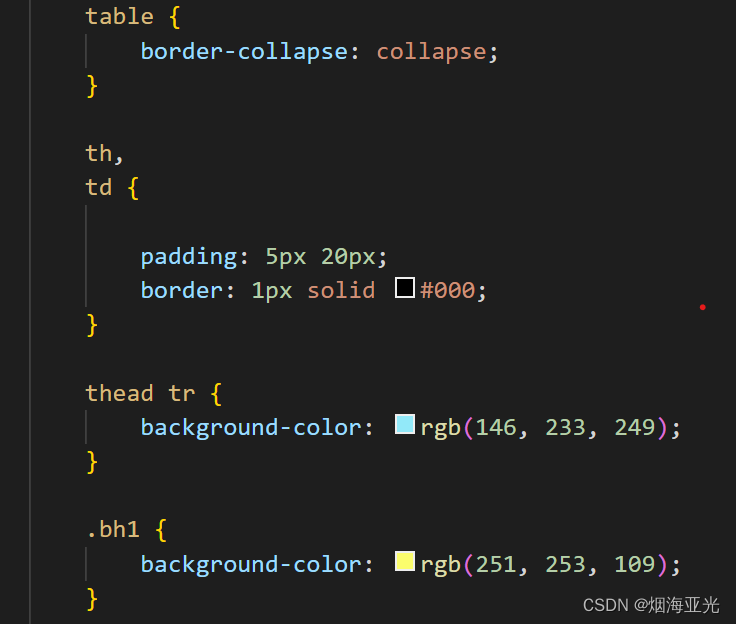
原理:用html结构写一个表格、将表头与标题区分开来(可以用css来做:设置border大小以及去掉边框加粗问题【border-collapse:collapse】.bh1可以理解成一个预定义类、供script鼠标经过使用)


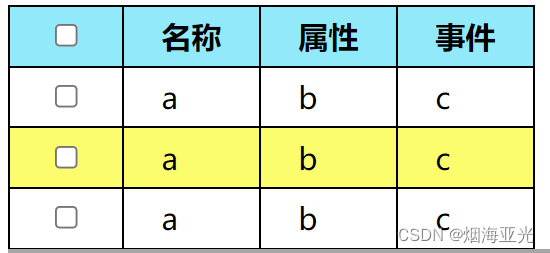
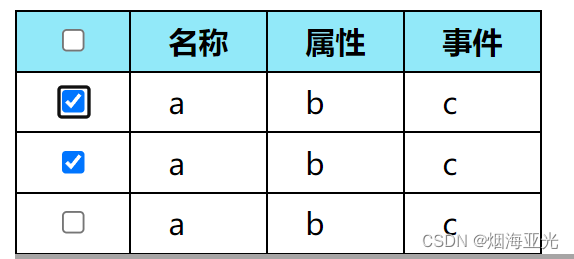
静态的页面效果就是

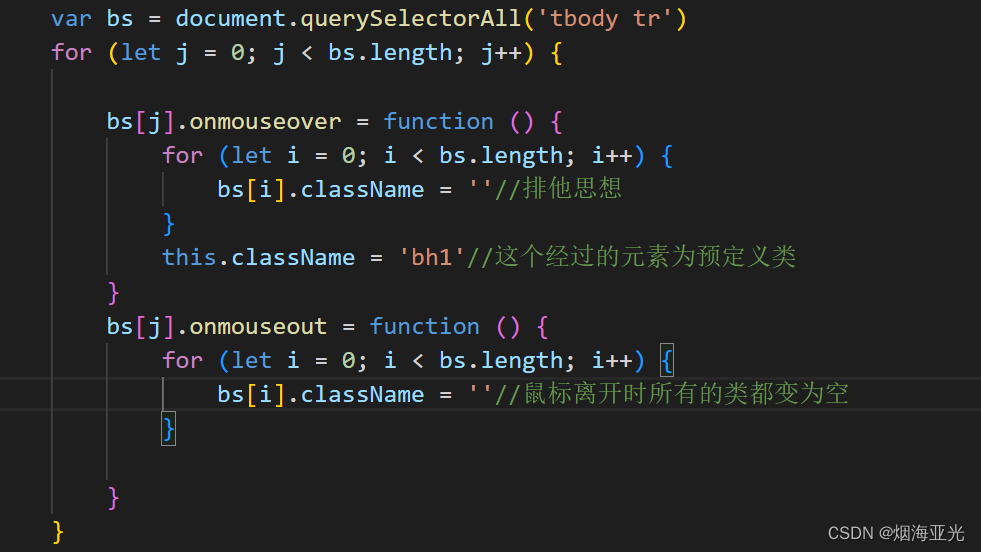
在script中获取所有的表体行、在经过每个表体行时标题行的class类变为预定义类本例中应用了排他思想(让所有行的类都为空、然后再让经过的这个类变为预定义类);由上述对与定义类的描述可以得到效果


更进一步的做法、全选框(点击之后其他都会被选中)、当其余都选中时、全选矿会自动被选择。
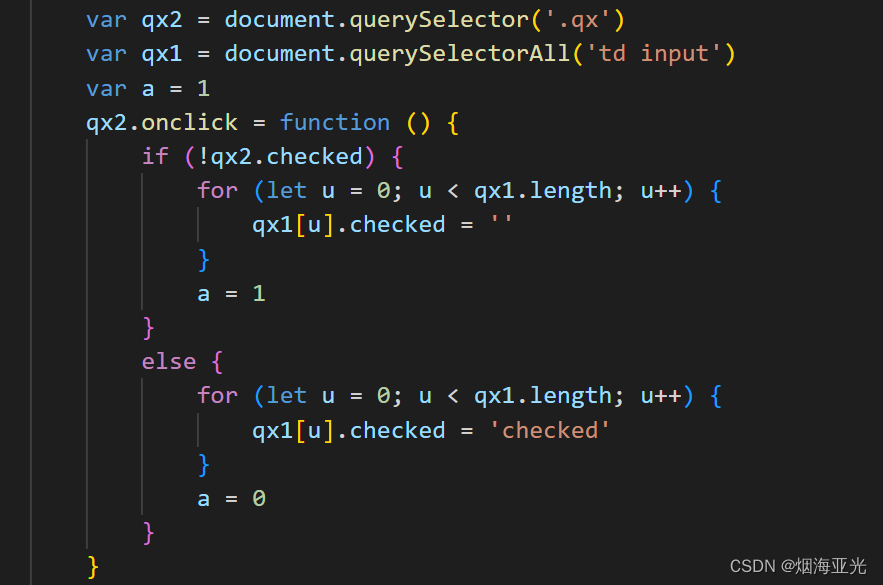
全选框(全选框控制所有复选框)原理:当点击全选框时、对下面的所有复选框进行checked属性等于checked的操作、当全选框的checed属性不等于checked时下面所有的复选框checked也不等于checked。


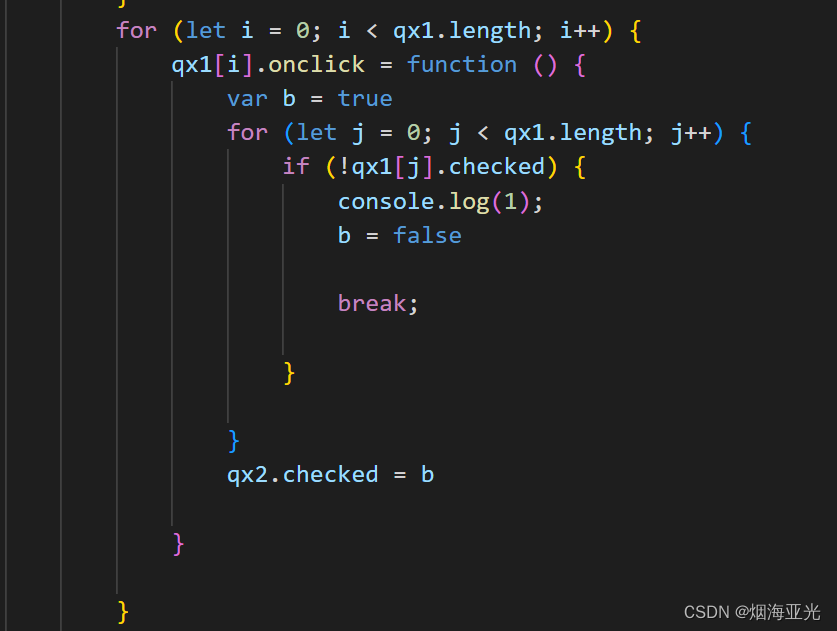
全选框被控制(其他复选框被全部选择时、全选框自动被勾选)的原理:给每一个小复选框都添加一个点击事件每点击一个复选框都要用for循环来查找所有的复选框的checked属性是否返回true、当所有的都不返回false时将全选框的checked值变为checked即可。


此案例主要练习排他思想、表格的边框合并以及表格的checked属性、并且复习了表格的基础内容。





















 1009
1009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








