根据所学的html和css写一个静态界面,检验所学成果。
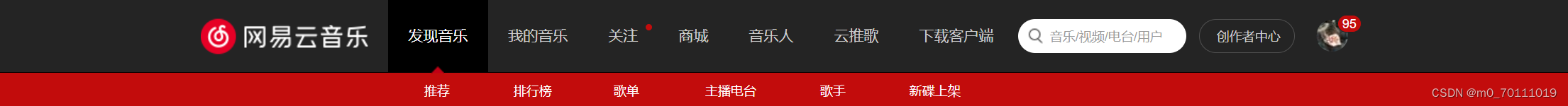
先写头部部分

一、头部的整体布局
1.黑框部分-top的布局,以搜索框为中间,将其区分为左边部分(bar-left)与右边部分(bar-right),搜索框需要右边部分
<div class="top">
<div class="topbar wrapper_01">
<div class="bar-left">
<h1 class="logo">
<a href="#">网易云音乐</a>
</h1>
<ul class="list">
<li><a href="#" class="item active">发现音乐</a></li>
<li><a href="#" class="item">我的音乐</a></li>
<li><a href="#" class="item">关注</a></li>
<li><a href="#" class="item">商城</a></li>
<li><a href="#" class="item">音乐人</a></li>
<li><a href="#" class="item">
下载客户端
<i class="icon-hot"></i>
</a></li>
</ul>
</div>
<div class="bar-right">
<div class="search">
<input type="text" placeholder="音乐/视频/电台/用户">
</div>
<div class="author">
<a href="#">创作者中心</a>
</div>
<div class="login">
<a href="#">登录</a>
</div>
</div>
</div>
</div>2.红框部分-nav的布局
<div class="nav">
<div class="navbar wrapper_01">
<!-- 如果block元素中是没有内容的,那么line-height继承过来也是不生效的 -->
<!-- ul>(li>a[href=#].item)*6 -->
<ul class="list">
<li><a href="#" class="item active"><span>推荐</span></a></li>
<li><a href="#" class="item"><span>排行榜</span></a></li>
<li><a href="#" class="item"><span>歌单</span></a></li>
<li><a href="#" class="item"><span>主播电台</span></a></li>
<li><a href="#" class="item"><span>歌手</span></a></li>
<li><a href="#" class="item"><span>新歌上架</span></a></li>
</ul>
</div>
</div>二、top-logo的设置
在大型网站中,放logo不是直接加入img,而是通过h1->a->background-image,这样做是有利于SEO优化。
补充:SEO(Search Engine Optimization,搜索引擎优化)是一种通过改进网站在搜索引擎中的可见性和排名,从而增加网站流量的技术和策略。SEO的目标是使网站在相关搜索结果中尽可能靠前,从而吸引更多的自然搜索流量。
.top {
height: 70px;
box-sizing: border-box;
background-color: #242424;
border-bottom: 1px solid #000;
}
.topbar {
display: flex;
justify-content: space-between;
height: 69px;
line-height: 69px;
}
.topbar .bar-left {
display: flex;
}
.topbar .bar-left .logo {
background-image: url('/wangyiyun/images/topbar.png');
}
.topbar .bar-left .logo a {
display: block;
width: 157px;
padding-right: 20px;
text-indent: -9999px;
}
在h1->a->网易云中,我们需要把文字进行隐藏,用到text-indent,赋值一个极小的负数,但是出现了文字依然还存在,这是因为a是行内非替换元素,无法被外部资源所替换,这是需要对a进行display:block解决。(text-indent对行内非替换元素无效)
三、top-list展示效果
.topbar .bar-left .list {
display: flex;
}
.topbar .bar-left .list .item {
position: relative;
display: block;
padding: 0 19px;
height: 70px;
font-size: 14px;
color: #cccccc;
}
.topbar .bar-left .list .item:hover,
.topbar .bar-left .list .item.active {
color: #fff;
background-color: #000;
}
.topbar .bar-left .list .item.active::after {
content: "";
position: absolute;
width: 12px;
height: 7px;
bottom: -1px;
left: 0;
right: 0;
margin: 0 auto;
background: url('/wangyiyun/images/topbar.png') -226px 0;
}
.topbar .bar-left .list .item .icon-hot {
position: absolute;
width: 28px;
height: 19px;
top: 16px;
right: -18px;
background: url('/wangyiyun/images/topbar.png') -190px 0;
}
对于这个箭头,需要用到after伪元素,它用于在指定元素的内容后面插入内容。
selector::after {
content: " ";
/* 其他样式属性 */
}
四、top-右侧内容布局
.topbar .bar-right {
display: flex;
align-items: center;
padding-right: 20px;
}
.topbar .bar-right .search {
display: flex;
justify-content: flex-end;
align-items: center;
height: 32px;
width: 158px;
box-sizing: border-box;
padding-right: 10px;
background-color: #fff;
border-radius: 30px;
background: #fff url('/wangyiyun/images/topbar.png') 0 -99px;
}
.topbar .bar-right .search input {
font-size: 12px;
width: 120px;
}
.topbar .bar-right .author a {
display: inline-block;
width: 90px;
height: 32px;
margin: 0 20px;
line-height: 32px;
text-align: center;
color: #ccc;
box-sizing: border-box;
border: 1px solid #4f4f4f;
border-radius: 20px;
}
.topbar .bar-right .author a:hover {
color: #fff;
border-color: #fff;
}
.topbar .bar-right .login a {
color: #787878;
}
.topbar .bar-right .login:hover a {
color: #ccc;
}
.topbar .bar-right .login a:hover {
color: #787878;
text-decoration: underline;
}五、导航nav的实现
.nav {
height: 35px;
line-height: 35px;
background-color: #c20c0c;
box-sizing: border-box;
border-bottom: 1px solid #a40011;
}
.navbar {
box-sizing: border-box;
padding-left: 180px;
}
.navbar .list {
display: flex;
}
.navbar .list .item {
display: inline-block;
}
.navbar .list .item span {
display: inline-block;
padding: 0 13px;
margin: 7px 17px 0;
height: 20px;
line-height: 21px;
color: #fff;
border-radius: 20px;
}
.navbar .list .item:hover span,
.navbar .list .item.active span {
background-color: #980909;
}





















 669
669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








