一:小程序介绍
1.1小程序简介
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
1.2小程序与普通网页开发的区别
小程序
》依赖于微信或其他APP上的一个应用形式,无法脱离其所在的 APP
》无需要安装,开发技术要求较低,无需考虑应用兼容适配问题传统App
传统App
》独立运行,不需要依赖于谁
》需要用户安装,开发技术要求较高且开发时还需要解决设备兼容适配问题
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的,如表1-1所示。
表1-1 小程序的运行环境
| 运行环境 | 逻辑层 | 渲染层 |
|---|---|---|
| ios | JavaScriptCore | WKWebView |
| 安卓 | V8 | chromium定制内核 |
| 小程序开发者工具 | NWJS | Chrome WebView |
1.3体验小程序
开发者可使用微信客户端(6.7.2 及以上版本)扫码下方小程序码,体验小程序。
查看小程序示例源码

二:申请账号
2.1申请账号
官网: 微信公众平台
微信小程序允许个人开发者申请账号,申请成功后才能进行下一步的学习和开发。

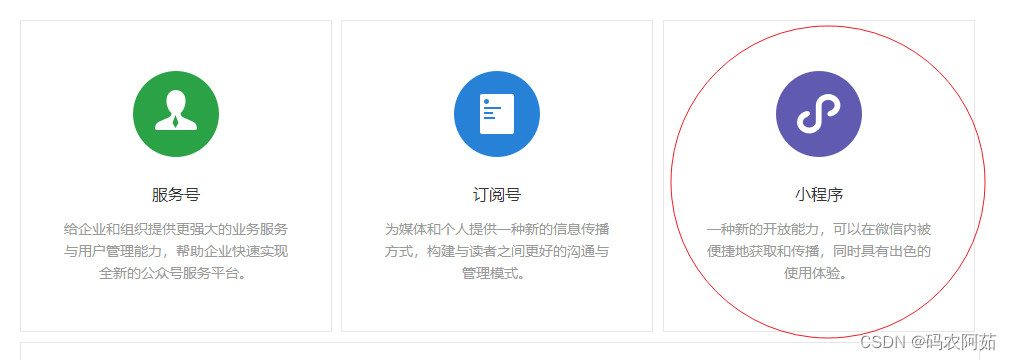
点击进入后,选择小程序

2.2登录
申请成功后,使用刚刚注册的 邮箱账号 和 密码 进入到 微信小程序官方控制平台中。
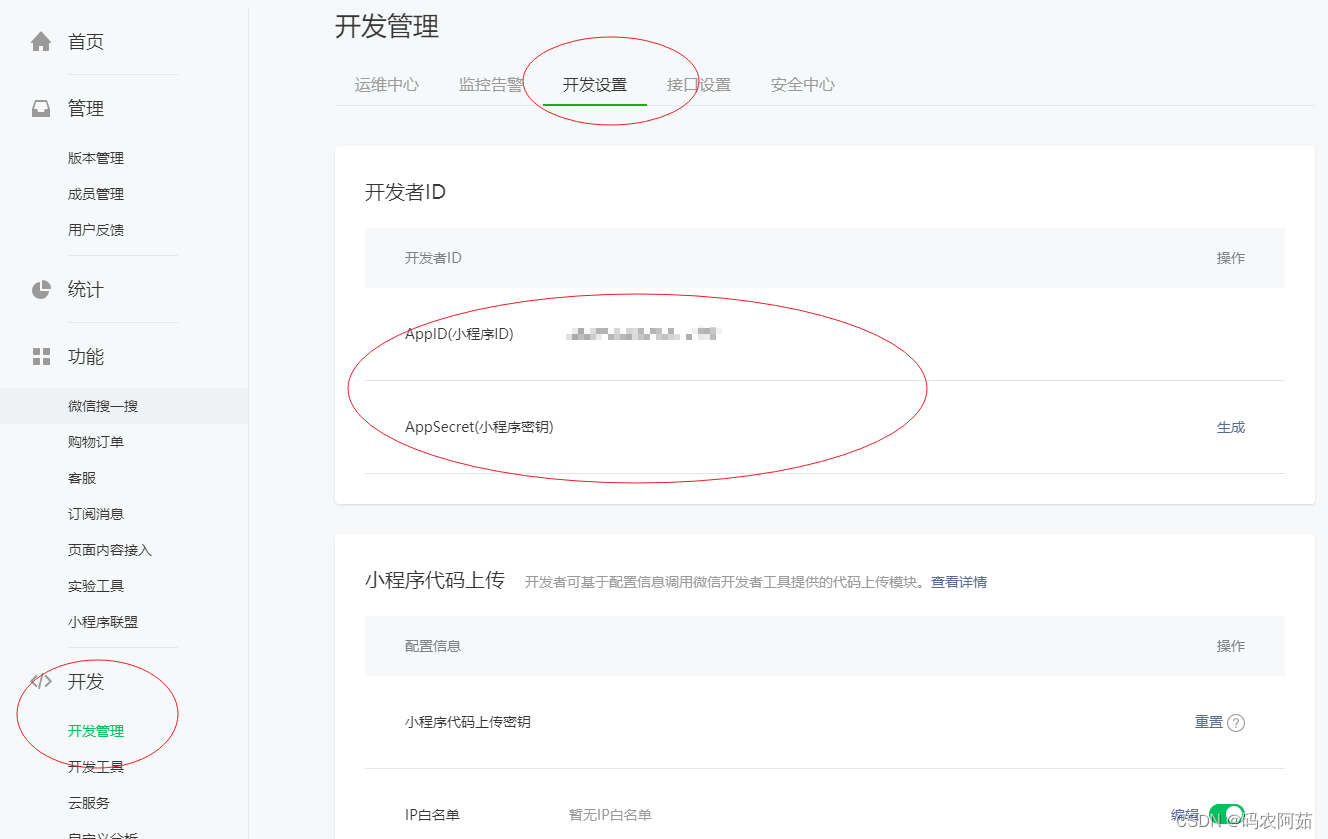
2.3、获取开发 appid
进入微信小程序官方控制平台后,主要为了得到开发所要用到的 appid ( 小程序 ID ) 和 secret ( 小程序密钥 ) 这两项值。

三:开发工具
3.1下载与安装
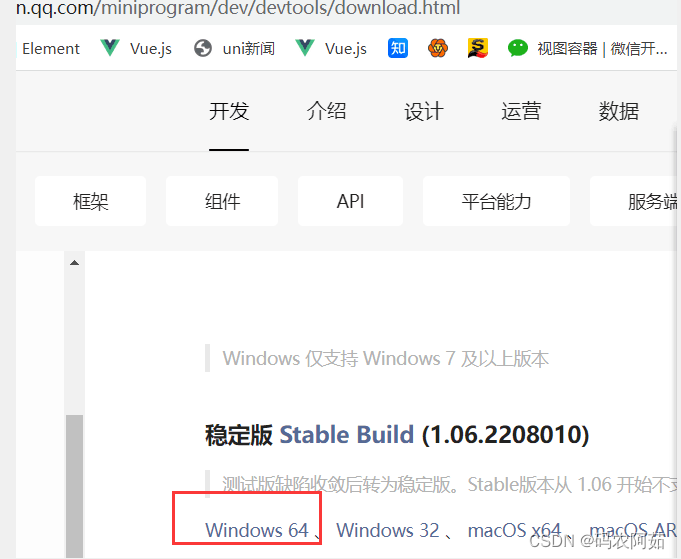
官方开发工具
下载:

3.2创建项目

四、小程序的文件结构及配置

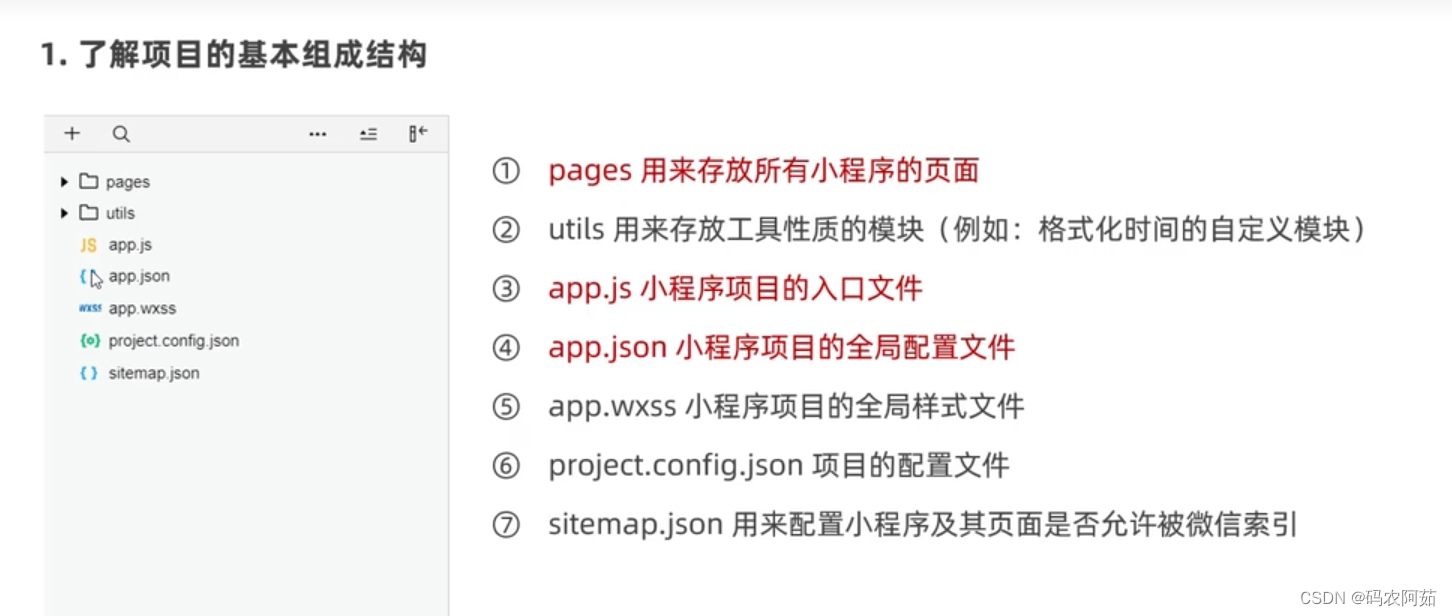
4.1文件结构
小程序 包含一个 描述 整体 程序 的 app 和 多个 描述各自页面的 page 。
一个小程序主体部分由三个文件组成,必须放在项目的 根目录 ,如下:
| 文件 | 必填 | 作用 |
|---|---|---|
| app.js | 是 | 小程序 入口文件 |
| app.json | 是 | 小程序公共配置文件 |
| app.wxss | 是 | 小程序公共样式表 |
五:小程序常用组件
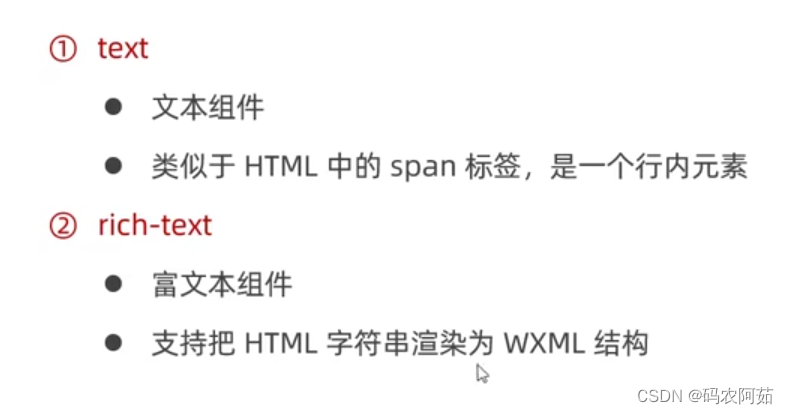
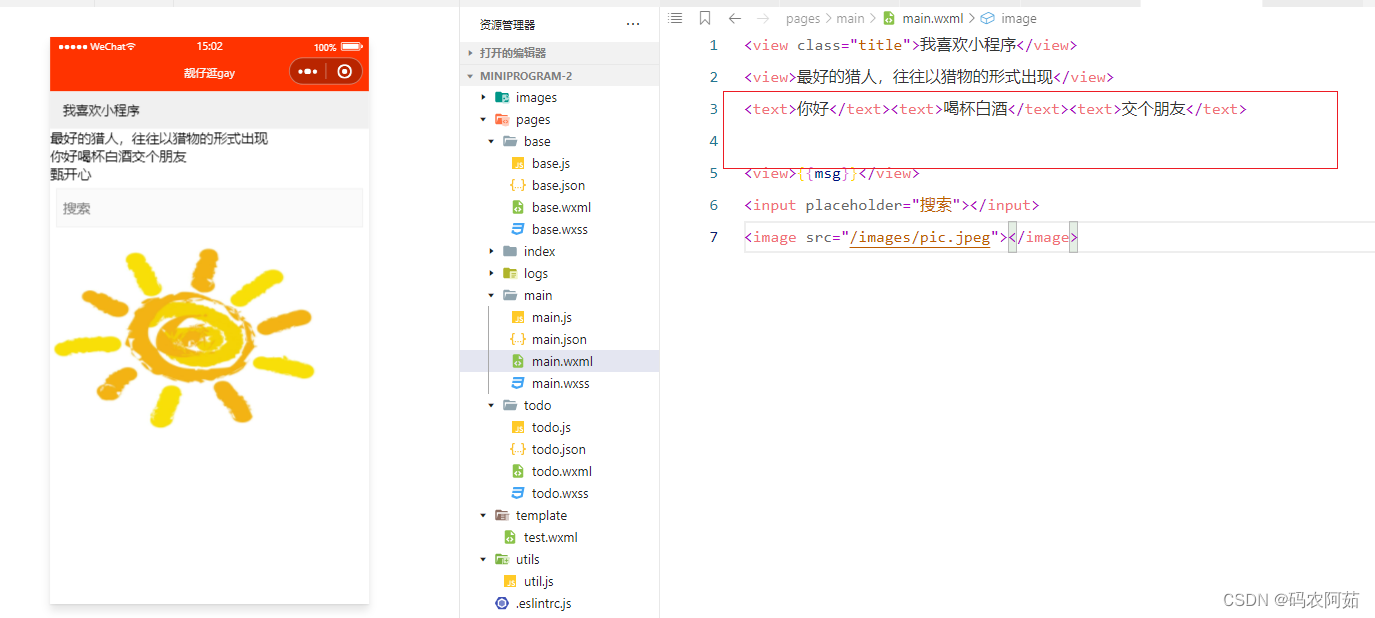
5.1text文本


5.2view区域
<view>最好的猎人,往往以猎物的形式出现</view>
5.3button 按钮
<button type="primary" size="mini" bindtap="showMsg" data-msg="我已经爱上你了"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2571
2571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










