一、input框设置checked属性不起作用?
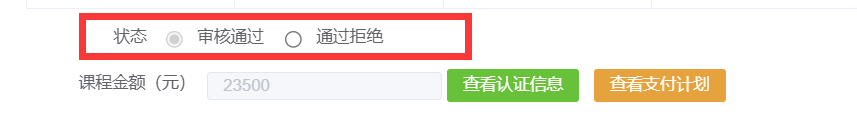
目的:让首次进入后选择“审核通过”的单选框

代码:
<input type="radio" checked :disabled="Formstatus" name="status" value="1" v-model="myState">
审核通过
<input type="radio" :disabled="FormstatusNum == 4" name="status" value="4" v-model="myState" >
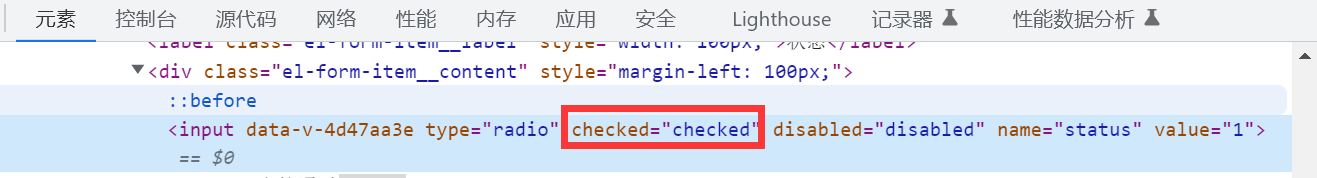
通过拒绝控制台看:

但是一直没有启效果
问题原因
(1)、<input type="radio" > 类型为radio的输入框本身(value)(v-model可以直接拿到)只有两个值true和false;
(2)、使用了value之后,输入框的值变为了value对应的值;
(3)、<input type="radio" value=“1” v-model=“myState”> ,myState初始为“ ”,此时就会存在checked找不到选中的哪个的问题,因为初始值“ ”不对应任何一个值!!!
解决
v-model绑定的初始值改成“1”,即需要修改为<input type="radio" value="1" name="radio1">
框中存在的value值,否则找不到!!!即checked不会启效果。
二、ios中点击input输入框光标变大,页面放大问题
<!-- <meta name="viewport" content="width=device-width,initial-scale=1.0"> -->
<!-- 解决苹果输入密码自动放大功能 -->
<meta content="yes" name="apple-mobile-web-app-capable">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">





















 4253
4253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








