项目示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.l {
width: 200px;
height: 60px;
background-color: rgb(255, 159, 127);
border-radius: 5px;
/* 圆角 */
position: relative;
}
.l:after {
content: "";
width: 0;
height: 0;
border: 10px solid;
border-color: transparent transparent transparent rgb(255, 159, 127);
position: absolute;
left: 100%;
top: 20px;
}
</style>
</head>
<body>
<div class="l"></div>
<p class="l"></p>
</body>
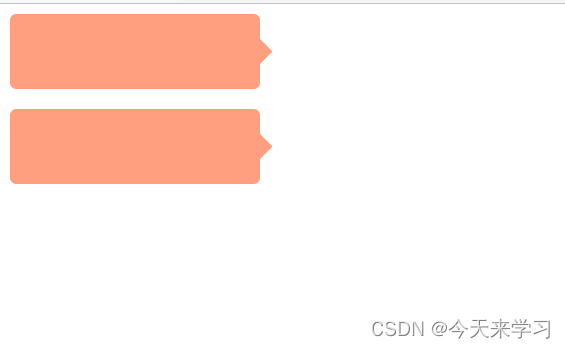
</html>效果图

伪类选择器例如:
.l:after{}
注意:冒号后面必须紧贴元素
伪类选择器的相关运用
链接伪类选择器:
:link /*
未访问的链接
*/
:hover /*
鼠标移动到链接上
*/
:active /*
选定的链接
*/
:visited /*
已访问的链接
*/





















 1093
1093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








