水平布局宽为0,垂直布局高为0.
代码案例:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.CCD”
android:orientation=“vertical”
<Button
android:layout_width=“200dp”
android:layout_height=“0dp”
android:layout_weight=“2”
android:text=“左边”
android:background=“#0f0”
/>
<Button
android:layout_width=“200dp”
android:layout_height=“0dp”
android:layout_weight=“2”
android:text=“右边”
android:layout_gravity=“right”
android:background=“#aaa”
/>
<Button
android:layout_width=“200dp”
android:la 《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》无偿开源 徽信搜索公众号【编程进阶路】 yout_height=“0dp”
android:layout_weight=“1”
android:text=“左边”
android:background=“#7788d6”
/>
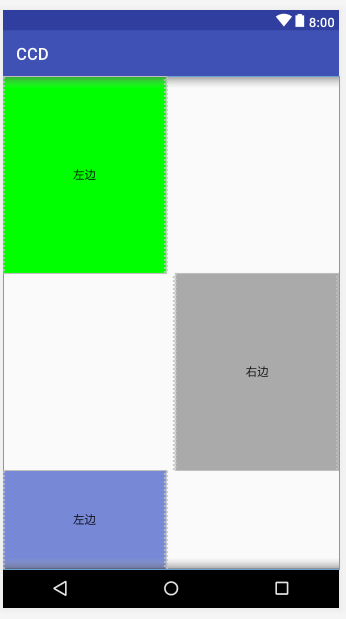
效果图:
=====================================================================
2-相对布局RelativeLayout
====================
相对布局就是相对于一个ID组件的位置,代码案例:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.bj”>
<View
android:id=“@+id/middle”
android:layout_width=“50dp”
android:layout_height=“50dp”
android:background=“#161919”
android:layout_centerInParent=“true”
/>
<View
android:layout_width=“50dp”
android:layout_height=“50dp”
android:background=“#0f0”























 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








