块级元素的特性是可以随意设置大小但是每个块级元素都会独占一行。


浮动可以改变标签默认的排列方式、浮动会脱离标准流、浮动的元素具有行内块元素的特征、且浮动的盒子之间没有空隙、一般来说一个盒子浮动后、他的并集盒子都得浮动。
浮动的缺点:当父盒子没有设置高度时、所有子盒子都浮动的子盒子撑不起父盒子来、如果父盒子里没有其他元素的话父盒子就看不见了


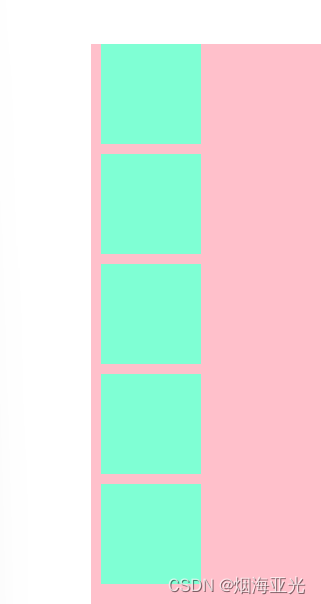
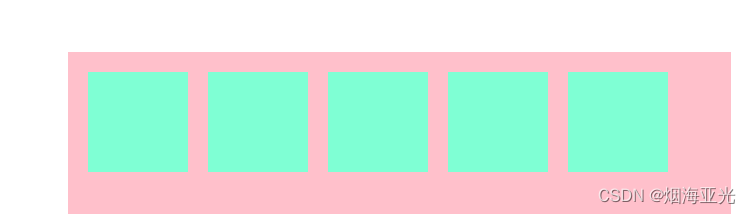
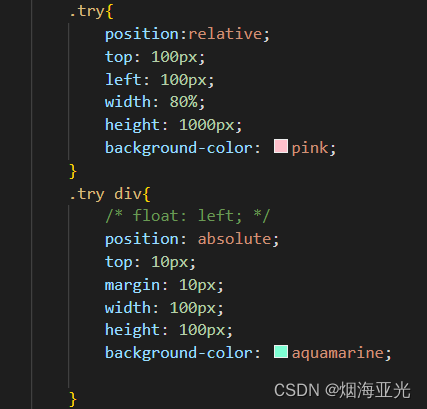
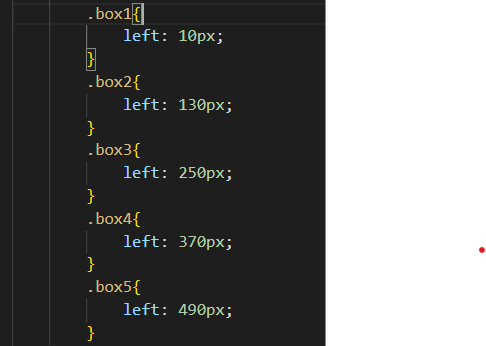
定位由定位模式加边偏移来实现,可以实现元素在页面里的位置他有五种形式分别是静态定位(static)、相对定位(relative)、绝对定位(absolute)、固定定位(fixed)、粘性定位;相对定位是相对于元素原来的位置、绝对定位是相对于离自己最近的有定位的父级元素的位置;



相对定位和固定定位可以认为是休假(还占有原来的位置)、绝对定位相当于辞职(不再占有原来的位置)浮动也不再占有原来的位置、但是由于浮动最初目的是制作文字环绕效果所以浮动的元素不会挡住文字、而定位会完全覆盖一部分位置。(有文字时浮动就会空出文字、没有文字的话就会顶头显示)























 1153
1153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








