Wizard控件的使用:
Wizard控件使用多个步骤来描绘用户的输入信息,该控件内的每个步骤 均会给一个StepType。可以在当步骤到Complete时,对所有的数据进行处理。
事件:需要隐藏信息的时候,可以在中间步骤中使用WizardStepChanged事件,其它的事件如点击完成、取消、下一步和上一步的时候的事件等。
TemplateWizardStep,提供一个允许用户自定义模板生成步骤的方法。对它的访问,不能通过像其它步骤一样的直接访问方式,二是要通过它的模板ID来访问。所以,如果在Wizard中的步骤采用这个方式,访问数据的时候,要注意。
下边看看一般的做法:
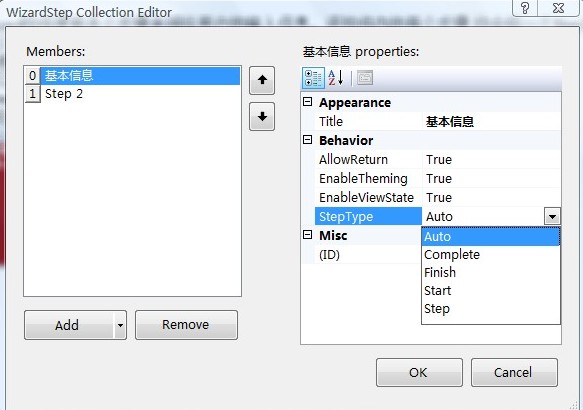
拖控件到设计视图,点击智能标签的Auto Format为其设置格式。这里采用彩色型,Colorful。然后是添加步骤,在智能标签中选择:Add/Remove WizardSteps...,如图:

步骤中的title表示名字,其余的,AllowReturn:是否运行步骤间通信,EnableTheming:是否允许使用主题,EnableViewState:是否允许保存往返信息,SkinID:使用的皮肤ID,StepType有好几种,一般来讲,Auto会自动检测为开始步骤还是中间步骤,但是完成步骤一定要手动选择Complete。在这里,第三步,我们使用了一个由模板步骤(TemplatedWizardStep)自定义的步骤,由于访问它的数据,需要通过其ID 来访问,使用设置ID为mb。如图:

在完成步骤,手动选择Complete,如图:
 完成后,步骤算是添加好了,但是每一步骤还没有具体内容。首先解决向导的字体太小的问题。将Wizard控件拖大,但是,这个时候,发现左边的导航和右边的内容同时增大,需要将SideBarStyle下的Width属性指定宽度,根据具体情况而指定,这里指定100px。然后又有个问题,这个字体也太下了,所以呢,将Wizard控件的Font下的Size属性指定大小,这里指定1.2em。这里要注意,是Wizard控件的Font下的Size属性,不是其它任何自控件或子项目的Font属性。因为这个Wizard的属性实在太多了。
完成后,步骤算是添加好了,但是每一步骤还没有具体内容。首先解决向导的字体太小的问题。将Wizard控件拖大,但是,这个时候,发现左边的导航和右边的内容同时增大,需要将SideBarStyle下的Width属性指定宽度,根据具体情况而指定,这里指定100px。然后又有个问题,这个字体也太下了,所以呢,将Wizard控件的Font下的Size属性指定大小,这里指定1.2em。这里要注意,是Wizard控件的Font下的Size属性,不是其它任何自控件或子项目的Font属性。因为这个Wizard的属性实在太多了。
还有一个问题,那就是,使用英语版本的VS,或是VWD时,默认的上一不,下一步,完成,取消这些按钮都是英语的,就像我。这里要比用中文的麻烦点点,要将StartNextButton设置成“下一步”,StepPreviousButtonText设置成“上一步”,
StepNextButtonText设置成“下一步”,FinishPreviousButtonText设置成“上一步”,FinishCompleteButtonText设置成“完成”,如果要在每一步中显示取消按钮,则要将DisplayCancelButton设置为true,并且把CancelButtonText设置为“取消”。
现在来为每一步添加内容,首先需要编辑Wizard的模板,做个Header,就是添加个欢迎词。这里是通过智能标签的Edit Templated来做的,如图:
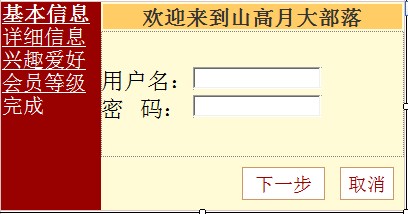
然后,为“基本信息”添加控件,如图:ID分别是tbname和tbpws

两个TextBox确实很难对齐,最后只好将前天的“用户名”和“密码”做成Label,然后通过设置Label的Width属性来控制。
为“详细信息”添加控件,如图:ID分别是ddlsf,tbphoto,rdbgk

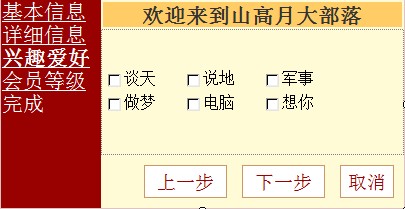
再为兴趣爱好添加控件,如图:chk

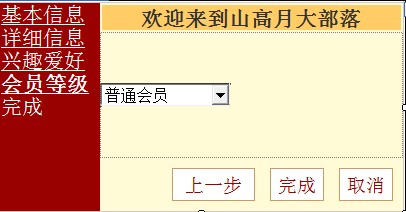
为会员等级添加控件,如图:ddldj

完成步骤中,随便整了些来表示各步骤中的信息:

也就是几个标签和一个PlaceHolder。各步骤分别添加的什








 本文介绍了ASP.NET Wizard控件的使用方法,包括如何添加步骤、自定义模板、设置按钮文字,以及处理每一步的数据。通过示例展示了如何在Wizard控件中添加TextBox、DropDownList、RadioButtonList和CheckBoxList等控件,以及如何在步骤间传递和验证数据。最后,文章提供了处理ActiveStepChanged和FinishButtonClick事件的代码示例。
本文介绍了ASP.NET Wizard控件的使用方法,包括如何添加步骤、自定义模板、设置按钮文字,以及处理每一步的数据。通过示例展示了如何在Wizard控件中添加TextBox、DropDownList、RadioButtonList和CheckBoxList等控件,以及如何在步骤间传递和验证数据。最后,文章提供了处理ActiveStepChanged和FinishButtonClick事件的代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 664
664

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








