基于javaweb+jsp的学生会社团管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Layui Ajax)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
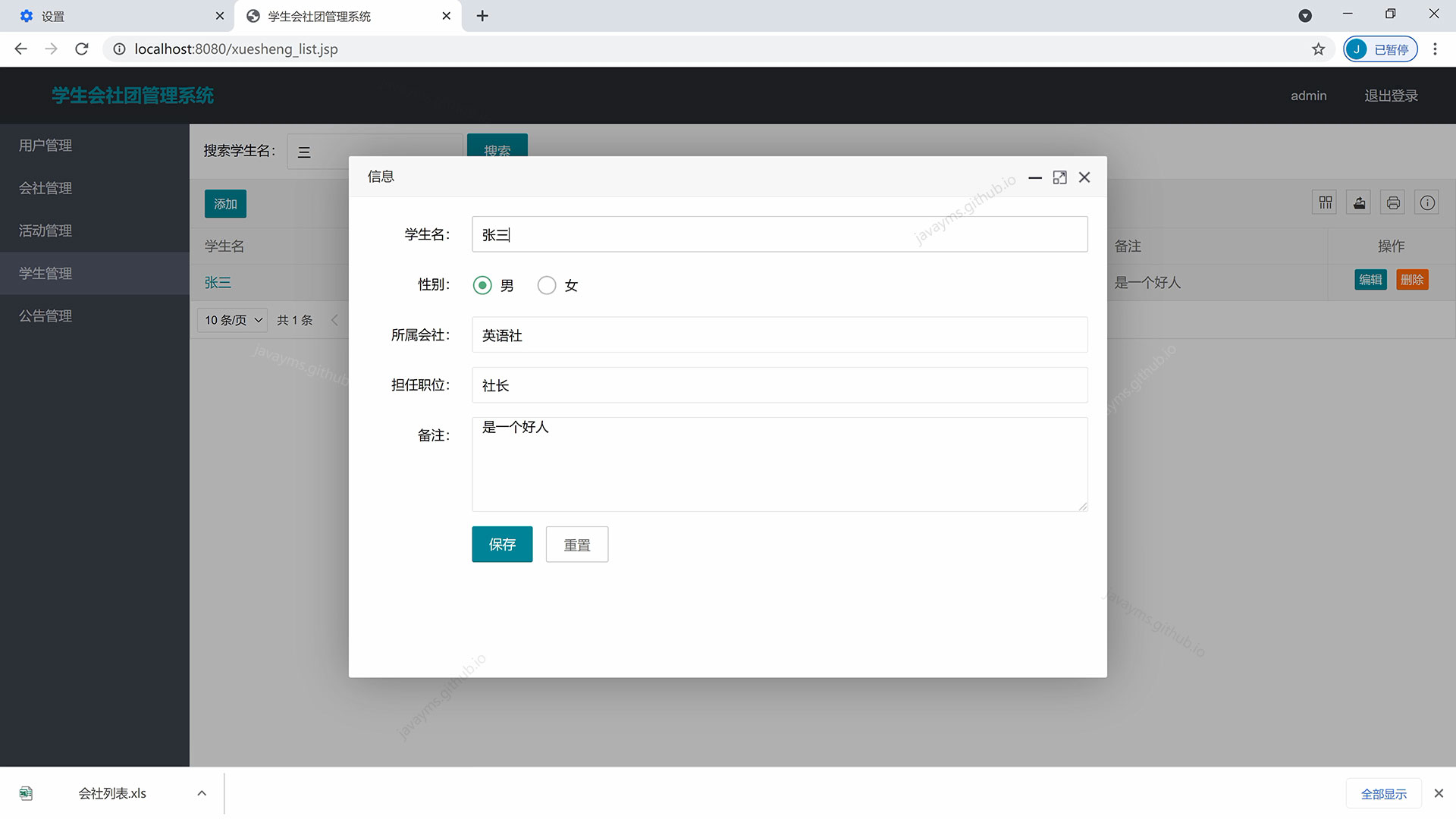
title: '担任职位',
},
{
field: 'xueshengText',
title: '备注',
},
{
align: 'center',
fixed: 'right',
title: '操作',
width: 130,
templet: vo => {
let flag = ${loginUser.userType == '管理员'};
return flag ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>' : '';
}
}
]
],
});
//监听工具条
table.on('tool(myTable)', function (obj) { //注:tool 是工具条事件名,myTable 是 table 原始容器的属性 lay-filter="对应的值"
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
// layer.confirm('删除' + data.xueshengName + "?", function (index) {
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>学生会社团管理系统</title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">学生会社团管理系统</div>
<ul class="layui-nav layui-layout-left"></ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录</a></li>
</ul>
</c:if>
<c:if test="${loginUser!=null}">
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录</a></li>
</ul>
</c:if>
<c:if test="${loginUser!=null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a>${loginUser.username}</a></li>
<li class="layui-nav-item"><a href="authLogout">退出登录</a></li>
</ul>
</c:if>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Bumeng_active"/>
</jsp:include>
</ul>
</div>
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '活动列表',
cols: [
[
{
field: 'huodongName',
title: '活动名称',
templet: vo => (vo = vo.huodongName) ? '<a href="#" style="color: #009688;">' + vo + '</a>' : '',
event: 'info',
},
{
field: 'huodongRiqi',
title: '承办日期',
},
{
<div class="layui-logo" style="font-weight: bold;font-size: 19px">学生会社团管理系统</div>
<ul class="layui-nav layui-layout-left"></ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录</a></li>
</ul>
</c:if>
<c:if test="${loginUser!=null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a>${loginUser.username}</a></li>
<li class="layui-nav-item"><a href="authLogout">退出登录</a></li>
</ul>
</c:if>
</div>
</c:if>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Huodong_active"/>
</jsp:include>
</ul>
</div>
</div>
<div class="layui-body">
<div class="search_style" style="padding-top: 10px;padding-left: 15px;">
<div class="searchTable">
搜索:
import com.demo.vo.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.HashMap;
} else {
//layer.alert('这是工具栏右侧自定义的一个图标按钮');
}
});
//搜索
let $ = layui.$, active = {
reload: function () {
let url = 'xueshengList?keyword=' + $('#search_keyword').val() + '&searchColumn=' + $('#searchColumn').val();
//执行重载
table.reload('myTable', {
url: url,
page: {
curr: 1 //重新从第 1 页开始
}
});
}
};
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
</body>
<!--新增-->
<insert id="doCreate" useGeneratedKeys="true" keyColumn="id" keyProperty="id" parameterType="com.demo.vo.Xuesheng">
INSERT INTO `t_xuesheng`
<trim prefix="(" suffix=")" suffixOverrides=",">
<if test ='id != null'>`id`,</if>
<if test ='xueshengName != null'>`xuesheng_name`,</if>
<if test ='xueshengSex != null'>`xuesheng_sex`,</if>
<if test ='xueshengBumeng != null'>`xuesheng_bumeng`,</if>
<if test ='xueshengZhiwei != null'>`xuesheng_zhiwei`,</if>
<if test ='xueshengText != null'>`xuesheng_text`</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides=",">
<if test ='id != null'>#{id},</if>
<if test ='xueshengName != null'>#{xueshengName},</if>
<if test ='xueshengSex != null'>#{xueshengSex},</if>
<if test ='xueshengBumeng != null'>#{xueshengBumeng},</if>
<if test ='xueshengZhiwei != null'>#{xueshengZhiwei},</if>
<if test ='xueshengText != null'>#{xueshengText}</if>
</trim>
</insert>
<update id="doUpdate" parameterType="com.demo.vo.Xuesheng">
UPDATE `t_xuesheng`
<set>
<if test ='id != null'>`id` = #{id},</if>
<if test ='xueshengName != null'>`xuesheng_name` = #{xueshengName},</if>
<if test ='xueshengSex != null'>`xuesheng_sex` = #{xueshengSex},</if>
<if test ='xueshengBumeng != null'>`xuesheng_bumeng` = #{xueshengBumeng},</if>
<if test ='xueshengZhiwei != null'>`xuesheng_zhiwei` = #{xueshengZhiwei},</if>
<if test ='xueshengText != null'>`xuesheng_text` = #{xueshengText}</if>
</set>
WHERE `id` = #{id}
</update>
</if>
1=1
</where>
ORDER BY id ASC
<if test="startIndex != null and pageSize != null">
LIMIT #{startIndex},#{pageSize};
</if>
</select>
<!--数量-->
<select id="getAllCount" parameterType="java.util.Map" resultType="Integer">
SELECT COUNT(*) FROM `t_xuesheng`
<where>
<if test="searchColumn != null and searchColumn != '' and keyword != null and keyword != ''">
${searchColumn} LIKE CONCAT('%',#{keyword},'%') AND
</if>
1=1
</where>
</select>
</mapper>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.demo.dao.HuodongMapper">
<resultMap id="BaseResultMap" type="com.demo.vo.Huodong" >
<result column="id" property="id" />
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
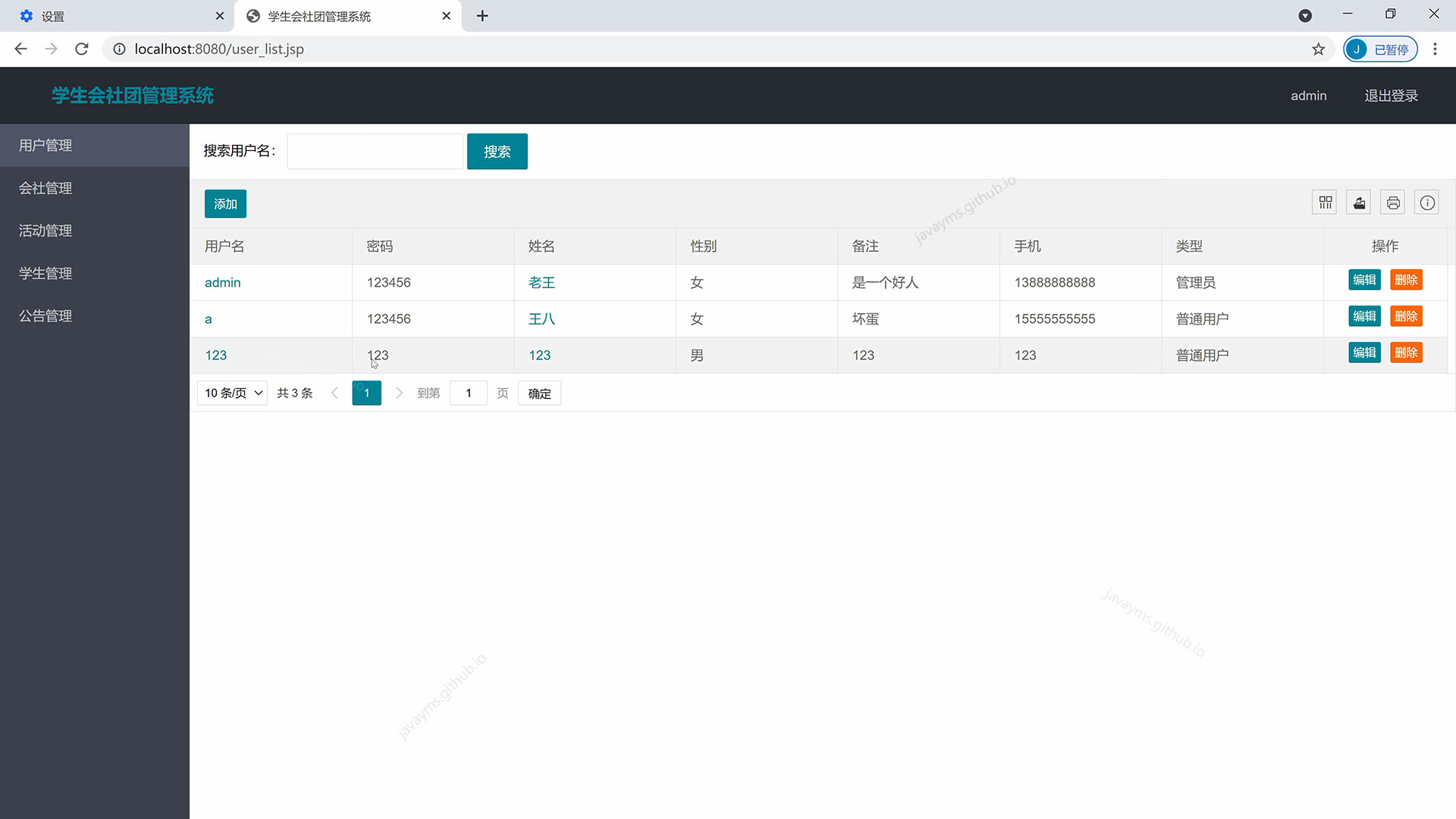
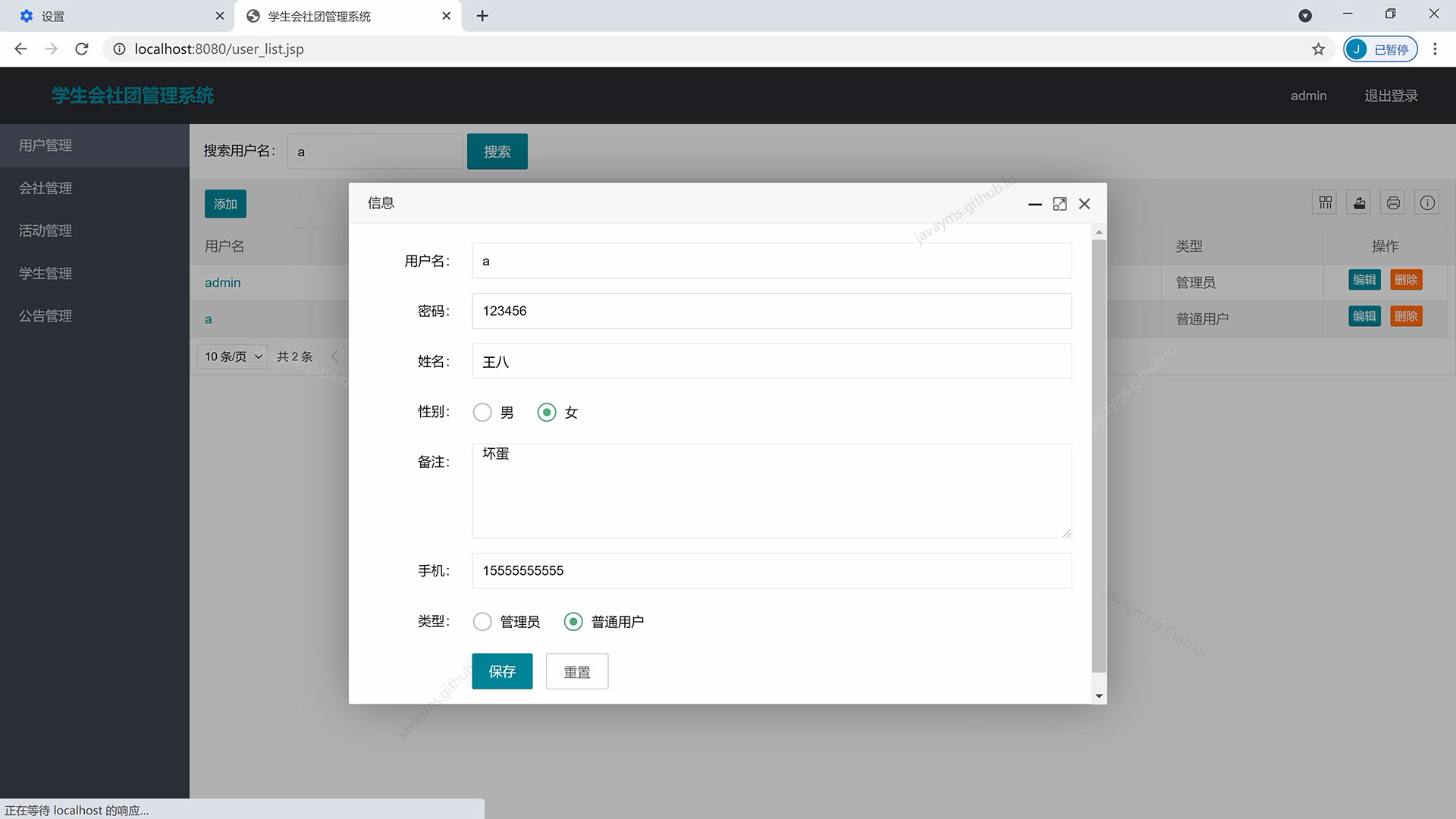
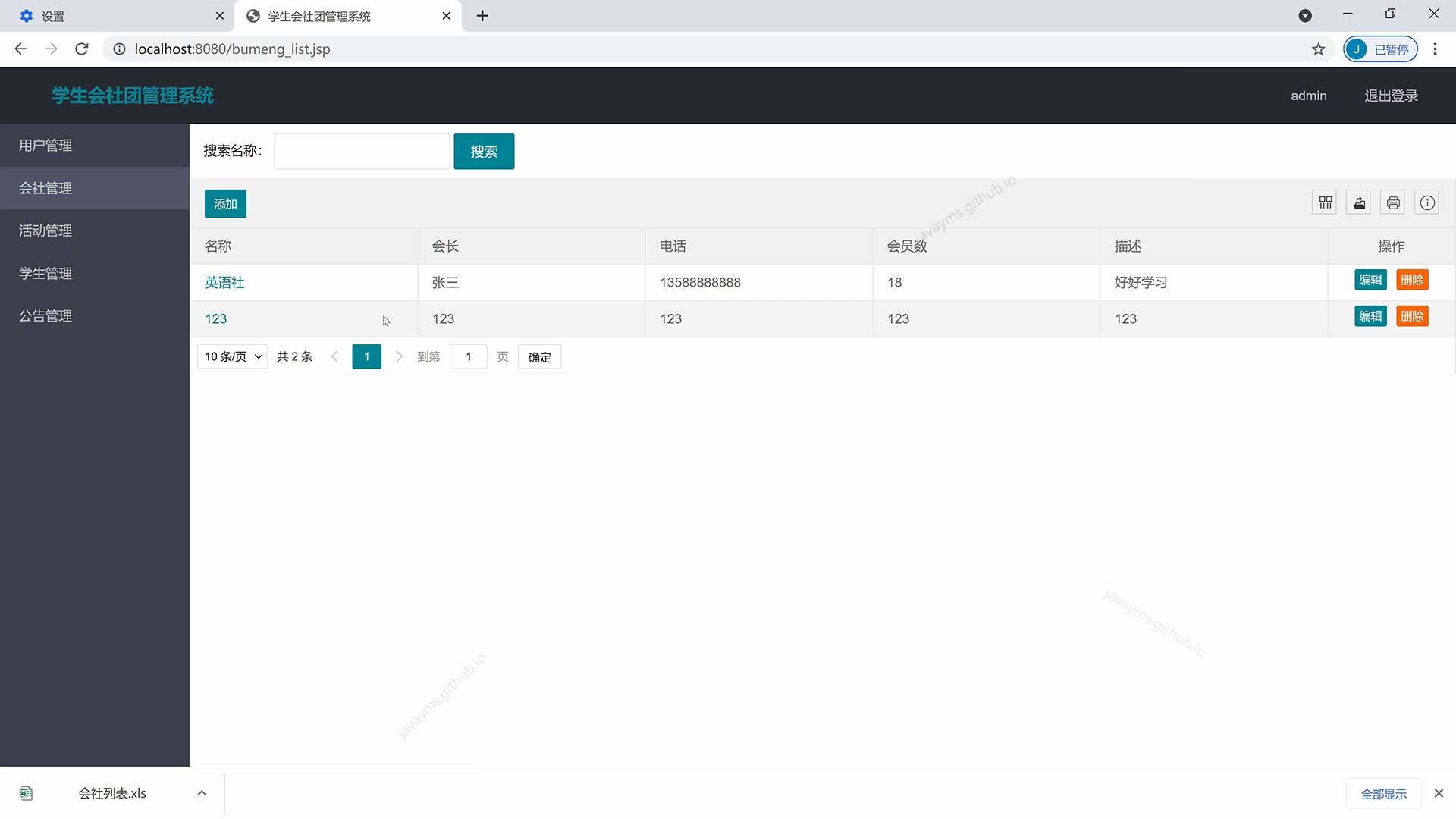
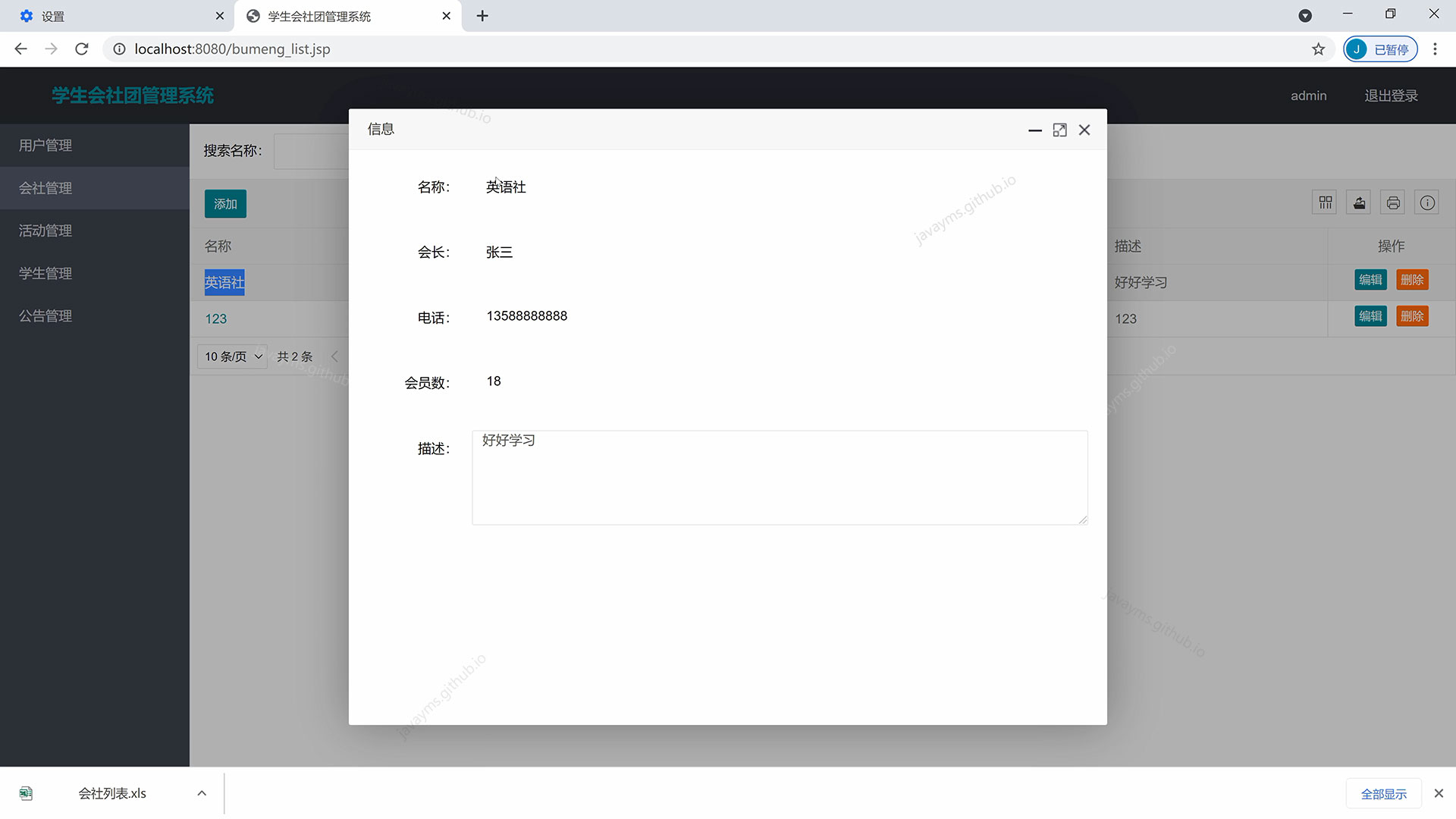
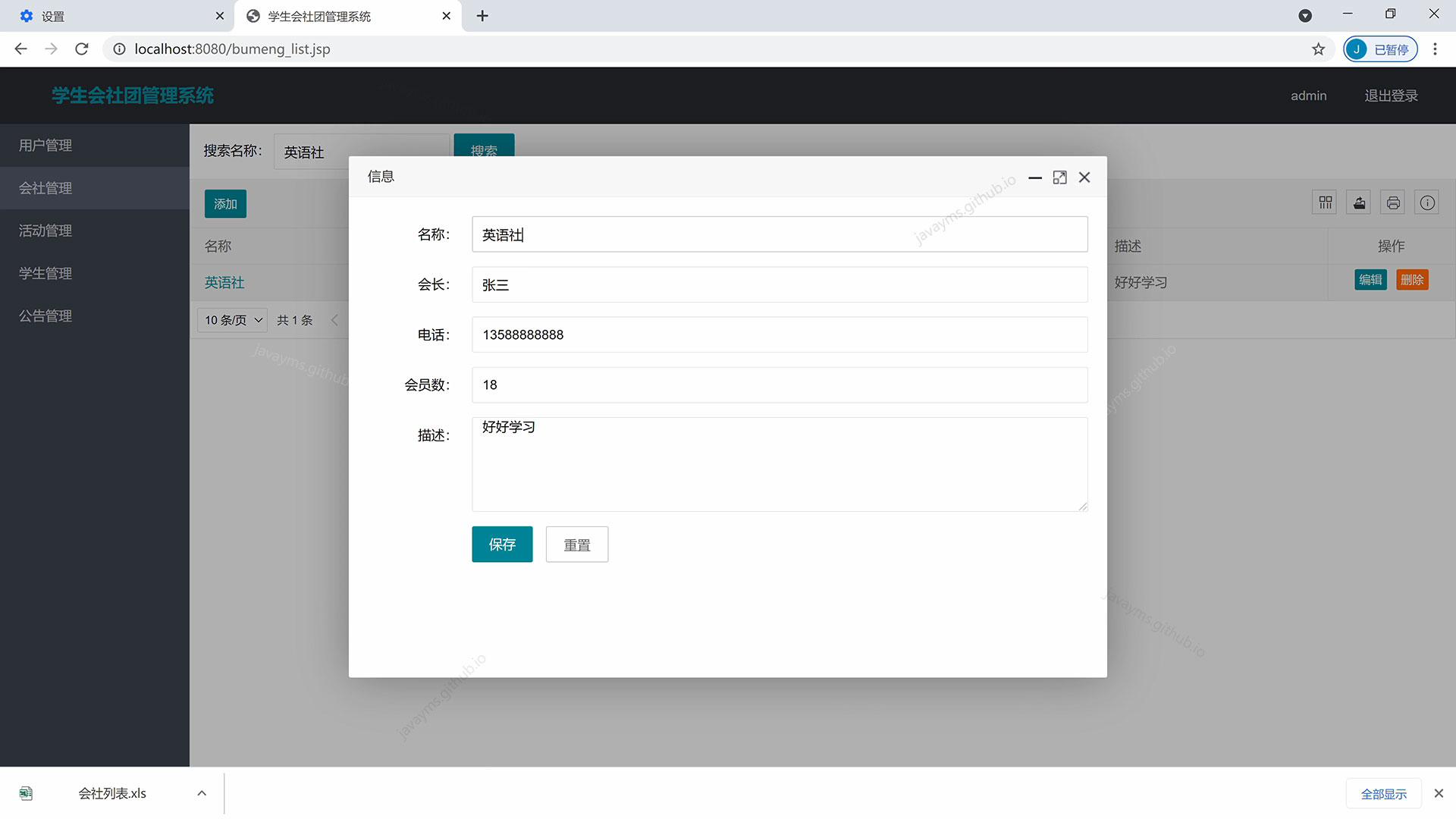
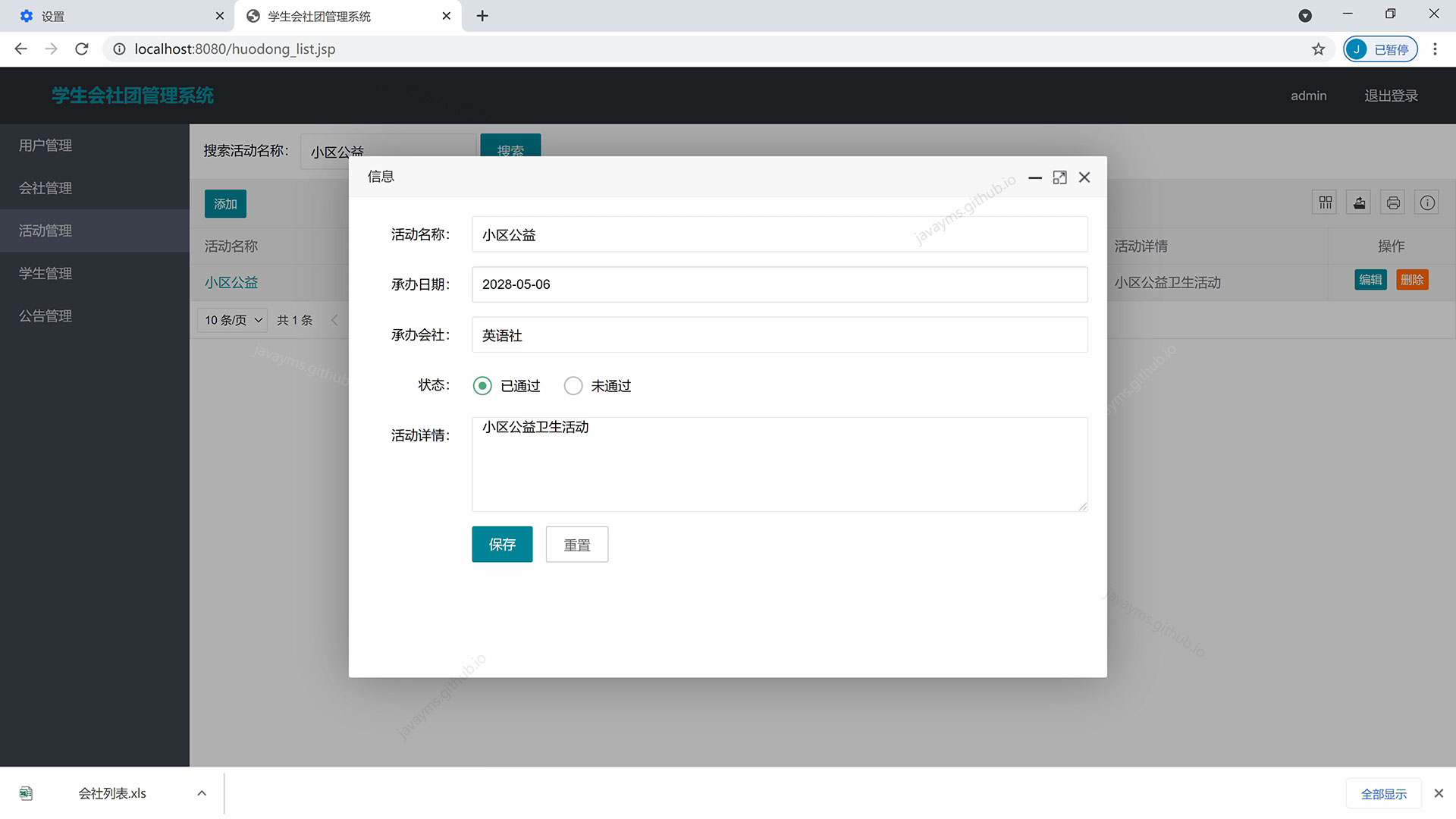
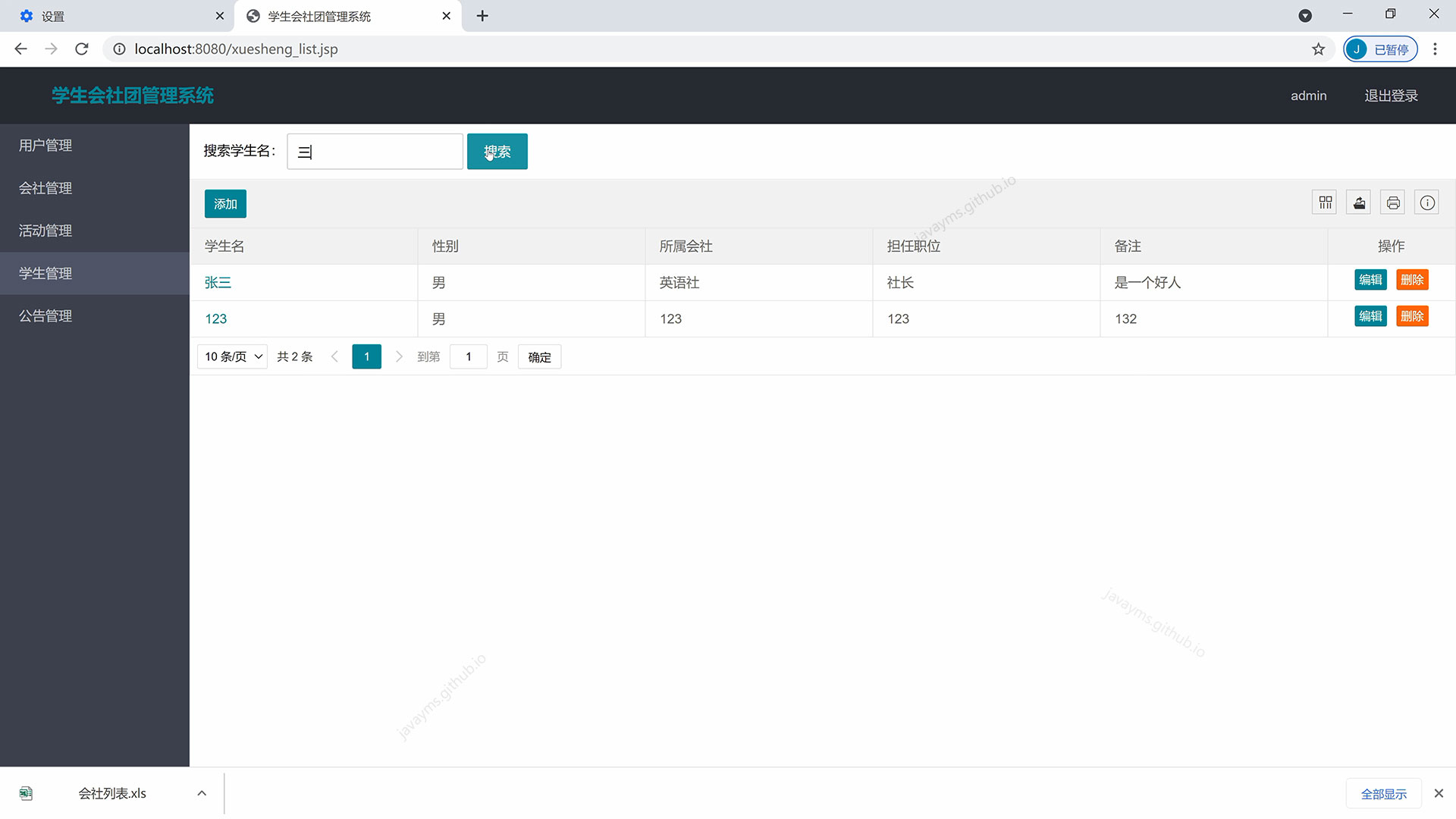
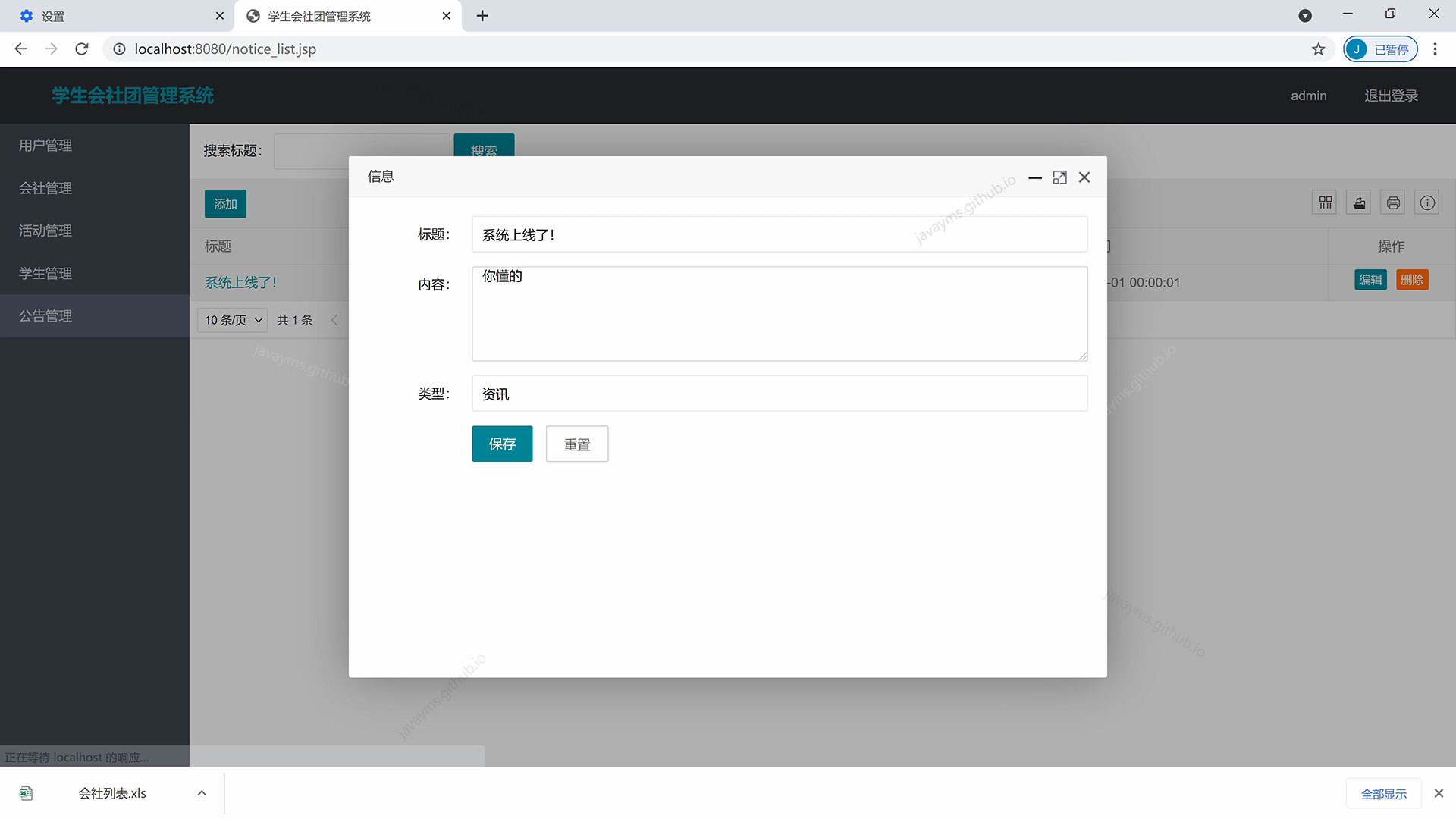
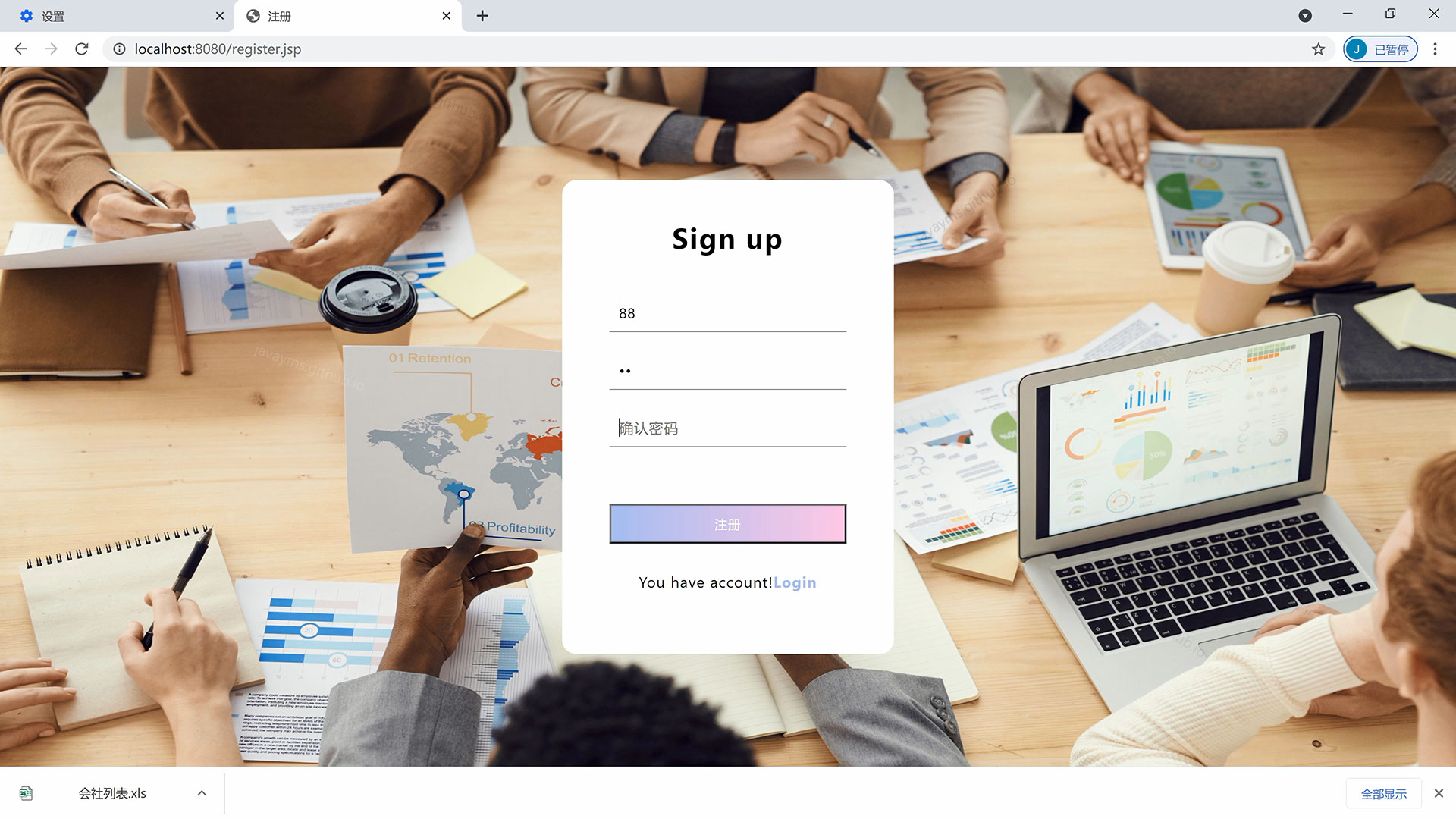
登录、注册、退出、用户模块、公告模块、会社模块、活动模块、学生模块的增删改查管理



































 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








