1、什么是Vue?
一套用于构建用户界面的渐进式【Vue可以自底向上逐层的应用:简单应用:只需一个轻量小巧的核心库;复杂应用:可以引入各式各样的Vue插件】JavaScript框架
2、谁开发的?
尤雨溪
2013年——Seed,同年12月,更名Vue,0.6.0版本
2014年——对外发布,0.8.0版本
2015年——10.27,1.0.0版本
2016年——10.1,2.0.0版本
2020年——9.18,3.0.0版本
3、Vue的特点
1、采用组件化模式,提高代码复用率、且让代码更好维护
(一个页面是有多个.vue文件组成的,每一个vue组件中都放有该部分的html代码,css代码以及js代码)
2、声明式编码,让编码人员无需直接操作DOM,提高开发效率
(从前的html采用命令式编码,也就是下达一步指令,完成一项任务;而声明式编码是透过函数、推论规则或项重写规则,来描述变量之间的关系)
【命令式编码是指我们编写的代码更适合计算机,而声明式编码是指对人更容易读懂的代码】
3、使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点
【虚拟DOM:可以理解为虚拟内存;Diff算法:可以理解为当原数据发生改变的时候,将原数据与新数据进行比较的算法】
4、学习Vue之前要掌握JavaScript基础知识?
ES6语法规范
ES6模块化
包管理器
原型、原型链
数组常用方法
axios
promise
…
5、官方链接
Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
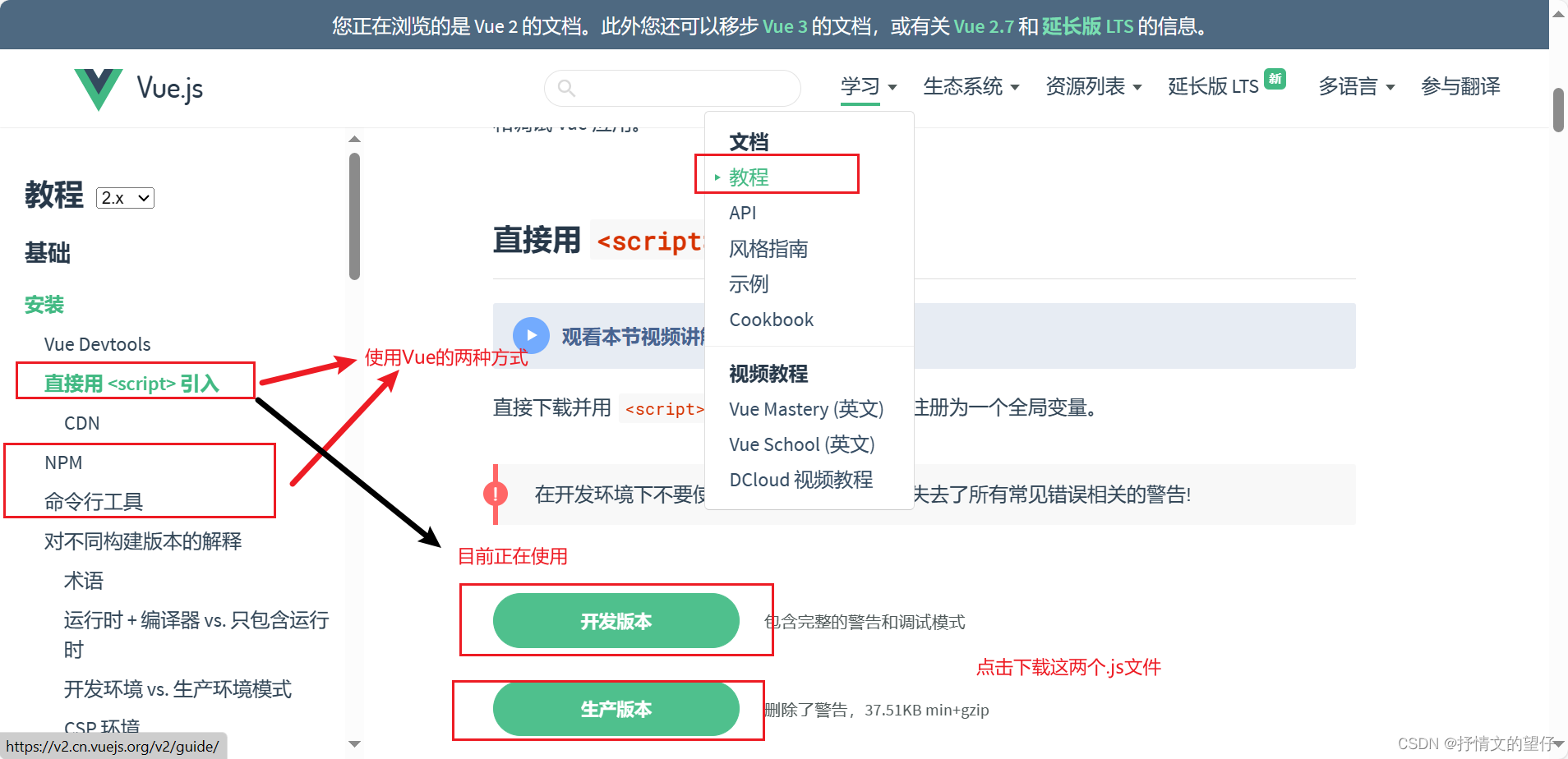
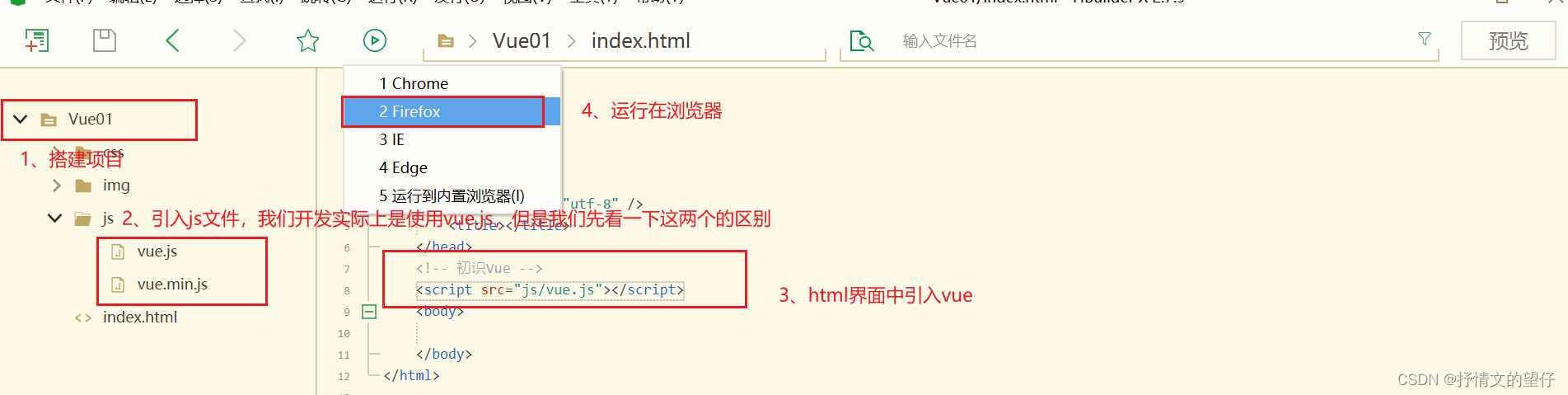
6、搭建Vue开发环境
1、准备

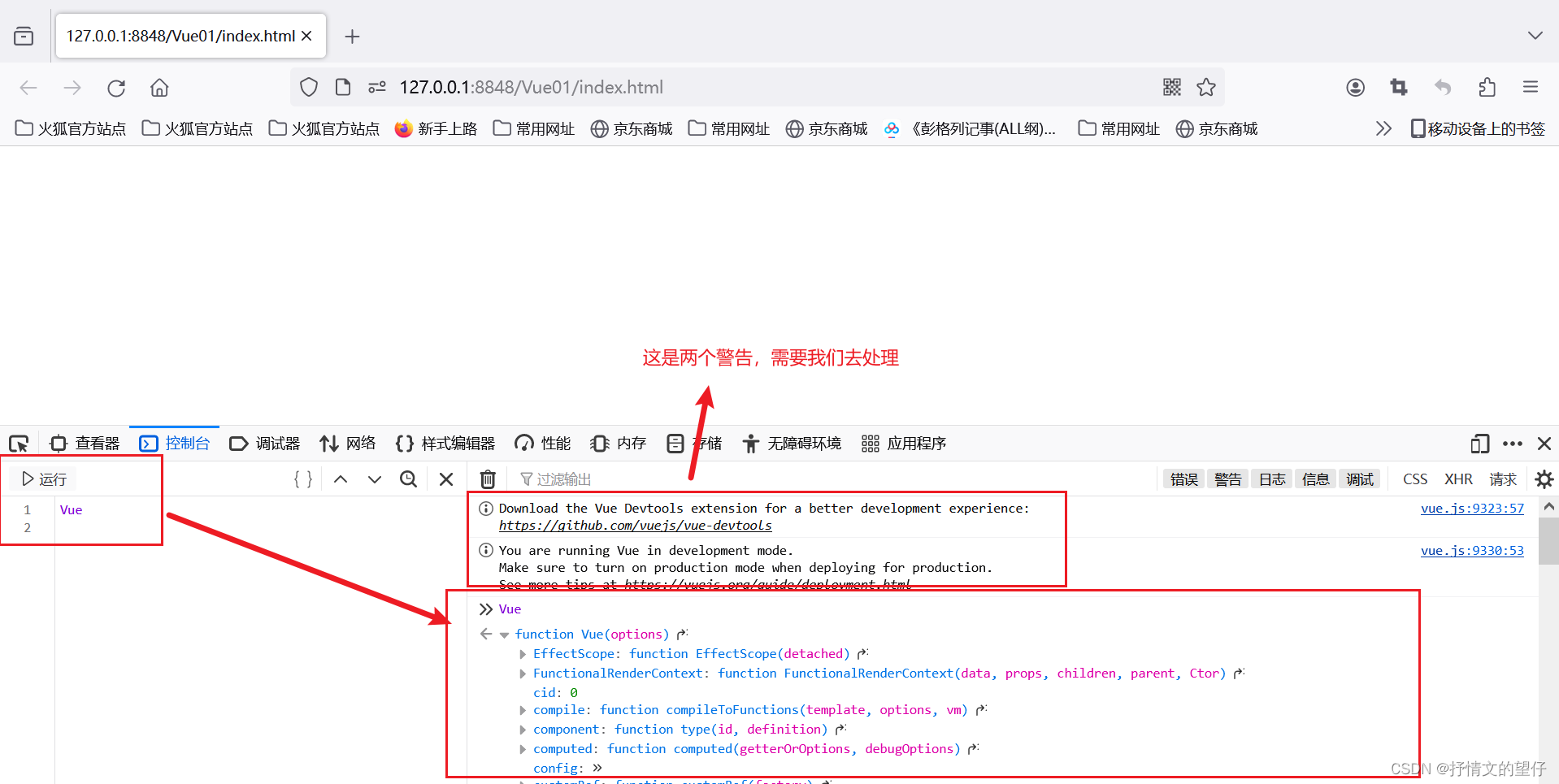
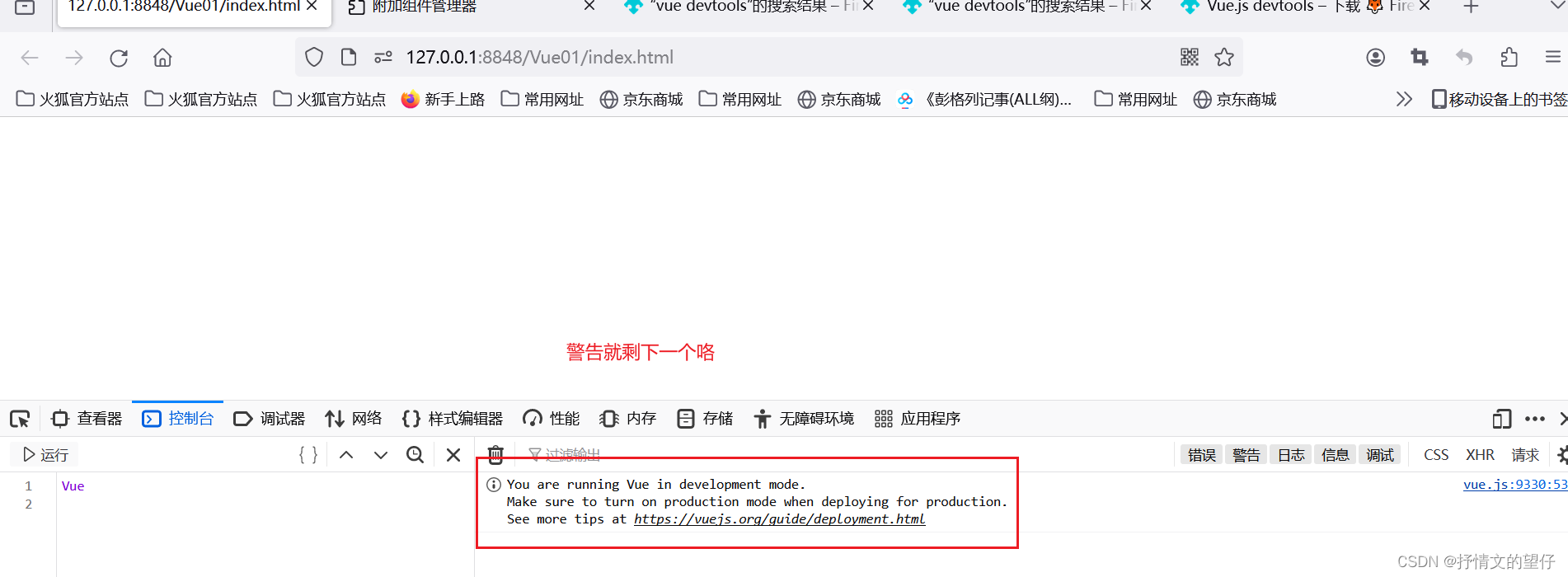
2、测试


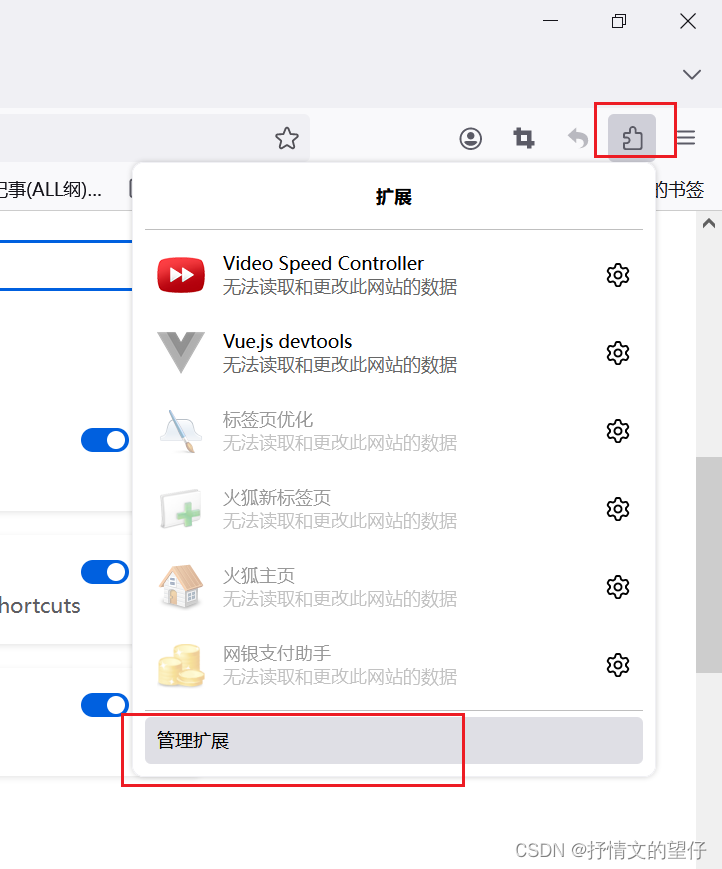
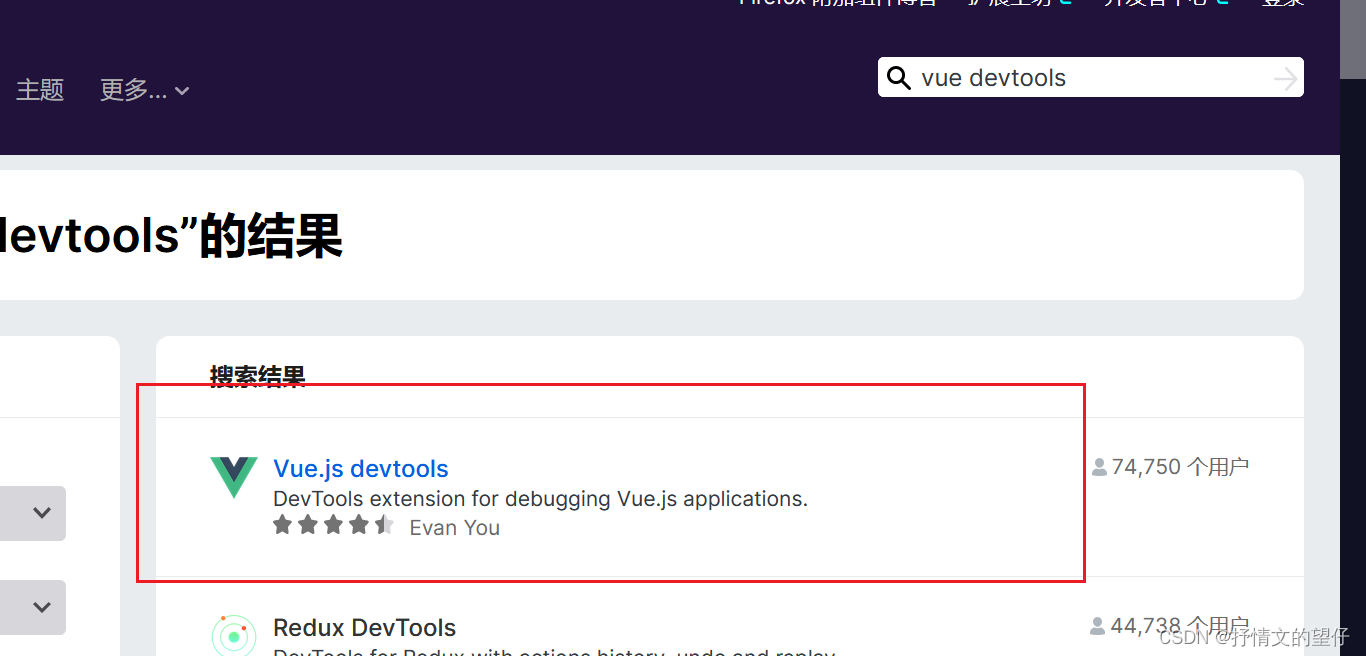
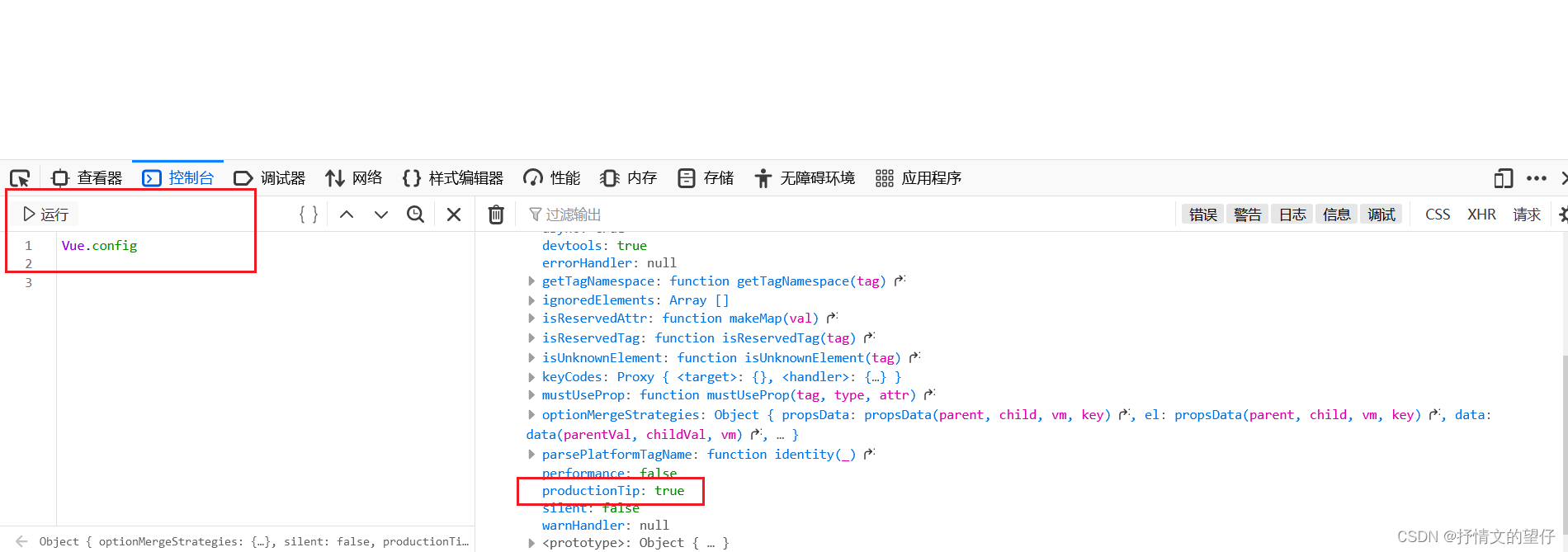
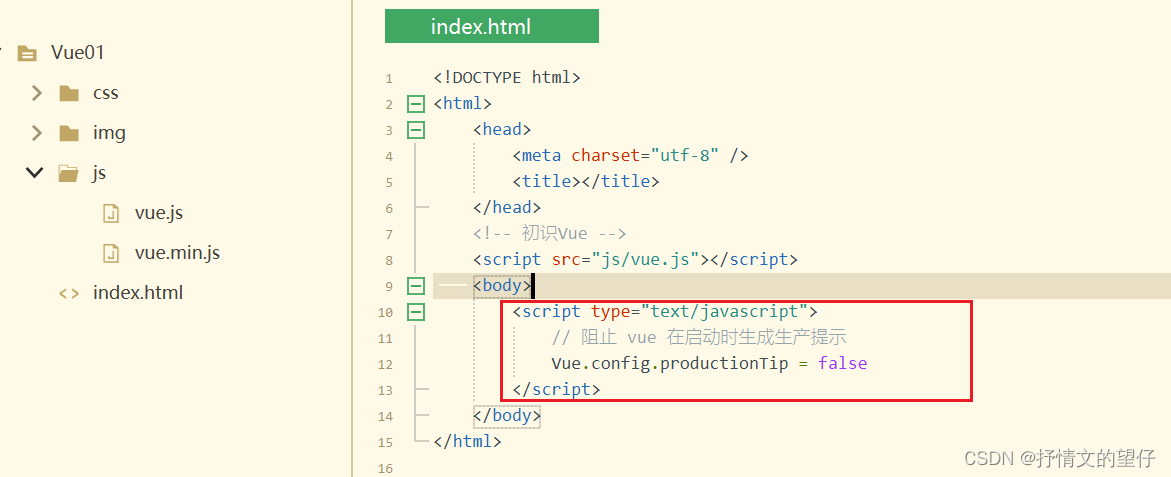
3、解决警告(为浏览器【我用的火狐】添加vue插件)




























 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








