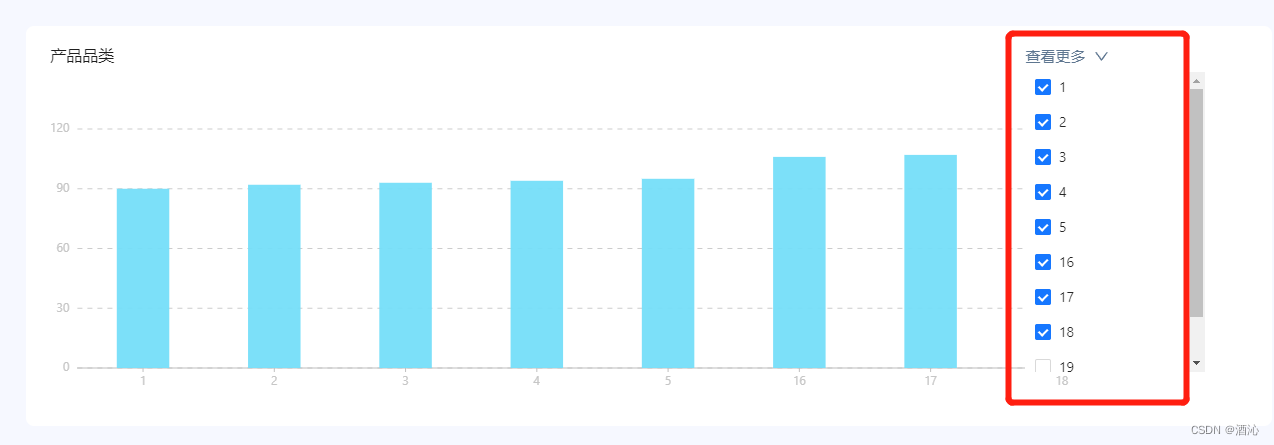
效果:

当点击查看更多时,选择其中的复选框控制antv柱状图的显示条数
话不多说,直接上代码:
引入部分:’
import { DownOutlined } from '@ant-design/icons';
import { Column } from '@ant-design/plots';
import { Checkbox, Dropdown, message, Space } from 'antd';
import Styles from './index.less';
import { useEffect, useState } from 'react';
type Props = {
columnList: any;
};
定义好柱状图的mock数据:
const items = [
{
type: '1',
sales: 90,
isClick: false,
},
{
type: '2',
sales: 92,
isClick: false,
},
{
type: '3',
sales: 93,
isClick: false,
},
{
type: &#







 本文展示了如何结合antV和antd库,创建一个柱状图组件,并实现点击‘查看更多’时,通过复选框控制柱状图显示条数的功能。通过引入必要的库,定义mock数据和绘制柱状图,文中提供了完整的代码实现。
本文展示了如何结合antV和antd库,创建一个柱状图组件,并实现点击‘查看更多’时,通过复选框控制柱状图显示条数的功能。通过引入必要的库,定义mock数据和绘制柱状图,文中提供了完整的代码实现。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








