安装vue-cli
这是一个第三方的包 首先电脑要安装Node.js
全局安装命令
npm install -g @vue/cli

注意: 如果半天没动静(95%都是网速问题), 可以ctrl + c 停止安装,换一个网络环境来继续重新安装。
npm config set registry https://registry.npm.taobao.org/ 设置淘宝镜像地址
npm config get registry 查看镜像地址
检查是否安装成功
在任意小黑窗中:vue --version
![]()
如果可以看到版本号,就表示安装成功了。
vue-cli 创建项目
创建一个文件夹 然后小黑窗打开
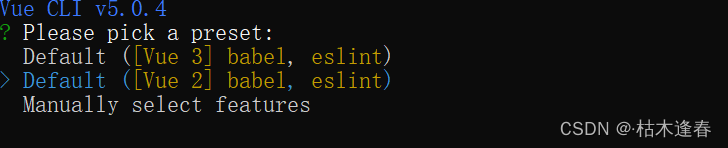
小黑窗输入 vue create vuecli-demo
vue和create是命令, vuecli-demo是文件夹的名字

回车安装依赖
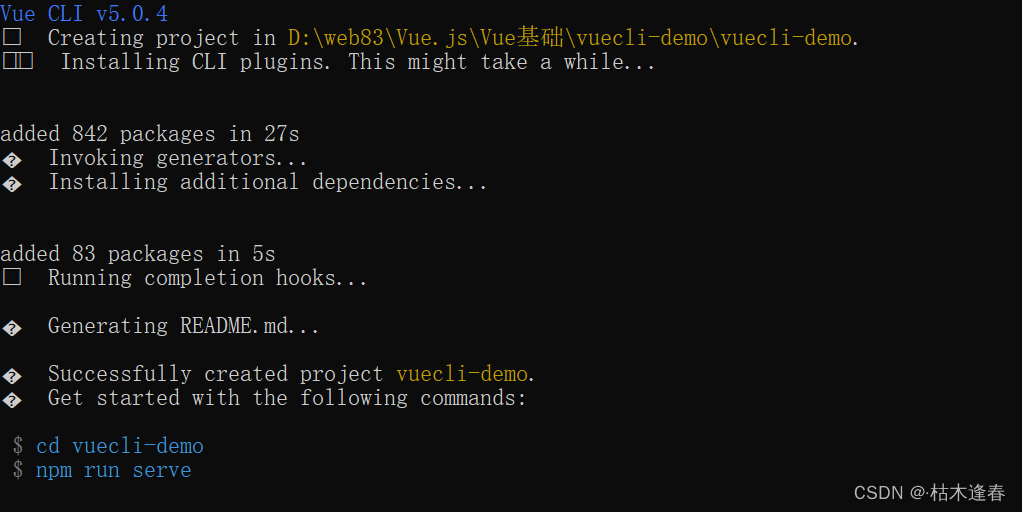
等待脚手架工作自动生成项目文件夹+文件, 并下载必须的第三方包。可能要花很久~~~

启动项目
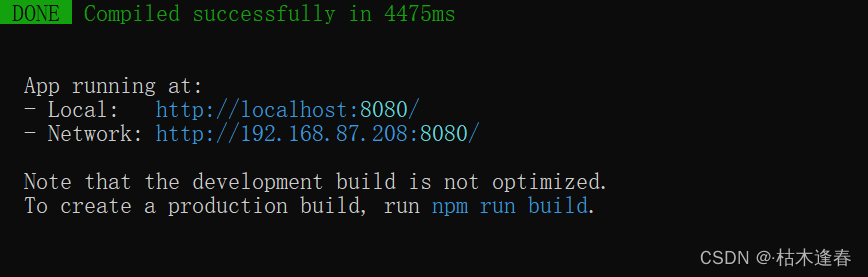
小黑窗输入 cd vuecil-demo 然后在输入npm run serve

打开浏览器输入上述地址

到这里你的项目就创建完成了
看看生成的项目结构吧























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








