懒洋洋作业讲解

环境配置
1.软件下载:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架
2.软件介绍
HBuilder是由DCloud(数字天堂)推出的一款面向HTML5的Web开发集成开发环境(IDE)。它的主要特点和功能包括:
-
多语言支持:HBuilder支持Java、C、HTML、Web和Ruby等编程语言,为开发者提供了强大的代码编辑能力。
-
高效的编码辅助:HBuilder提供完整的语法提示和代码输入法,大幅提升HTML、JavaScript、CSS的开发效率。它还具有代码块功能,帮助开发者快速编写代码。
-
基于Eclipse平台:HBuilder基于Eclipse,因此能够兼容Eclipse的插件,这使得它能够扩展多种功能来满足不同开发需求。
-
跨平台兼容性:HBuilder X作为其最新版本,是一款轻量级、高效能的IDE,它支持多平台,并提供一键式应用打包等功能,非常适合用于开发Web应用、微信小程序和APP等项目。
-
开源软件与社区支持:HBuilder X作为开源软件,拥有强大的技术团队和社区支持。在使用过程中,如果遇到问题,开发者可以寻求社区的帮助,并且鼓励更多的开发者参与到HBuilder X的开发和优化中来。
-
易用性:HBuilder X的安装过程十分简单。用户只需访问官方网站下载对应的安装包,解压后即可直接使用,无需复杂的安装步骤。
综上所述,HBuilder是一个功能全面、高效且易于上手的前端开发工具,适用于各种Web项目的开发。它不仅提高了开发效率,还通过社区支持促进了技术的共享与创新。
html、css、JavaScript
HTML 是用于创建网页结构的标记语言,CSS 是用于控制网页样式和布局的样式表语言,而 JavaScript 是一种编程语言,用于实现网页的交互功能。
示例代码:
HTML 代码:
<!DOCTYPE html> <html> <head> <title>My Website</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <h1>Welcome to My Website</h1> <p id="message"></p> <button οnclick="showMessage()">Click me</button> <script src="script.js"></script> </body> </html>
CSS 代码(styles.css):
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
#message {
font-size: 20px;
color: red;
}
JavaScript 代码(script.js):
function showMessage() {
document.getElementById("message").innerHTML = "Hello, World!";
}
这个示例中,HTML 用于创建网页结构,包括标题、段落和按钮等元素。CSS 用于设置网页的样式,例如背景颜色、文本颜色和字体大小等。JavaScript 用于实现网页的交互功能,当用户点击按钮时,会调用 showMessage 函数,将段落中的文本内容设置为 "Hello, World!"。
整体要求
-
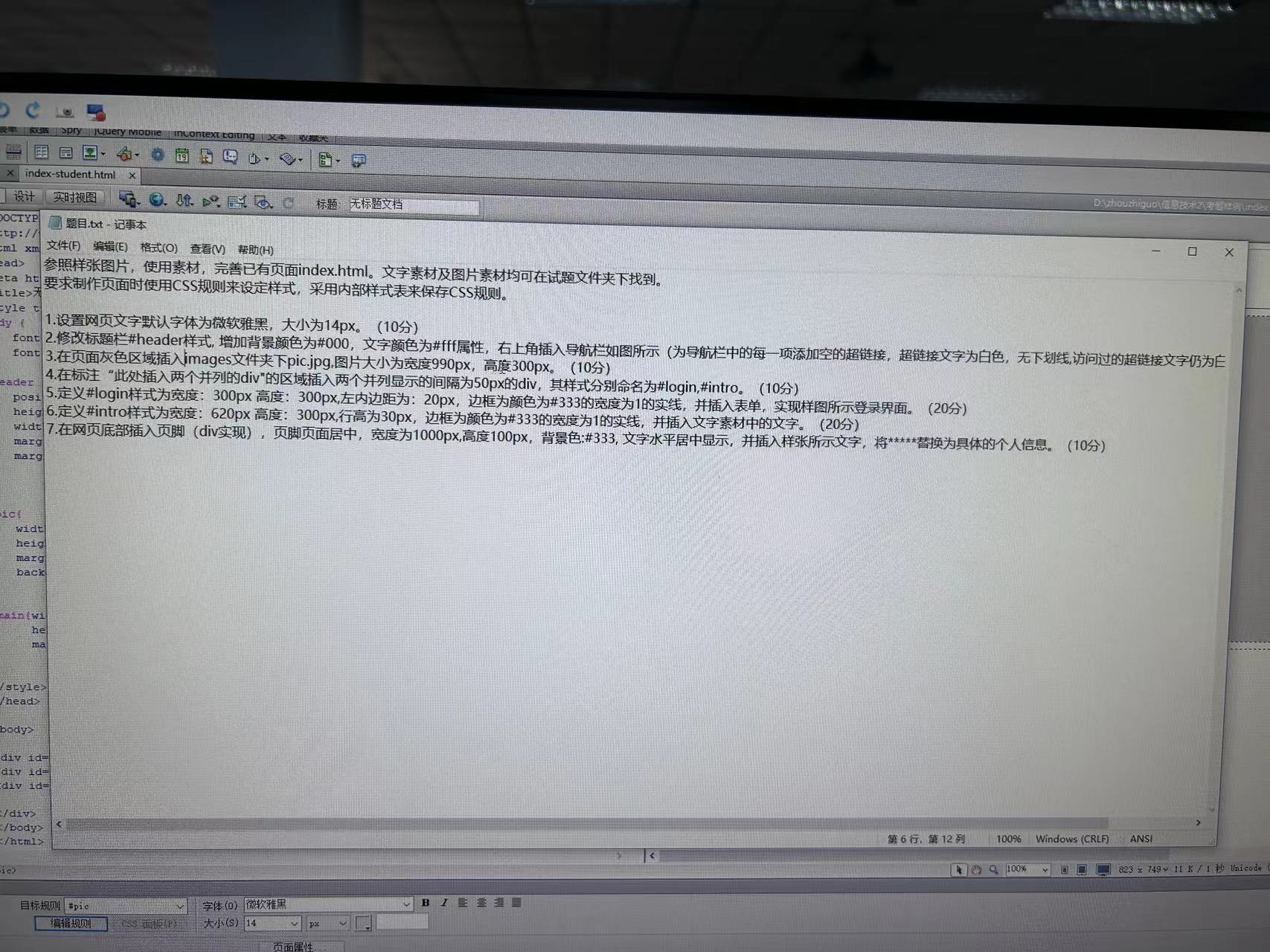
参照样张图片,使用素材,完善已有页面index.htmml。
-
文字素材及图片素材均可在试题文件夹下找到 要求制作页面时使用CSS规则来设定样式,采用内部样式表来保存CSS规则。
详细要求
-
设置网页文字默认为微软雅黑,大小为14px。
body { font-family: "微软雅黑"; font-size: 14px; } -
修改标题栏#header样式,增加背景颜色为#000,文字颜色为#fff属性,右上角插入导航栏,如图所示,为导航栏中的每一项添加空的超链接,超链接文字为白色,无下划线,访问过的超链接文字,仍然为白色。
<div id="header"> <h1>网站标题</h1> <div class="nav"> <a href="#">导航1</a> <a href="#">导航2</a> <a href="#">导航3</a> </div> </div> <style> #header { background-color: #000; color: #fff; position: relative; } #header a { color: #fff; text-decoration: none; } #header .nav { position: absolute; right: 0; top: 0; } #header .nav a { margin-right: 10px; } </style> -
在页面灰色区域插入jmages文件夹下pic.jpg,图片大小为宽度990px,高度300px。
<div id="content"> <div class="image"></div> </div>
#content .image {
width: 990px;
height: 300px;
background-image: url("images/pic.jpg");
}
-
在标“此处插入两个并列的div"的区域插入两个并列显示的间隔为50px的div,其样式分别命名为#login,#intro。(10分)
<div class="login"> <!-- 登录表单 --> </div> <div class="intro"> <!-- 插入文字素材中的文字 --> </div>
#content .login, #content .intro { display: inline-block; vertical-align: top; } -
定义#login样式为竞度:300px高度:300px,左内边距为:20px,边框为颜色为#333的宽度为1的实线,并插入表单,实现样图所示登录界面。(20分)
#content .login { width: 300px; height: 300px; padding-left: 20px; border: 1px solid #333; } -
定义#intro样式为宽度:620px 高度:300px,行高为30px,边框为颜色为#333的宽度为1的实线,并插入文字素材中的文字。
#content .intro { width: 620px; height: 300px; line-height: 30px; border: 1px solid #333; } -
在网页底部插入页脚(div实现),页脚页面居中,宽度为1000px,高度100px,背景色:#333,文字水平居中显示,并插入样张所示文字,将**"替换为具体的个人信息。(10分)
<div id="footer"> 页脚内容,替换为具体的个人信息。 </div>#footer { width: 1000px; height: 100px; background-color: #333; color: #fff; text-align: center; line-height: 100px; }
整体代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
body {
font-family: "微软雅黑";
font-size: 14px;
}
#header {
background-color: #000;
color: #fff;
position: relative;
}
#header a {
color: #fff;
text-decoration: none;
}
#header .nav {
position: absolute;
right: 0;
top: 0;
}
#header .nav a {
margin-right: 10px;
}
#content .image {
width: 990px;
height: 300px;
background-image: url("images/pic.jpg");
}
#content .login,
#content .intro {
display: inline-block;
vertical-align: top;
}
#content .login {
width: 300px;
height: 300px;
padding-left: 20px;
border: 1px solid #333;
}
#content .intro {
width: 620px;
height: 300px;
line-height: 30px;
border: 1px solid #333;
}
#footer {
width: 1000px;
height: 100px;
background-color: #333;
color: #fff;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div id="header">
<h1>网站标题</h1>
<div class="nav">
<a href="#">导航1</a>
<a href="#">导航2</a>
<a href="#">导航3</a>
</div>
</div>
<div id="content">
<div class="image"></div>
<div class="login">
<!-- 登录表单 -->
</div>
<div class="intro">
<!-- 插入文字素材中的文字 -->
</div>
</div>
<div id="footer">
页脚内容,替换为具体的个人信息。
</div>
</body>
</html>
##




















 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








