watch函数用来监听一个或者多个对象数据的变化,数据变化可执行回调函数
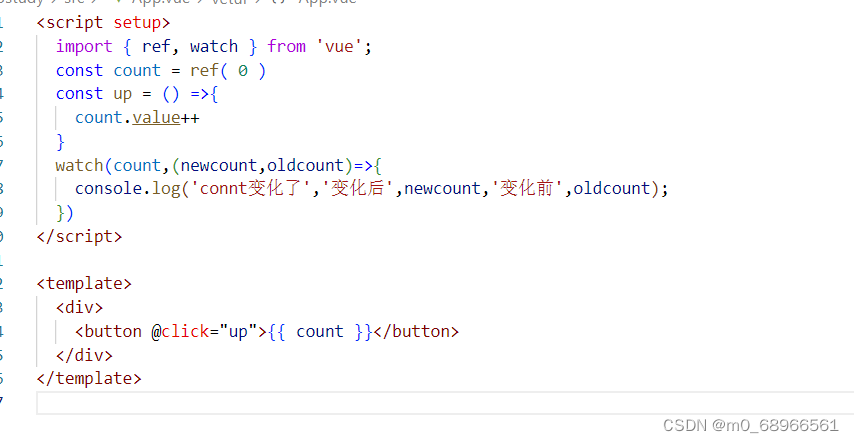
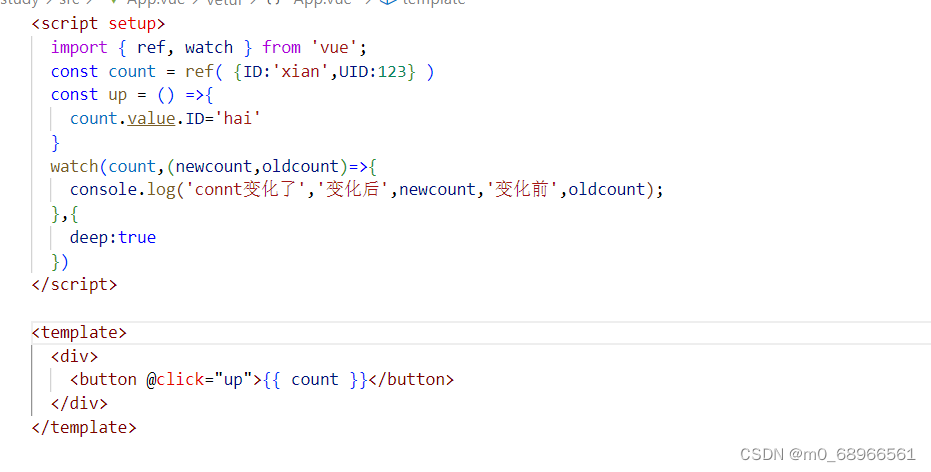
监听一个对象:
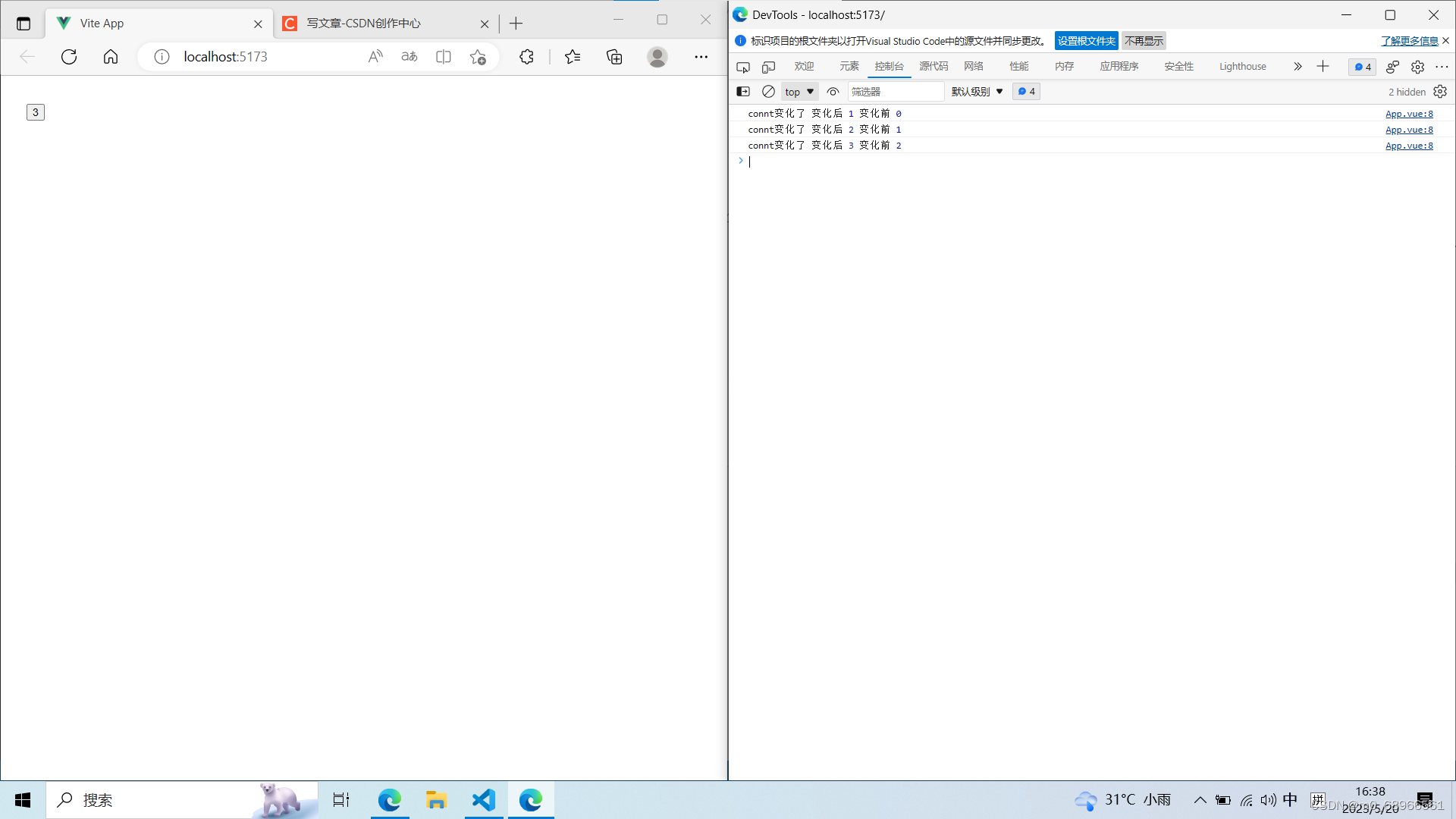
 效果:
效果:

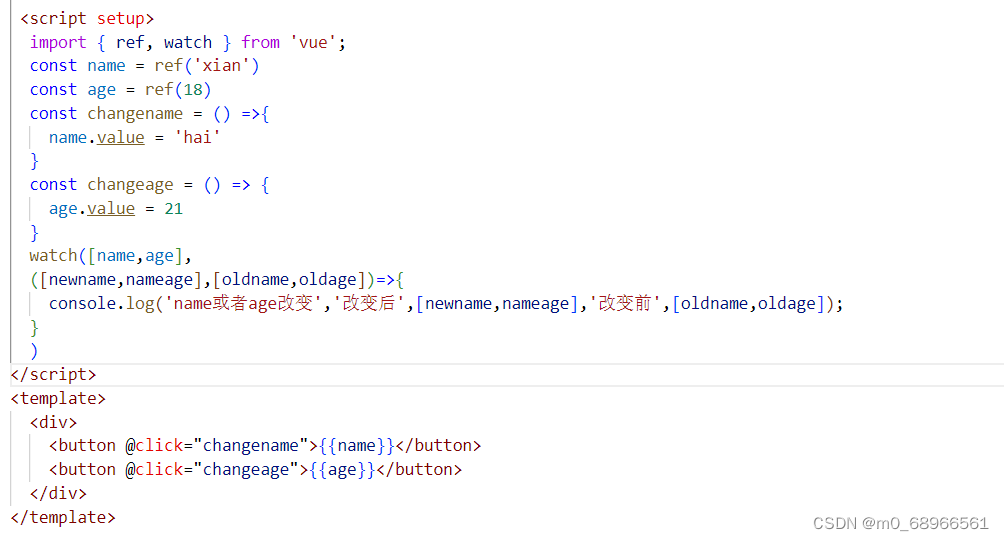
监听多个对象:
可同时监听多个对象的改变,当其中一个对象发生改变时执行回调函数
示例:

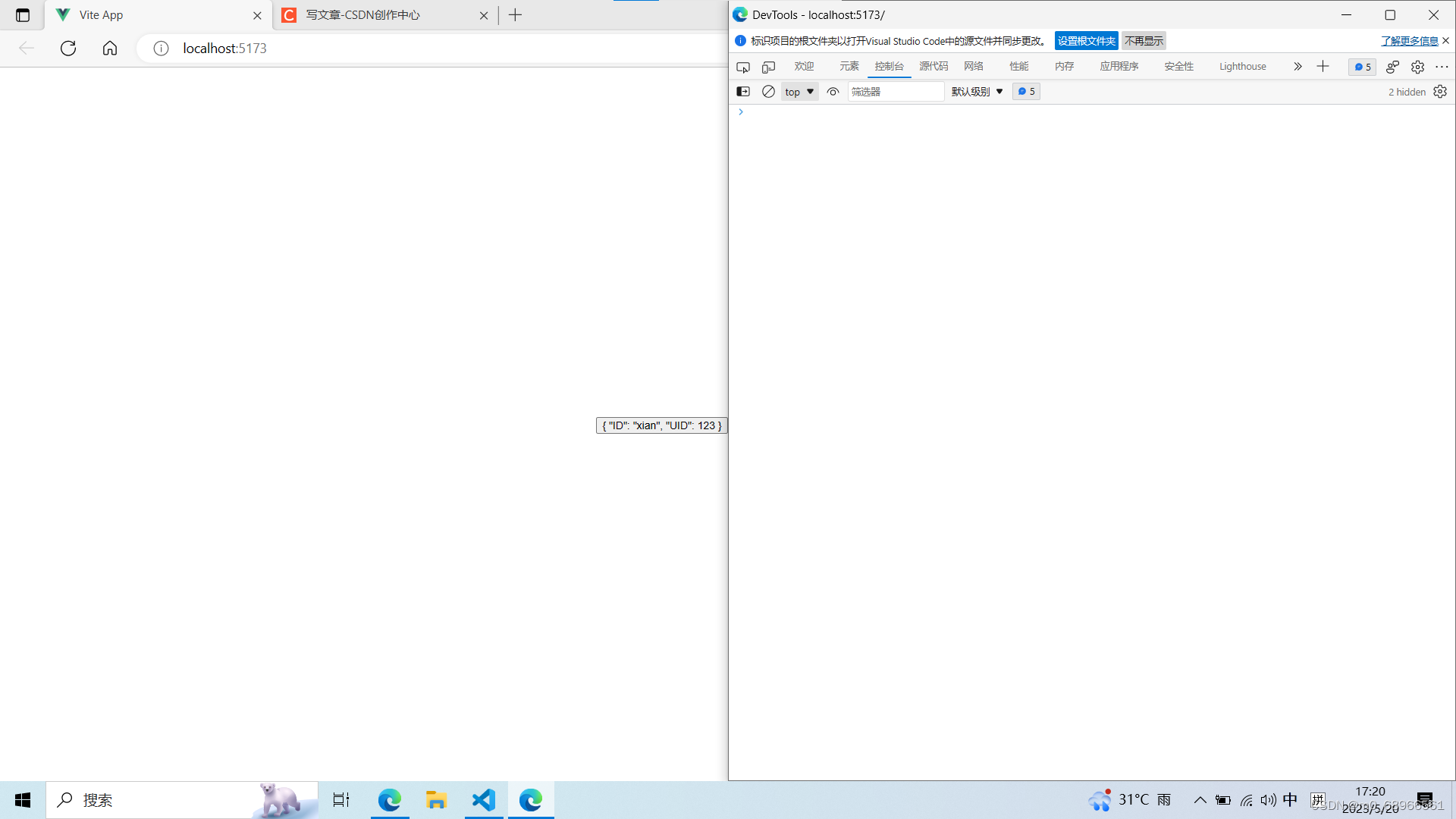
点击按钮前:
点击第一个按钮后:

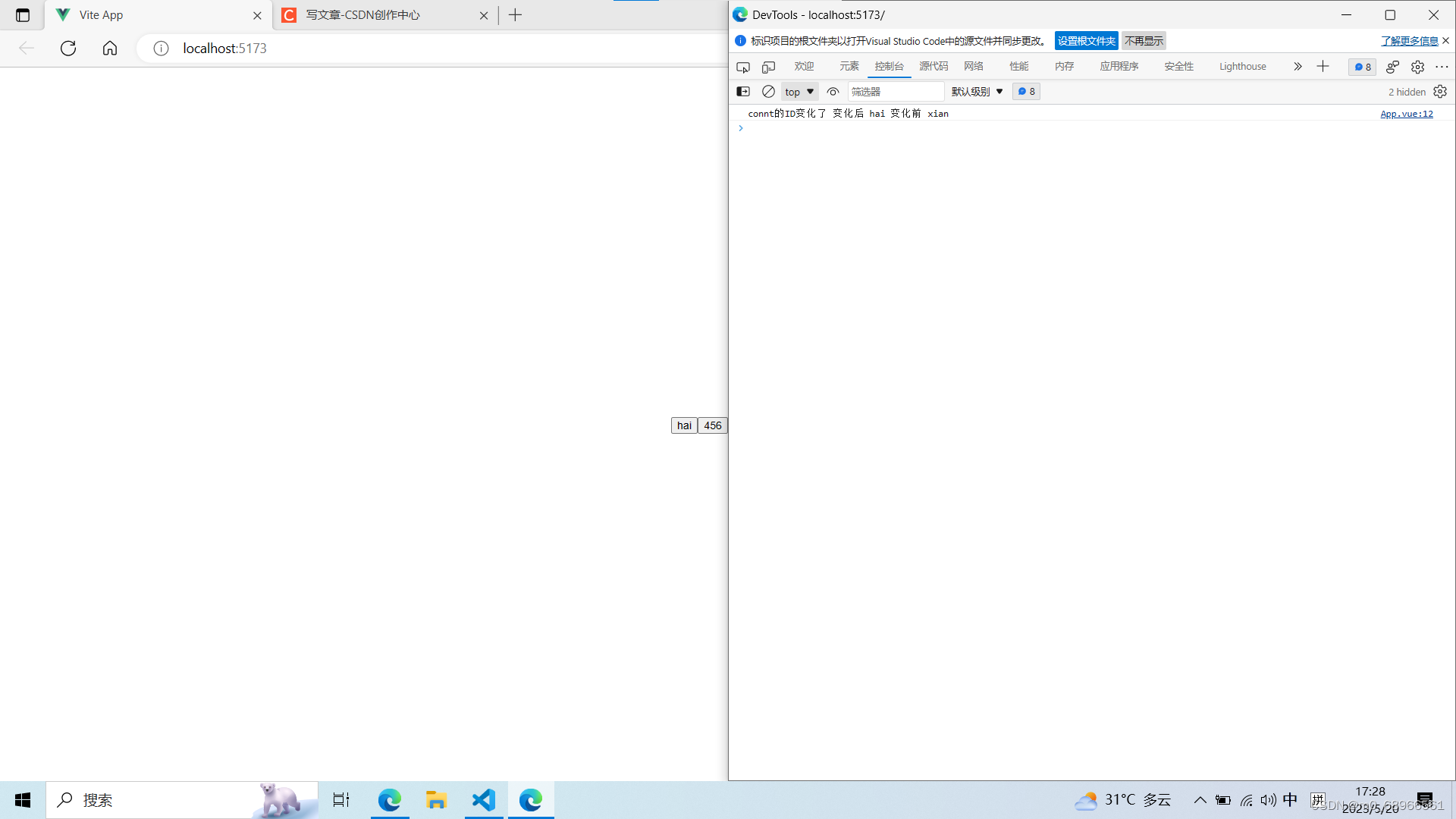
点击第二个按钮后:

immediate参数
在监听器创建时便立即执行回调函数
示例:

点击前:

点击后:

深度监听,deep属性
假若一个对象拥有多个属性,当深度监听开启后,一旦这个对象中的任何一个属性发生变化便会导致回调函数的执行。
示例:

点击按钮前:

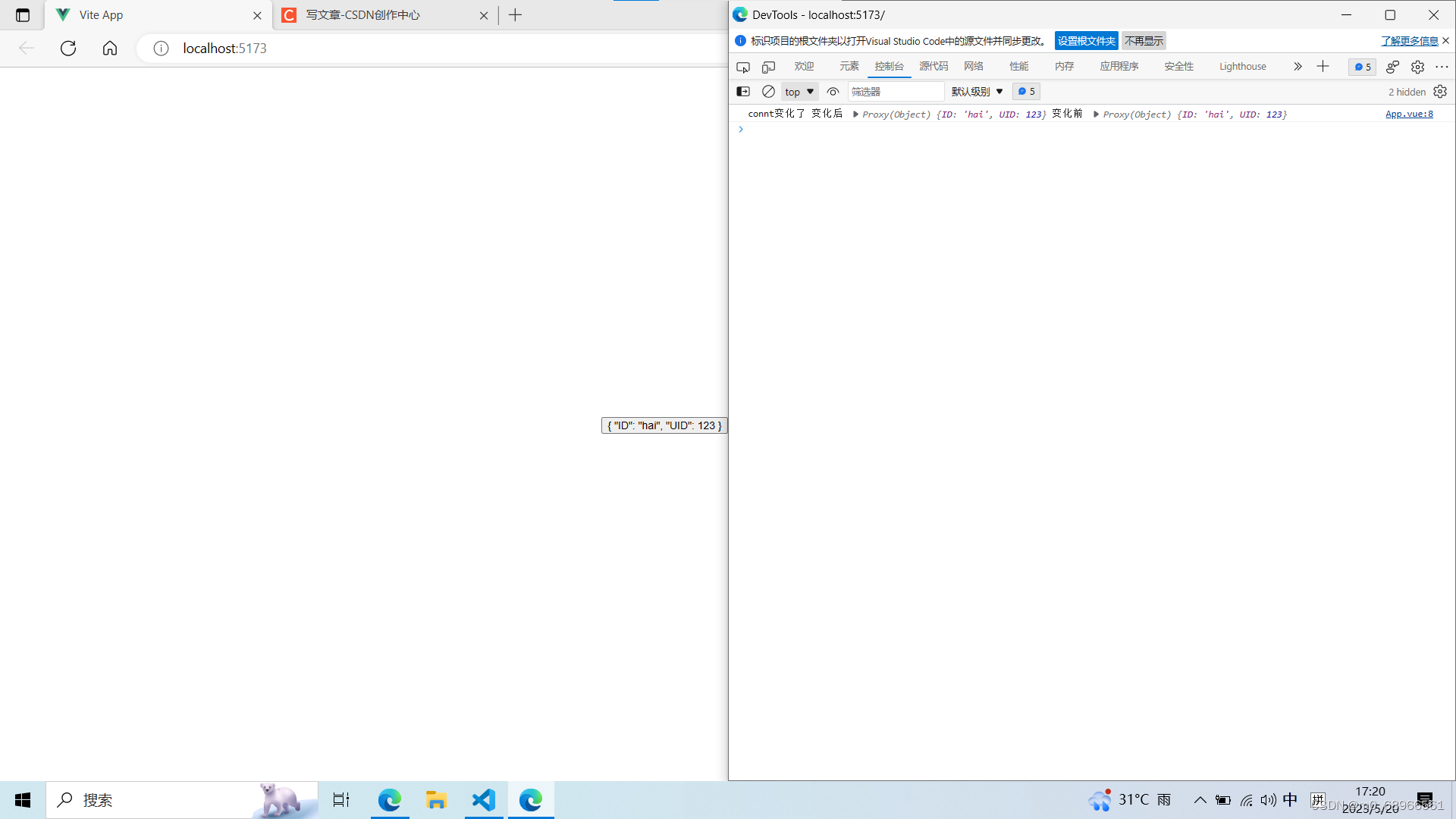
点击按钮后:

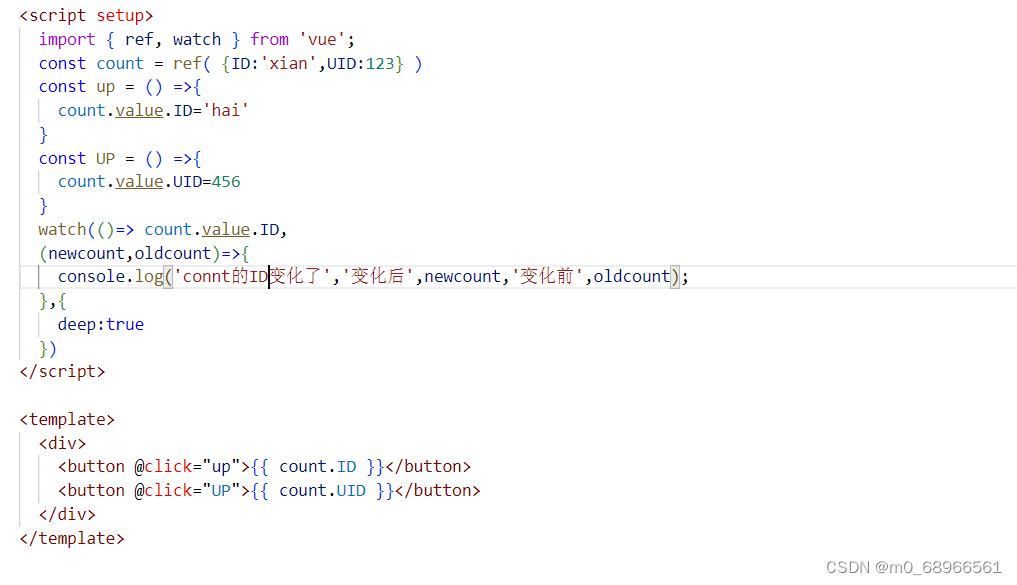
精确监听,精确监听即只监听对象中的某一属性,当监听到对象这一属性发生变化时才会执行回调函数。
示例:

点击任一按钮前:

点击第二个按钮后:
 点击第一个按钮后:
点击第一个按钮后:






















 6301
6301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








