1.使用node v查看node js的版本(保证安装的node.sj是16.0或更高的版本)

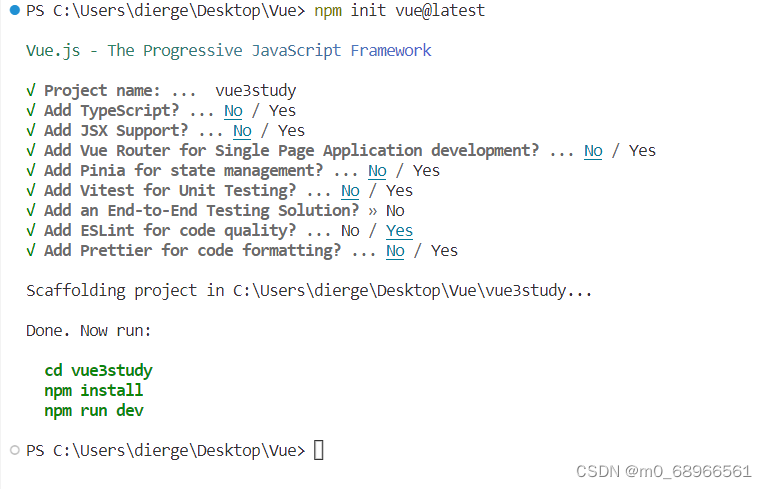
2.使用npm init vue@latest指令
npm init vue@latest指令将会执行create-vue

3.根据提示进行下一步

{
ps:当进行npm install进行安装依赖时缓慢,可能是没有更改淘宝镜像站

1.使用npm get registry 查看当前镜像站

2.使用npm config set registry http://registry.npm.taobao.org 更改为淘宝镜像站

3.不使用npm install 而是使用cnpm install (暂未测试)
}
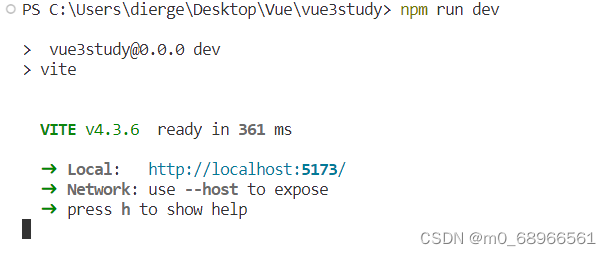
4.创建vue3项目成功
当出现上图且点进去的网页为

当出现上图且点进去的网页为时,证明vue3项目创建成功






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








