参考过很多的案例,也有很多好用的富文本,但是这个相对于来说简单易用吧,可以自定义选项,能满足大部分需求,接下来跟我一起探讨吧
1、首先来说如何安装:
可以使用npm或yarn,没有安装包管理工具的可以参考:npm安装-详细教程-CSDN博客
npm install vue2-editor
//或者
yarn add vue2-editor2、使用
可以全局注册和局部注册使用
//全局注册
import Vue from "vue";
import Vue2Editor from "vue2-editor";
Vue.use(Vue2Editor);
//局部注册
// 基本用途-涵盖大多数情况
import { VueEditor } from "vue2-editor";
// 高级使用-HookQuill的API定制功能
import { VueEditor, Quill } from "vue2-editor";
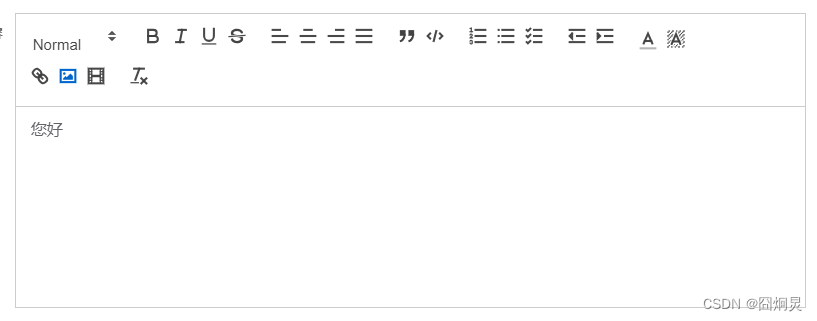
接下来看一个简单示例吧
<template>
<vue-editor v-model="content" />
</template>
<script>
import { VueEditor } from "vue2-editor";
export default {
components: { VueEditor },
data: () => ({
content: "您好"
})
};
</script>
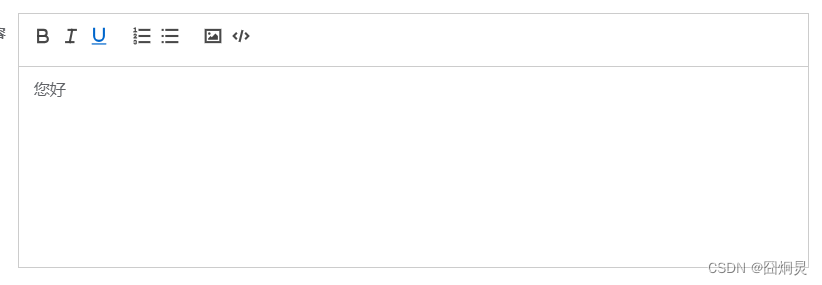
 可能大家也会遇到一些情况,需要自定义这些工具,这里我项目中是不需要这么多复杂的功能,所以简单定义一下
可能大家也会遇到一些情况,需要自定义这些工具,这里我项目中是不需要这么多复杂的功能,所以简单定义一下
<template>
<vue-editor v-model="content" :editor-toolbar="customToolbar" />
</template>
<script>
import { VueEditor } from "vue2-editor";
export default {
components: { VueEditor },
data: () => ({
content: "您好",
customToolbar: [
["bold", "italic", "underline"],
[{ list: "ordered" }, { list: "bullet" }],
["image", "code-block"],
],
})
};
</script>
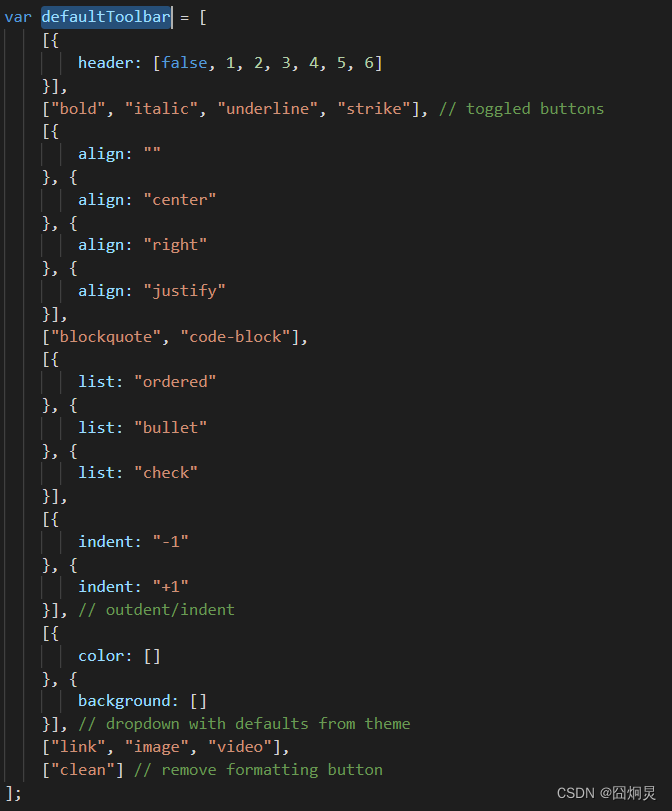
 以上的简单配置,大家看下源码,定制自己需要的
以上的简单配置,大家看下源码,定制自己需要的






















 3445
3445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








