1.声明变量关键字
1. ES5声明变量 var
有变量预解析 没有块级作用域
预解析 : 变量的声明会提升到当前作用域最顶端
2.ES6声明变量 let const
没有变量预解析 有块级作用域
3. let与const区别
let : 变量。 可以修改 const : 常量。 不可以修改
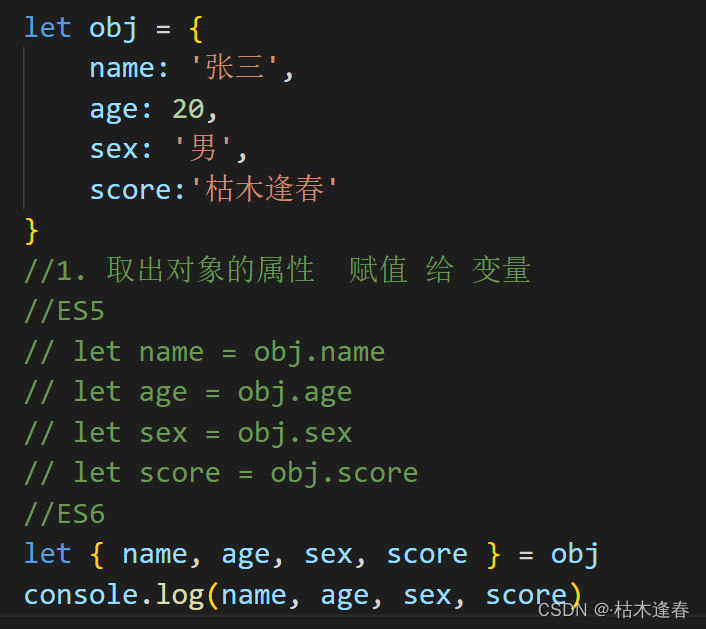
2.解构赋值
解构赋值 : 变量赋值的简写(解构精髓:当变量名 和 对象属性值一致的时候,只需要写一个)
1对象解构赋值

2.数组解构赋值

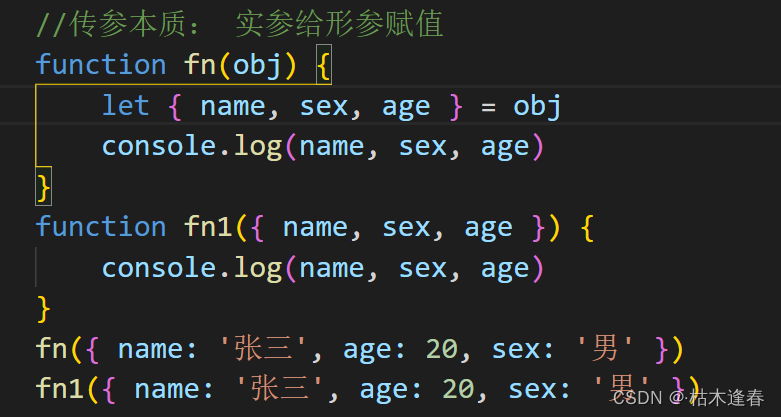
3.函数参数解构
解构原理:当函数参数是对象类型,就可以对形参进行解构

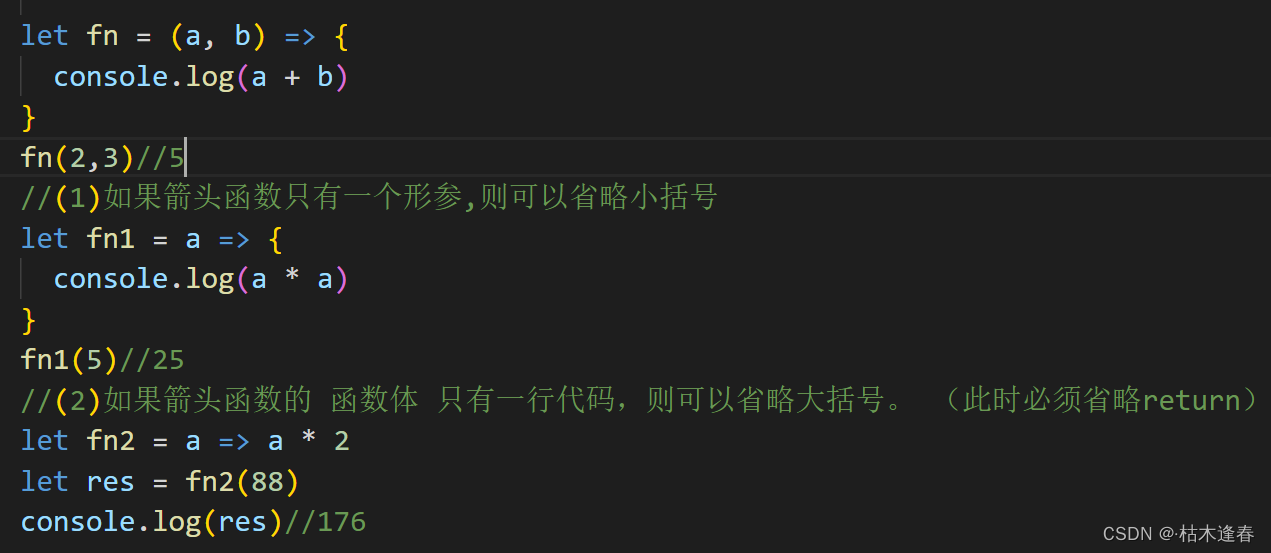
3.箭头函数
1.箭头函数 : 相当于 function函数(只能是匿名函数)的简写
(1)去掉function,改成 箭头 =>
(2)形参小括号写到箭头左边
2.箭头函数语法注意点
2.1 如果箭头函数只有一个形参,则可以省略小括号
2.2 如果箭头函数的 函数体 只有一行代码,则可以省略大括号。 (此时必须省略return)

箭头函数this指向
1.function函数this有三种指向 : 谁 调用我 , 我就指向谁
普通函数: 函数名() this -> window
对象方法: 对象名.函数名() this -> 对象名
构造函数: new 函数名() this -> new创建实例
2.箭头函数this : 没有this
* 箭头函数本质是访问 上级作用域中的this
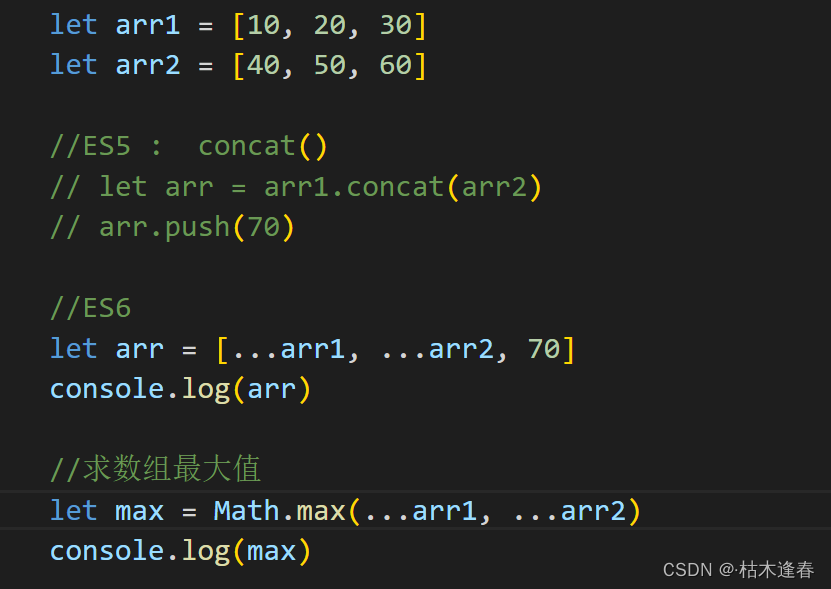
4.展开运算符 ...
相当于对象遍历的简写
写一个简单的应用 连接两个数组并且求最和

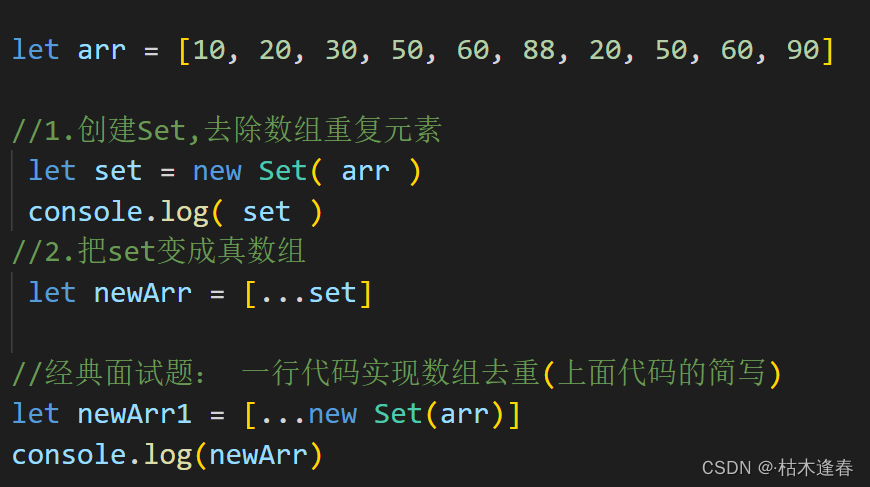
数组的去重Set
Set相当于是数组类型, 和数组Array唯一的区别是不能存储重复元素






















 5081
5081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








