概要
CSS用于控制网页的外观和布局。它通过选择器和定义元素的样式属性来实现样式化效果。CSS可以用于改变文本的颜色、字体、大小,调整元素的位置和大小,创建动画效果,以及响应式布局
整体架构流程
vscode+HTML语言+CSS样式表形成简单且精致的网页。
技术名词解释
- @keyframes是用于创建一个动画序列的规则集。
animation是用于指定元素动画效果的 CSS 属性
技术细节
在HTML和CSS中,@keyframes 是用于创建一个动画序列的规则集。该规则集定义了动画从开始到结束的一系列关键帧(关键的时刻或状态),以及在关键帧之间的过渡效果。
@keyframes 规则使用@keyframes关键字,后面跟随一个动画名称,以及动画序列的关键帧和过渡属性。
以下是一个 @keyframes 的基本语法示例:
@keyframes animation-name {
0% {
/* 定义动画开始时的样式 */
}
50% {
/* 定义动画进行到一半时的样式 */
}
100% {
/* 定义动画结束时的样式 */
}
}
在上面的示例中,
animation-name是动画的名称,可以为其指定一个自定义的名称。在{}内部,我们使用百分比值(0%、50%、100%等)来表示动画的时间点。
通过在不同的百分比值处定义样式,可以创建一系列关键帧,用于描述动画的不同状态。浏览器会根据这些关键帧自动处理过渡效果,使动画平滑地从一个状态过渡到另一个状态。
在使用 @keyframes 规则后,可以通过将其应用到元素的 animation 属性上来触发动画效果。
需要注意的是,@keyframes 规则提供了比单纯使用 CSS 过渡效果更丰富且高度可定制的动画能力。它可以控制元素的样式、属性和位置等多个方面的变化。
在HTML中,animation 是用于指定元素动画效果的 CSS 属性。通过 animation 属性,你可以指定要应用于元素的动画名称、持续时间、过渡效果、延迟等。
以下是 animation 属性的基本语法:
animation: name duration timing-function delay iteration-count direction fill-mode;
这些参数的含义如下:
name:指定要应用的动画名称。该名称对应于使用@keyframes规则定义的动画序列。
duration:指定动画的持续时间,可以使用秒或毫秒作为单位。
timing-function:定义动画的过渡效果,例如线性(linear)、缓慢结束(ease-out)、加速结束(ease-in-out)等。这是一个可选参数,默认值是ease。
delay:定义动画的延迟时间,即动画开始之前需要等待的时间。可以使用秒或毫秒作为单位。
iteration-count:指定动画的播放次数。可以设置为具体的次数,如2,也可以使用infinite表示无限播放。
direction:指定动画播放的方向,如正常(normal)、反向(reverse)或交替反向(alternate)。
fill-mode:定义动画在播放前和播放后的样式填充。常见的选项有none、forwards、backwards和both。
以下是一个例子,展示如何在 HTML 中使用 animation 属性:
div {
animation: myAnimation 2s linear 1s infinite alternate;
}
在上面的示例中,我们定义了一个名为 myAnimation 的动画,将 opacity 属性从 0 到 1 进行渐变。然后,我们将这个动画应用到 div 元素上,设置动画持续时间为 2 秒,使用线性过渡效果,延迟 1 秒开始播放,无限循环播放,并且在每次播放时交替反向。
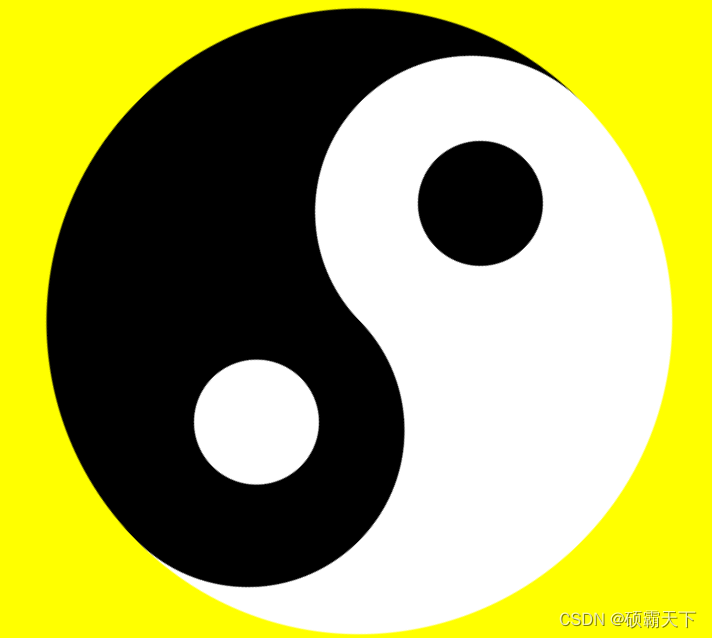
接下来给大家演示一个可以旋转的太极图案以及其css代码

其原理很简单,用到了刚才上面讲的@keyframes 规则和animation 属性,要想得到这个八卦的图案,用到了一个父div和六个子div,六个子div合成了最基本的太极图案,要想图案得到旋转,使父div旋转即可。
具体css代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>太极</title>
<style>
body{
background-color: rgb(255,255,0);
}
.fu{
width:500px;
height: 500px;
position: relative;
animation: circles 0.5s linear infinite;
left: 300px;
}
.fu>div{
position: absolute;
}
.z1{
width: 250px;
height: 500px;
background-color: #fff;
border-radius: 250px 0px 0px 250px;
}
.z2{
width: 250px;
height: 500px;
left: 250px;
background-color:black;
border-radius: 0px 250px 250px 0px;
}
.z3{
width: 250px;
height: 250px;
left: 125px;
background-color: black;
border-radius: 50%;
z-index:1;
}
.z4{
top: 250px;
width: 250px;
height: 250px;
left: 125px;
background-color: #fff;
border-radius:50%;
z-index:1;
}
.z5{
width: 100px;
height: 100px;
background-color:white;
border-radius: 50%;
left: 200px;
top: 85px;
z-index:2;
}
.z6{
width: 100px;
height: 100px;
background-color:black;
border-radius:50%;
left: 200px;
top: 335px;
z-index:2;
}
@keyframes circles{
from{
transform: rotate(0deg);
}to{
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="fu">
<div class="z1"></div>
<div class="z2"></div>
<div class="z3"></div>
<div class="z4"></div>
<div class="z5"></div>
<div class="z6"></div>
</div>
</body>
</html>
最后的运行效果:
太极
小结
经过上面的学习相信大家对css知识有了新的了解,期待大家的进一步的学习与进步,有什么问题欢迎大家的提问和交流。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








