目录
javaScript历史:
● JavaScript是由Netscape公司(美国网景公司)开发的一种脚本语言。
● Netscape公司将这种脚本语言命名为LiveScript,与java一样,也是面向对
象的语言,而且无需编译,可由浏览器直接解释运行。
● Netscape公司见LiveScript大有发展前途,而SUN公司( java)也觉得可以
利用Livescript为Java的普及做铺垫,于是两家签订协议,将LiveScript改
为JavaScript。
javaScript概述
● JavaScript一种直译式脚本语言,用来为网页添加各式各样的动态功能
(javaScript可以操作网页内容),不需要编译可直接通过浏览器解释运
行,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
● JavaScript是一种基于对象和事件驱动并具有安全性的解释性语言,其目的
就是增强Web客户交互。弥补了HTML的缺陷。
javaScript作用
1.响应客户端鼠标和键盘事件
2.客户端页面表单数据验证
3.使用JavaScript动态的改变页面标签的样式
基本语法
基本格式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
alert("Hello")//提示对话框
</script>
</body>
</html>
变量
关键字 var let const
格式
var+变量名 var name
var name="ngcgcky"//声明变量同时可以对其赋值
注意:赋值才知道是什么数据类型 typeof()方法可以知道数据类型
数据类型:
基本数据类型
number数字型 :
整数: 小数 正数 负数
string 字符串型 :
由单个或多个文本字符组成。字符串是用单引号或双引号来说明的。
注意 :单双引号可以互相嵌套 \转义字符输出单双引号 变量转化字符串+""
boolean 布尔型 :true false
undefined: 未定义型
null 空类型 :null 没有对象时用null
引用数据类型
object 对象
基本运算符:
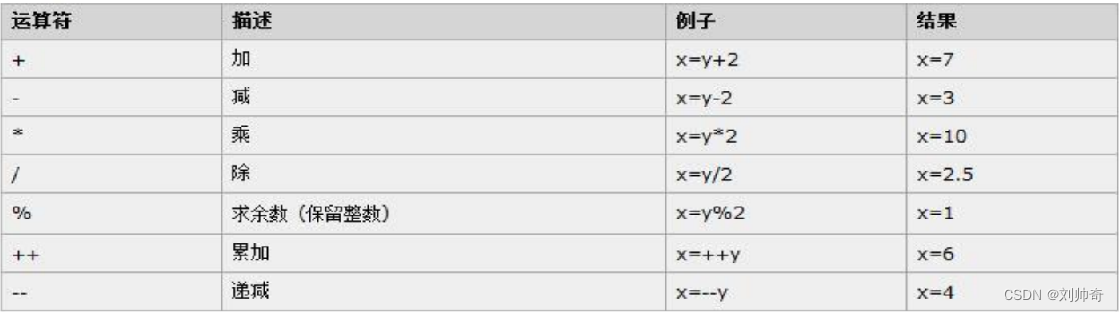
算数运算符

代码演示:
var a=10
var b="10"
var c='10'
var e="5"
var f="5"
var g="a"
var d
//alert(a+b)1010
//alert(a+c)1010
//alert(a+d)NaN
//alert(a==b)true
//alert(a===b)false
//alert(a-e) 5
//alert(a/e) 2
//alert(a*e) 50
//alert(e*f) 25
//alert(e-f) 0
//alert(e/f) 1
//alert(a*g) NaN注意:+可以进行“加法”与“连接”运算字符串拼接
赋值运算符:

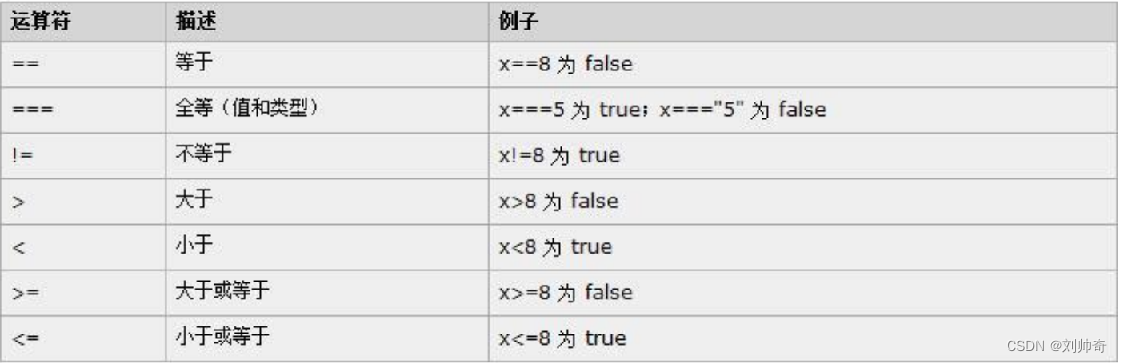
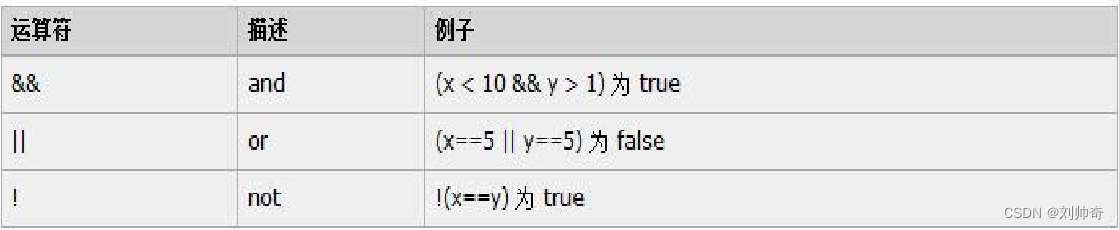
比较运算符

控制语句
第一种是选择结构
1.单一选择结构(if)
2.二路选择结构(if/else)
3.多路选择结构(switch)
第二种类型的程序控制结构是循环结构。
1.由计数器控制的循环(for)
2.在循环的开头测试表达式(while)
3.在循环的末尾测试表达式(do/while)
4.break跳出整个循环
5.continue跳出本次循环





















 1364
1364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








