首先,按(!回车键)或者(!TAB键<较为实用>)创建一个HTML的基本结构。

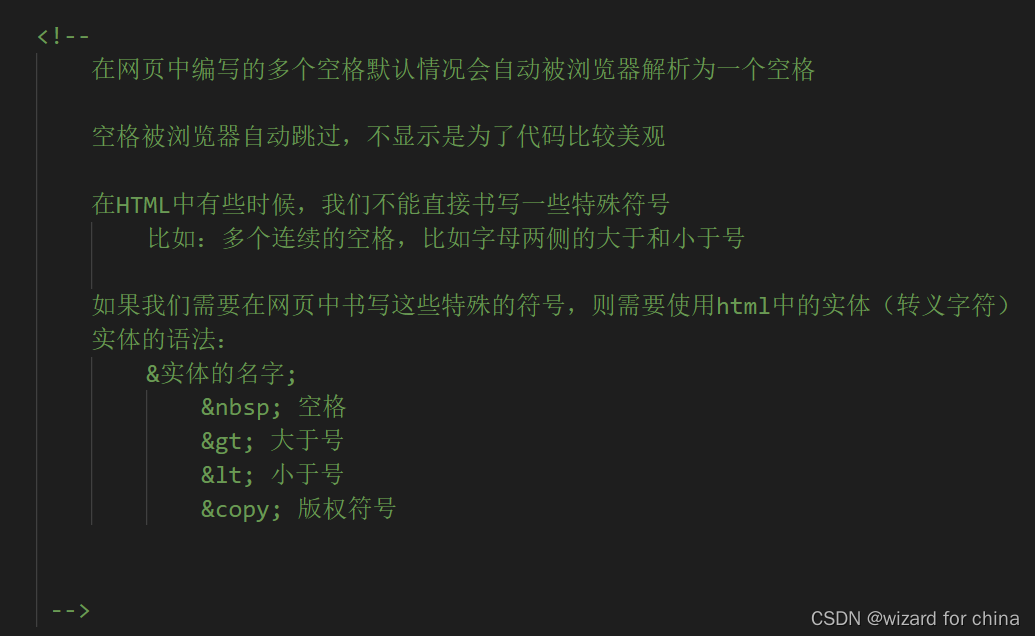
下面来具体介绍实体标签:


无论加多少空格都是显示一个,这是为什么呢?
解决方案:
使用实体  ;来解决。

包括大于号,小于号;因为是HTML5的标签的<>所以会被默认为标签。所以我们只能使用实体来解决这类问题。
更多的实体我们可以进入(www.w3school.com.cn)这个网站来查询其他的实体。

进入后点击HTML5,找到HTML5 实体

我们便就可以找到一些常用的实体和一些不常用的一些实体,不必全部都记住,到时候不会的可以到这个网站来查询一 下。
下面是一些常用的实体标签,一些不常用的可以进入网站来查询。

如果需要一些不常用的可以点击下面红色的文字。(不常用的基本上为一些希腊字母啥的)























 4307
4307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








