通过html元素的标签属性找节点:
一、常用方法:
1、document.getElementById(“html元素的id”)
2、document.getElementsByTagName(“标签名”)
3、document.getElementsByName(“html元素的name”)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript">
function showText(){
var inputNode = document.getElementById("userName"); //根据ID属性值找元素
inputNode.value = "设置好了文本";
}//InnerHTml是用于设置标签体的内容的。 value是用于设置标签的value属性值.
function showImage(){
var images = document.getElementsByTagName("img"); //根据标签名获取所有的标签对象。
for(var i = 0 ; i<images.length ; i++){
images[i].src = "33.jpg";
images[i].width="100"; //不能写px,如果带px无结果
images[i].height="100";
}
}
function showDiv(){
var divs = document.getElementsByName("info"); //根据标签的name属性值取找对应的标签,返回的是一个数组。
for(var i = 0 ; i<divs.length ; i++){
divs[i].innerHTML = "div内容设置好了".fontcolor("red");
}
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
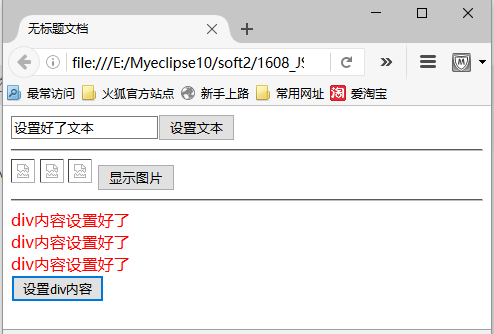
<input type="text" id="userName" value="请输入用户名..." /><input type="button" onclick="showText()" value="设置文本"/>
<hr/>
<img src="" />
<img src="" />
<img src="" />
<input type="button" onclick="showImage()" value="显示图片"/>
<hr/>
<div name="info"></div>
<div name="info"></div>
<div name="info"></div>
<input type="button" onclick="showDiv()" value="设置div内容"/>
</body>
</html>二、实战:实现全选功能,并计算总金额。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript">
function checkAll(allNode){
//找到所有的的选项
var items = document.getElementsByName("item");
//找到全选按钮的对象
var allNode = document.getElementsByName("all")[0];
for(var i = 0 ; i<items.length ; i++){
items[i].checked = allNode.checked;
}
}
function getSum(){
var items = document.getElementsByName("item");
var sum = 0;
for(var i = 0 ; i<items.length ; i++){
if(items[i].checked){
sum += parseInt(items[i].value);
}
}
var spanNode = document.getElementById("sumid");
spanNode.innerHTML = (" ¥"+sum).fontcolor("green");
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
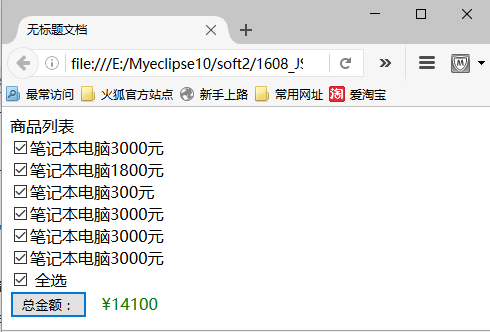
<div>商品列表</div>
<input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br />
<input type="checkbox" name="item" value="1800" />笔记本电脑1800元<br />
<input type="checkbox" name="item" value="300" />笔记本电脑300元<br />
<input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br />
<input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br />
<input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br />
<input type="checkbox" name="all" onclick="checkAll(this)" /> 全选<br />
<input type="button" value="总金额:" onclick="getSum()" /><span id="sumid"></span>
</body>
</html>























 3848
3848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








