目录
一、drop-shadow
语法
filter:drop-shadow(h-shadow v-shadow blur spread color);h-shadow:offset-x,设置水平方向阴影偏移量,赋值会使阴影出现元素左边。必选
v-shadow:offset-y,设置垂直方向阴影偏移量,赋值会使阴影出现再元素上方。必选
blur:设置模糊效果,值越大,越模糊,默认值是0。可选
spread:控制阴影,正直会使阴影扩张和变大,赋值会使阴影缩小,默认值为0.可选
color:设置阴影颜色。可选
二、box-shadow
语法
box-shadow:h-shadow v-shadow blur spread color inset前面四个值drop-shadow差不多。
inset:从外层的阴影(outset)改变为内侧阴影
注意:默认的是外侧阴影,但是不可以写这个单词,否则导致阴影无效
三、两者效果区别
效果区别1(相同的值):

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
div{
float: left;
width: 200px;
height: 100px;
background-color: coral;
border-radius: 5px;
margin: 40px;
}
.div1{
filter: drop-shadow(0px 3px 5px);
}
.div2{
box-shadow:0px 3px 5px ;
}
</style>
</head>
<body>
<div class="div1">filter滤镜设置阴影
</div>
<div class="div2">box-shadow制作阴影</div>
</body>
</html>效果差别二:

代码:
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
div{
width: 200px;
height: 200px;
display: inline-block;
border-radius: 100px;
text-align: center;
line-height: 300px;
margin: 20px;
//设置渐变效果
background-image: radial-gradient(circle at top right,#B6B7F8,#F5ACCC);
}
.box1 img{
width: 160px;
filter: drop-shadow(3px 2px 5px);
}
.box2 img{
width: 160px;
box-shadow: 3px 2px 5px;
}
</style>
<body>
<div class="box1">
<img src="../images/主图-01.png" alt="">
</div>
<div class="box2">
<img src="../images/主图-01.png" alt="">
</div>
</body>"主图-01.png"是一张背景透明的图。
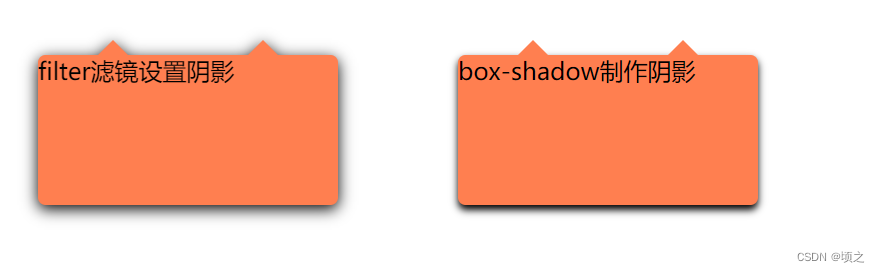
效果差别三:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
div{
position: relative;
float: left;
width: 200px;
height: 100px;
background-color: coral;
border-radius: 5px;
margin: 40px;
}
div::after,div::before{
content: "";
position: absolute;
top:-20px ;
width: 0;
height: 0;
border: 10px solid transparent;
border-bottom-color: coral;
}
div::after{
left: 40px;
}
div::before{
right: 40px;
}
.div1{
filter: drop-shadow(0px 3px 5px);
}
.div2{
box-shadow:0px 3px 5px ;
}
</style>
</head>
<body>
<div class="div1">filter滤镜设置阴影
</div>
<div class="div2">box-shadow制作阴影</div>
</body>
</html>给div盒子添加了before和after伪元素




















 921
921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








