1 下载
(不能下载最新版本否则vue2用不了)

2 移动
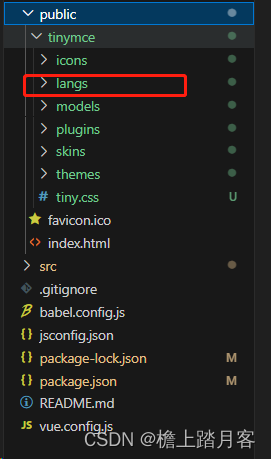
在node_modules下找到tinymce文件复制到public的tinymce下 :
tiny.css是我自己创建的,只需要移动icons、models、plugins、skins、themes文件就行

langs汉化文件需要单独下载
地址:Language Packages | Trusted Rich Text Editor | TinyMCE
汉化包下这个:

3 封装
<template>
<div class="tinymce-editor">
<Editor
v-model="myValue"
:init="init"
:disabled="disabled"
ref="editorRef"
:key="timestamp"
@onClick="onClick">
</Editor>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver/theme'
// 列表插件
import 'tinymce/plugins/lists'
import 'tinymce/plugins/advlist'
// 上传图片插件
import 'tinymce/plugins/image'
import 'tinymce/plugins/imagetools'
// 表格插件
import 'tinymce/plugins/table'
// 自动识别链接插件
import 'tinymce/plugins/autolink'
// 预览插件
import 'tinymce/plugins/preview'
export default {
name: 'TinymceEditor',
components: {
Editor
},
props: {
// 传入一个value,使组件支持v-model绑定
value: {
type: String,
default: ''
},
disabled: {
type: Boolean,
default: false
},
menubar: { // 菜单栏
type: String,
default: 'file edit insert view format table'
},
// 插件配置
plugins: {
type: [String, Array],
default:
'lists advlist image imagetools table autolink preview'
},
// 工具栏配置
toolbar: {
type: [String, Array],
default:
'undo redo | formatselect | fontsizeselect | bold italic underline forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image table preview'
},
// 富文本高度
height: {
type: Number,
default: 600
}
},
data () {
return {
// 当前时间戳,是为了解决回显问题
timestamp: 0,
//初始化配置
init: {
language_url: '/tinymce/langs/zh-Hans.js', // /可以直接访问到public文件
language: 'zh-Hans', // 汉化
skin_url: '/tinymce/skins/ui/oxide',
height: this.height,
plugins: this.plugins,
toolbar: this.toolbar,
branding: false,
menubar: false, // 菜单栏是否显示
content_css:'/tinymce/tiny.css',
},
myValue: this.value
}
},
methods: {
onClick (e) {
this.$emit('onClick', e, tinymce)
},
// 解决切换页签后数据回显问题
setTinymceContent () {
setTimeout(() => {
this.timestamp = new Date().getTime()
}, 10)
}
},
watch: {
value: {
handler (newValue) {
this.myValue = newValue
},
immediate: true
},
myValue (newValue) {
this.$emit('input', newValue)
}
}
}
</script>
4 使用
<template>
<div>
<myTiny v-model="mytiny" ref="tinymceEditorRef"></myTiny>
</div>
</template>
<script>
export default {
data() {
return {
mytiny: ''
}
}
}
</script>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










