cesium地图最近几年使用趋势再上涨,许多公司都有所要求...
今天说一下cesium的轨迹回放功能
1.在项目中安装cesium(vue3为例)
npm i cesium vite-plugin-cesium vite -D
2.引入cesium 配置vite.config.js
import cesium from 'vite-plugin-cesium'
export default defineConfig({ plugins: [vue(),cesium()] })
3.使用cesium
![]()
4.项目中加载出地球

轨迹回放时需要时间、位置、高度、方向信息、速度以及模型等
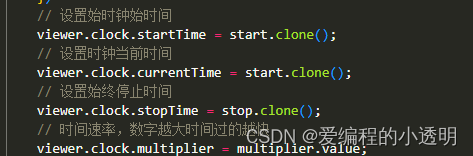
首先设置时间 注意时间为朱利安时间

开启时间轴
![]()
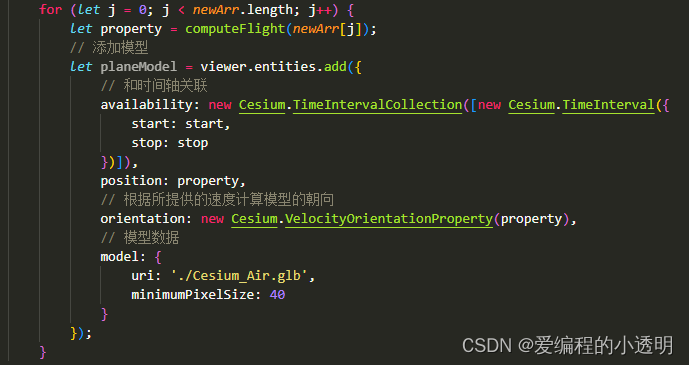
添加模型

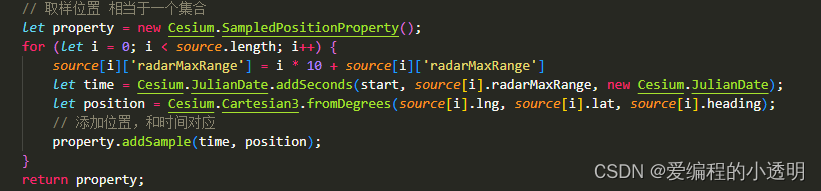
计算飞行时间高度

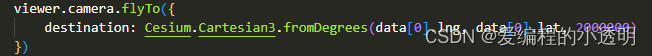
可以用 viewer.camera.flyTo去定位到模型的位置 需要三个参数 经度、维度、高度

!!!一定一定要开启动画,不然飞机在那是不动的
shouldAnimate: true //开启动画
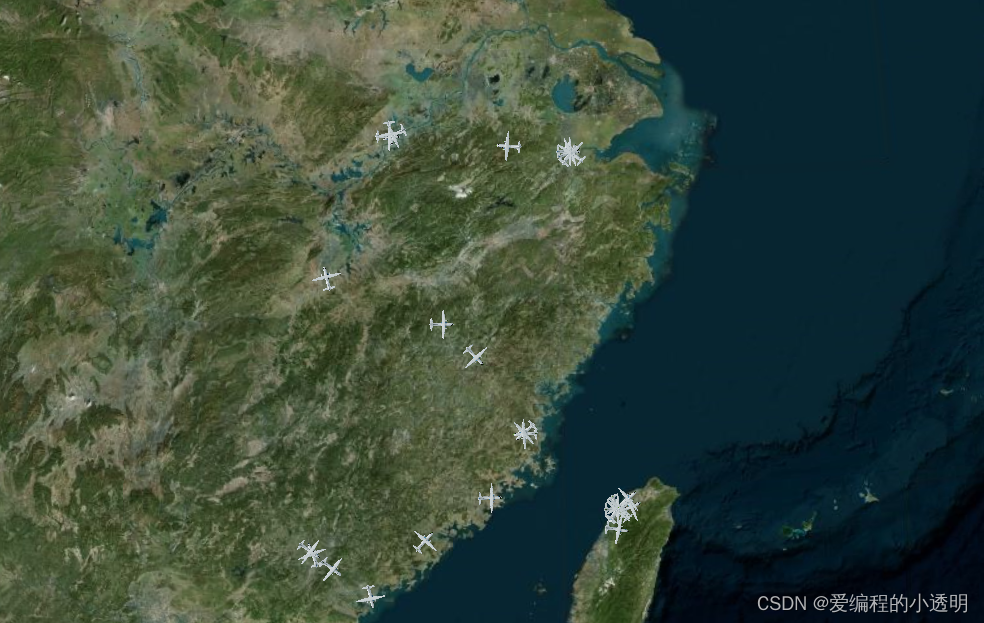
最后得到

欢迎补充,一起进步。





















 224
224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








