
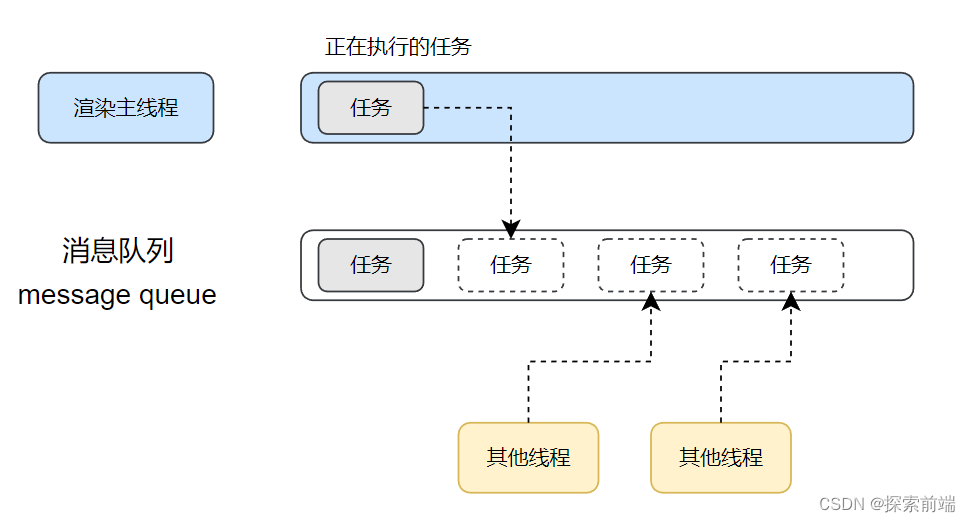
1、在最开始的时候,渲染主线程会进入一个无线循环
2、每一次循环检查消息队列是否有等待执行的惹怒我,如果有则将任务放入渲染主线程中执行。若消息队列没有任务则进入休眠状态。
3、其他线程或当前正在执行的任务随时都可以向消息队列中添加任务,并插入到最后一项。如果主线程处于休眠状态,则会通知其继续循环从消息队列一次拿任务执行
如此一来,所有的任务都会依次执行,不会造成阻塞
整个过程被称为事件循环(消息循环)
如何理解JS异步
js是一门单线程语言,它允许在浏览器渲染主线程中,而浏览器渲染主线程只有一个
渲染主线程承载着很多任务,如js代码执行、html、css预编译等等
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻室,从而最大限度的保证了单线程的流畅运行。
阐述一下 JS 的事件循环
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式,在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列未尾即可。过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。





















 1490
1490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








