一,JS 特点:
1.是一种基于对象的脚本语言
2.是客户端的脚本
3.是一种解释语言
二,JS 编写规范:
1.js代码必须在script标签内编写
2.js代码编写位置 head /boad /html
最好在body标签中编写,并且放在最下面
3.逐行被执行,越短越好
4.注意大小写
5.语句是基本单位,通常以分号表示语句结束
6.多行语句可以作为一块,使用{}
7.多使用注释
注意!!:
如果script标签是用于引入作用时,标签内部不能写JS代码,即使写了也无法运行
三,关键字 :
弹出框 alert
引入外部css文件标签 link
JS代码必须在script标签中编写
示例代码:
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>这是一个大标签</h1>
<script type="text/javascript">
alert ("hallo word !!") // 弹框
</script>
</body>
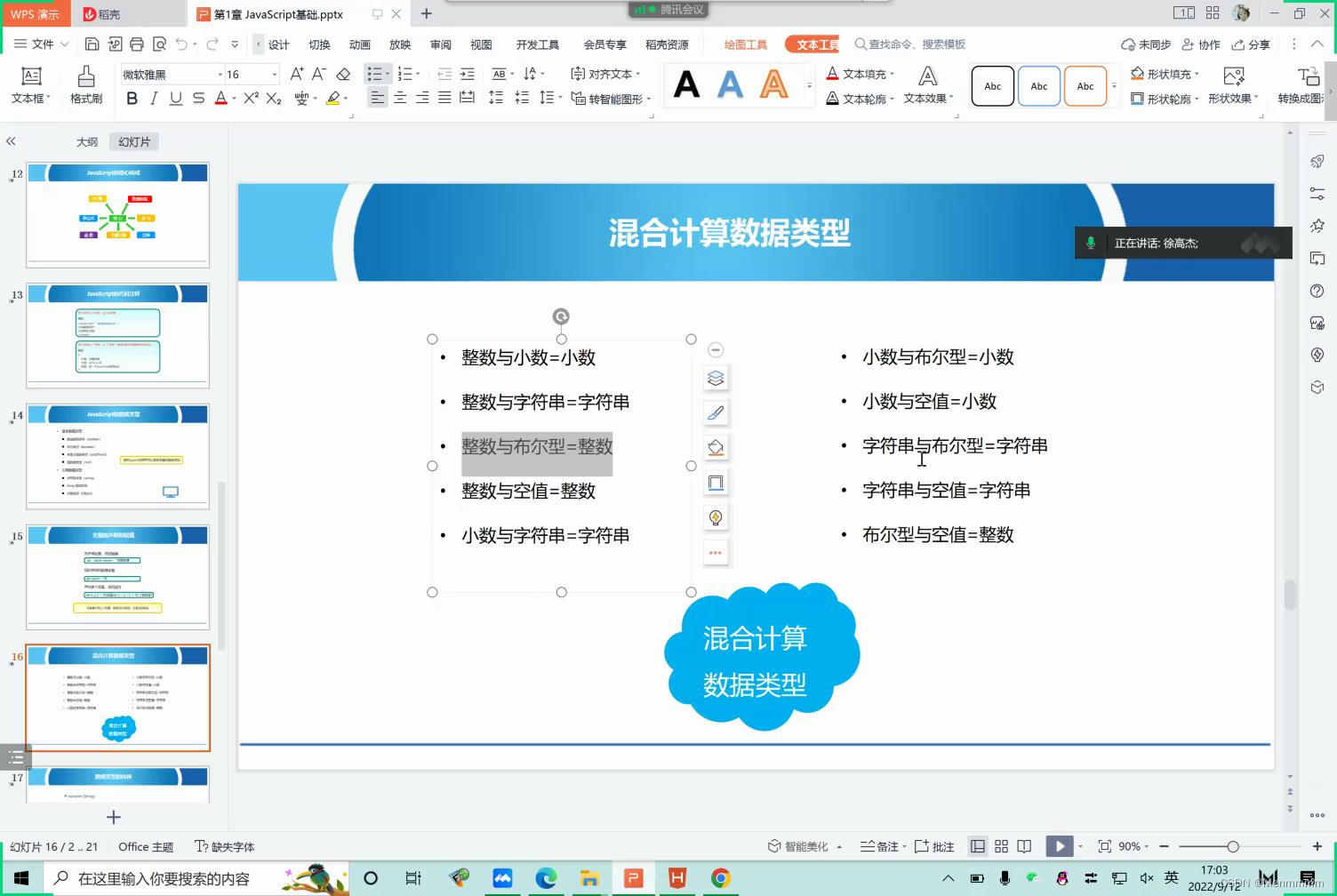
</html>四,JS 数据类型
1. 基本数据类型
数值类型:number
布尔类型:boolean
未定义的数据类型:undefined
空数据类型:null
2.引用数据类型
字符串:string
数组类型:array
五,变量的声明
格式:var 变量名 = 值
例:var a = "张三"
// 声明多个变量
var x,y,z=10 //这样打只能给z赋值
var x=y=z=10 //把10赋给x,y,z
* 命名规范:
可以是字母,数字,下划线,首字母不能是数字,不能使用关键字
六,关键字
alert(a) // 弹框提示
document.write(a) // 将变量值打印到页面上
console.log(a) // 用于代码调试,主要通过控制台进行打印
输入语句
prompt("标题","默认值")查看变量数据类型使用typeof
console.log( typeof a)
* 在JS中变量的数据类型跟该变量后面赋值的类型相关,后面的值的类型是什么,那么该变量的数据类型就是什么。
parseInt() // 将字符串转换成整数
parseFloat() // 将字符串转换成小数
* 将小数转换整数时直接取整
JavaScript的核心构成
变量,数据类型,语句,注释,内置对象,函数,表达式






















 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








