文章目录
目录
前言
大家好,我是遇见ice。
个人主页:遇见ice的博客
本文讲了HTML DOM简介、HTML DOM方法、HTML DOM属性,以及如何查找HTM节点。
走过路过的小伙伴们点个赞和关注再走吧,欢迎评论区交流。学一点,就会进步一点,大家一起加油呀!笔芯
HTML DOM简介
什么是 DOM?
DOM 是一项 W3C (World Wide Web Consortium) 标准。
DOM 定义了访问文档的标准:
“W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问、更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
Core DOM - 所有文档类型的标准模型
XML DOM - XML 文档的标准模型
HTML DOM - HTML 文档的标准模型
什么是 HTML DOM?
HTML DOM 是 HTML 的标准对象模型和编程接口。它定义了:
作为对象的 HTML 元素
所有 HTML 元素的属性
访问所有 HTML 元素的方法
所有 HTML 元素的事件
换言之:HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准。
DOM (Document Object Model) 是文档对象模型,是 HTML 和 XML 文档的编程接口。
DOM是一种与平台、语言无关的接口,允许程序和脚本动态地访问或更新HTML或XML文档的内容、结构和样式。
HTML DOM 节点树
HTML 文档中的所有内容都是节点:整个文档是一个文档节点,每个 HTML 元素是元素节点,HTML 元素内的文本是文本节点,每个 HTML 属性是属性节点,注释是注释节点。
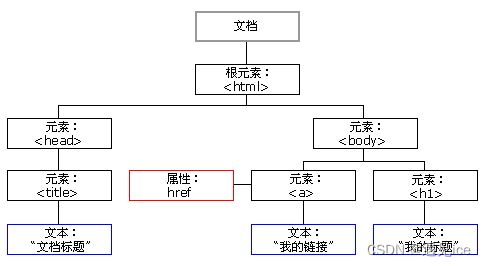
DOM 以树结构表达 HTML 文档。对象的 HTML DOM树如下

在节点树中,顶端节点被称为根(root)。每个节点都有父节点、除了根(它没有父节点)。一个节点可拥有任意数量的子节点。同胞是拥有相同父节点的节点。
示例如下
<!DOCTYPE html>
<html lang="en">
<!--<html>是根节点,包含两个子节点为<head> 和 <body>。<head>元素是 <html>的首个子节点,<body>元素是其的最后一个子节点-->
<head>
<meta charset="UTF-8">
<title>你好世界</title>
</head>
<body>
<!--文本节点 "Hello world!" 的父节点是 <p> 节点-->
<p>Hello world!</p>
</body>
</html>注意:DOM 处理中的常见错误是希望元素节点包含文本。可通过节点的 innerHTML 属性来访问文本节点的值。(后面会讲)
HTML DOM方法和属性
HTML DOM 方法是我们可以在节点(HTML 元素)上执行的动作。((比如添加或修改元素)。)
HTML DOM 属性是我们可以在节点(HTML 元素)设置和修改的值((比如节点的名称或内容))。
可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
常用的 HTML DOM 方法:
getElementById(id):获取带有指定 id 的节点(元素),参数是id名
getElementsByTagName():返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
getElementsByClassName():返回包含带有指定类名的所有元素的节点列表。
appendChild(node):插入新的子节点
removeChild(node):删除子节点
replaceChild():替换子节点。
insertBefore():在指定的子节点前面插入新的子节点。
createAttribute():创建属性节点。
createElement():创建元素节点。
createTextNode():创建文本节点。
getAttribute():返回指定的属性值。是常用的节点属性获取方式之一。
setAttribute():把指定属性设置或修改为指定的值。
常用的 HTML DOM 属性
innerHTML:节点(元素)的文本值
parentNode:节点(元素)的父节点
childNodes:节点(元素)的子节点
children:返回指定元素的子元素节点集合。(children是非标准属性,childNodes是标准属性。)
firstElementChild:返回指定元素的第一个子元素节点
lastElementChild:返回指定元素的最后一个子元素节点
attributes:节点(元素)的属性节点
nodeName:属性规定节点的名称。(nodeName 始终包含 HTML 元素的大写字母标签名。nodeName 是只读的,元素节点的 nodeName 与标签名相同,属性节点的 nodeName 与属性名相同,文本节点的 nodeName 始终是 #text,文档节点的 nodeName 始终是 #document)
nodeValue:规定节点的值。(元素节点的 nodeValue 是 undefined 或 null,文本节点的 nodeValue:是文本本身,属性节点的 nodeValue 是属性值)
nodeType:返回节点的类型。nodeType 是只读的。nodeType比较重要的节点类型有
| 元素类型 | NodeType |
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
查找HTML元素
通过查找HTML元素简单了解如何使用方法和和属性。获取元素内容的最简单方法是使用 innerHTML 属性。innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
通常,通过 JavaScript,您需要操作 HTML 元素。为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
通过 id 找到 HTML 元素:document.getElementById(id)
通过标签名找到 HTML 元素:document.getElementsByTagName(name)
通过类名找到 HTML 元素:document.getElementsByClassName(name)
可在如下代码中查找id=“intro“中的元素并显示其内容,查找id=”container”的元素中第一个标签名为<p>的元素的内容。查找第一个class=”intro1”的元素的内容。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>查找元素</title>
<style type="text/css">
#container{}
.box{}
#intro{}
.intro1{}
</style>
</head>
<body>
<p>查找元素</p>
<div class="box" id="container">
<p id="intro">第一个P元素</p>
<p class="intro1">第二个P元素</p>
</div>
<script>
var x=document.getElementById("intro");
document.write("<p>通过id查找HTML元素:"+x.innerHTML+"</P><br/>");
// var m=document.getElementById("container");
// var y=m.getElementsByTagName("p");
var y=document.getElementById("container").getElementsByTagName("p");
document.write("<p>通过标签名查找HTML元素:"+y[0].innerHTML+"</p><br/>");
z=document.getElementsByClassName("intro1");
document.write("<p>通过类名查找HTML元素:"+z[0].innerHTML+"</p><br/>");
</script>
</body>
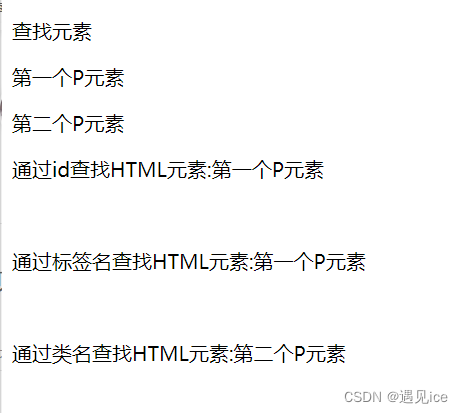
</html>结果

注意:
1.查看元素内容用innterHTML。如下所示
document.getElementById(id).innerHTML
document.getElementsByTagName(name) .innerHTML
document.getElementsByClassName(name) .innerHTML
2.查看第几个元素的内容时用索引获取元素时所有元素集合中的第几个,如y[0]为第一个,y[1]是第二个这样依次。
3. document.write(text)是写入 HTML 输出流的方法。
4.查找标签名为p时需要先查找id=”container”的元素是因为要限制在盒子内,盒子外边也有p元素。
5.id的唯一性,通过document.getElementById(id)方法获取到的是在文档中第一个出现该id的DOM节点对象,该方法的结果只有一个。而另外两个方法不说明时是所有的,需要用索引确定获取的究竟是哪一个。























 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








