这篇文章是在已配置还Docker的基础上进行的操作。
如果没有安装Docker或者缺乏Docker基础知识,请参考Docker的安装及基本使用。
目录
创建一个文件夹书写网页:
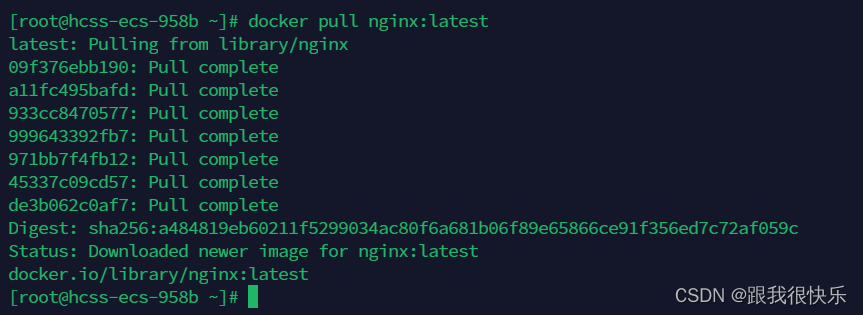
拉取Nginx最新镜像:
docker pull nginx:latest查看镜像是否拉取成功:
docker images
创建一个文件夹书写网页:
mkdir /myDocker
cd /myDocker
vi index.html网页文件我建议用VS Code来写,当然其它的也行,写完粘贴进去就是。
写完网页后记得检查一下:
cat index.html创建container绑定数据卷映射:
docker run --name my-nginx -p 80:80 -v /root/myDocker:/usr/share/nginx/html -d nginx:latest
--name 是指定名字,这里my-nginx就是自定义的名字
-p 是指定端口,这里-p 80:80就是把这个nginx容器的80端口映射到服务器的80端口
-v 是指定数据卷, 这里-v /root/myDocker....等等。就是指定文件夹映射到服务器
访问服务器:

常见报错:
如果你整完以上步骤后,无法访问ip,请检查服务器是否可以接收外网访问:
ping一下:ping ip(你的服务器ip)
华为云的用户就需要前往控制台打开规则,放开80端口,一般配置80/tcp, 0.0.0.0/0























 1002
1002

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








