第一步 : 打开项目终端,运行 npm install babel-plugin-transform-remove-console --save-dev
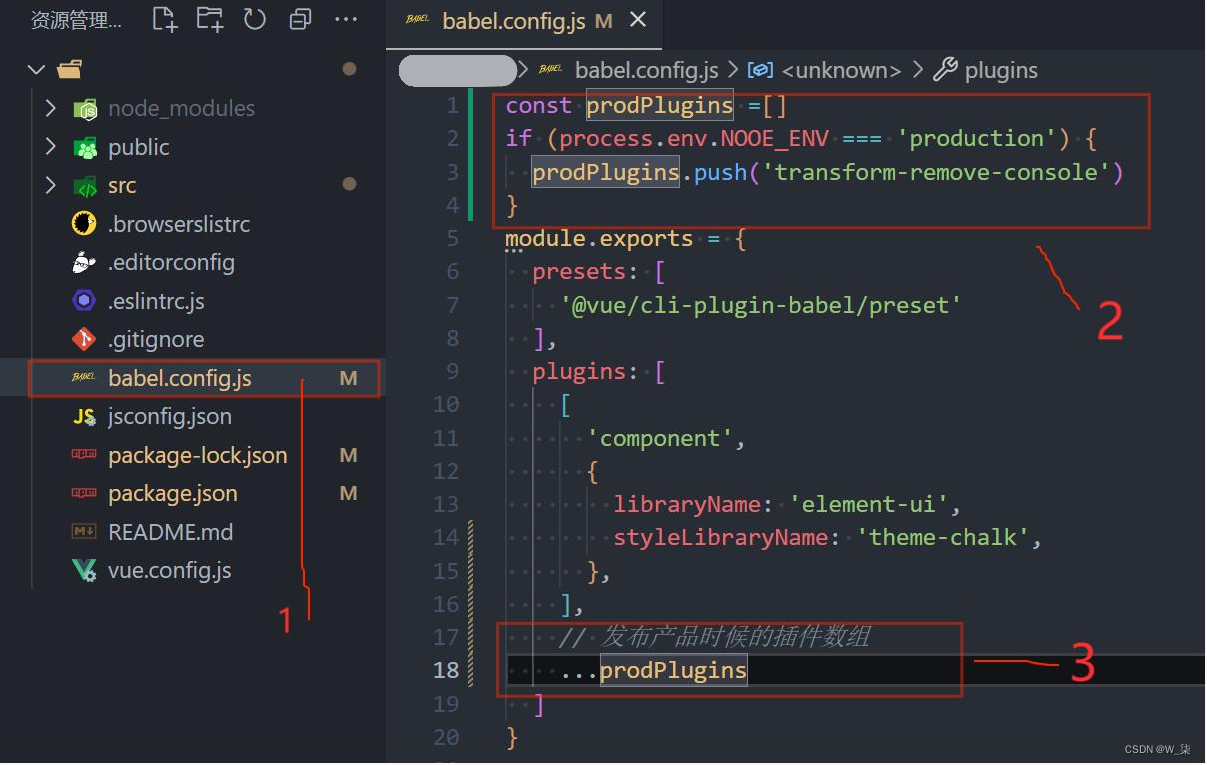
第二步: 如图所示:
1:找到 babel.config.js 文件
2:在文件里声明一个空数组 const prodPlugins =[ ] ,加入一个 if 判断是否在发布阶段
3:在 presets 里调用 prodPlugins 数组
以上步骤即可实现:移除隐藏 console 效果,在发布阶段生效,开发阶段不生效
第一步 : 打开项目终端,运行 npm install babel-plugin-transform-remove-console --save-dev
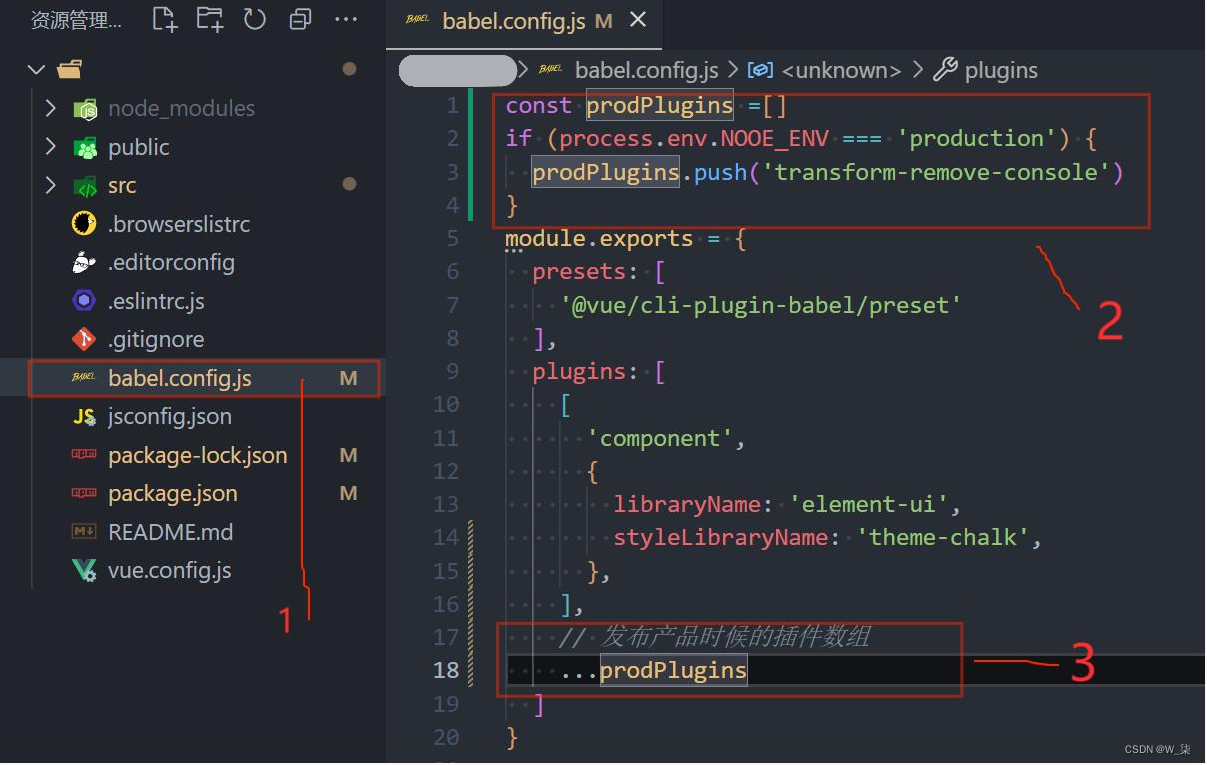
第二步: 如图所示:
1:找到 babel.config.js 文件
2:在文件里声明一个空数组 const prodPlugins =[ ] ,加入一个 if 判断是否在发布阶段
3:在 presets 里调用 prodPlugins 数组
以上步骤即可实现:移除隐藏 console 效果,在发布阶段生效,开发阶段不生效
 2735
2735
 154
154
 2816
2816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


