vscode console.log 插件
在项目中经常会打印数据进行调试,每次敲console.log 好麻烦,(浏览器Sources断点更适用于复杂、异步的调试bug)
发现了一个vscode插件 javascript console utils
安装

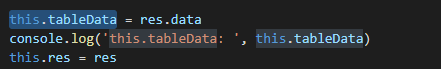
使用方法 随意选中变量
ctrl shift + L

也可以通过 ctrl shift + D 一键删除本页面所有console.log
这里再分享个插件 babel-plugin-transform-remove-console 可移除production环境项目代码中的console.log
安装
npm install babel-plugin-transform-remove-console --save-dev
修改babel.config.js
const IS_PROD=process.env.NODE_ENV==='production' // 判断是否是production环境
const plugins=[]
if(IS_PROD){
plugins.unshift(['transform-remove-console'],{exclude:['error']})
}





















 153
153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








