1.1.1 基础布局
使用分栏创建基础的栅格布局。
通过row和col组件,并通过col组件的span属性可以自由地组合布局。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-row>
<el-col :span="24">
<div style="background-color: red;">1</div>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<div style="background-color: red;">1</div>
</el-col>
<el-col :span="12">
<div style="background-color: blue;">2</div>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<div style="background-color: red;">1</div>
</el-col>
<el-col :span="8">
<div style="background-color: blue;">2</div>
</el-col>
<el-col :span="8">
<div style="background-color: green;">3</div>
</el-col>
</el-row>
<el-row>
<el-col :span="6">
<div style="background-color: red;">1</div>
</el-col>
<el-col :span="6">
<div style="background-color: blue;">2</div>
</el-col>
<el-col :span="6">
<div style="background-color: green;">3</div>
</el-col>
<el-col :span="6">
<div style="background-color: #cccccc;">4</div>
</el-col>
</el-row>
<el-row>
<el-col :span="4">
<div style="background-color: red;">1</div>
</el-col>
<el-col :span="4">
<div style="background-color: blue;">2</div>
</el-col>
<el-col :span="4">
<div style="background-color: green;">3</div>
</el-col>
<el-col :span="4">
<div style="background-color: #cccccc;">4</div>
</el-col>
<el-col :span="4">
<div style="background-color: #bbbbbb;">5</div>
</el-col>
<el-col :span="4">
<div style="background-color: #aaaaaa;">6</div>
</el-col>
</el-row>
</div>
<script>
new Vue({
el: "#app"
});
</script>
</body>
</html>
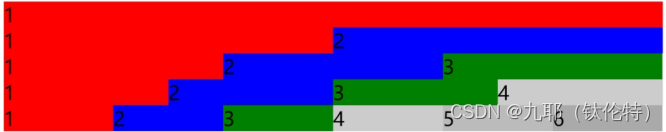
运行效果如图1-xx所示。























 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








