onblur
onblur 事件会在对象失去焦点时发生。
onblur 经常用于Javascript验证代码,一般用于表单输入框。
提示:onblur 相反事件为 onfocus 事件 。
案例:
<body>
文本框输入:<input type="text" name="" id="wb1" value="" onblur="checktext()"/>
<script type="text/javascript">
function checktext(){
var txt1=document.getElementById("wb1").value
document.getElementById("wb1").value=txt1.toUpperCase()
}
</script>
</body>结果
![]()
![]()
onchange
当元素的值发生改变时,会发生 onchange 事件。
对于单选框和复选框,在被选择的状态改变时,发生 onchange 事件。
提示:该事件类似于 oninput 事件。不同之处在于 oninput 事件在元素值改变后立即发生,而 onchange 在元素失去焦点而内容发生改变后发生。另一个区别是 onchange 事件也适用于 <select> 元素。
案例
<body>
<table border="1" cellspacing="" cellpadding="">
<tr>
<td>
<select name="sf" id="sf" onchange="changeOpt()">
<option value="">请选择省份</option>
<option value="河南省">河南省</option>
<option value="四川省">四川省</option>
</select>
</td>
<td>
<select name="cs" id="cs">
<!-- <option value="">请选择城市</option> -->
</select>
</td>
</tr>
</table>
<script type="text/javascript">
function changeOpt() {
var cityList = new Array();
cityList['请选择省份'] = ['--请选择城市--']
cityList['河南省'] = ['郑州', '开封', '洛阳', '商丘', '焦作'];
cityList['四川省'] = ['成都', '绵阳', '德阳', '自贡', '泸州'];
//获取选中的下拉列表项(省份)
var province = document.getElementById("sf").value
//将下拉列表项清空
document.getElementById("cs").options.length = 0
for(var i = 0; i < cityList[province].length; i++) {
var opt = new Option(cityList[province][i], cityList[province][i])
document.getElementById("cs").options.add(opt)
}
}
</script>
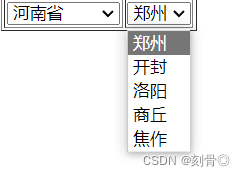
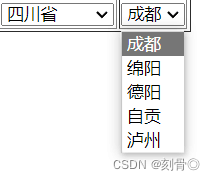
</body>当下拉列表框中的值变换时,可以用到onchange事件,根据省份确定它有的城市
结果


表单元素-下拉列表
| 属性 | value | 被选中项的value值 |
| length | 下拉选项的个数 | |
| selectedIndex | 选中项的索引,可以修改选中项 | |
| options | 所有下拉选项的数组 | |
| 事件 | onblur | 下拉列表失去焦点时触发 |
| onfocus | 下拉列表获得焦点时触发 | |
| onchange | 选项发生改变时触发 |




















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








