基于javaweb+SSM+Maven学生成绩管理系统
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
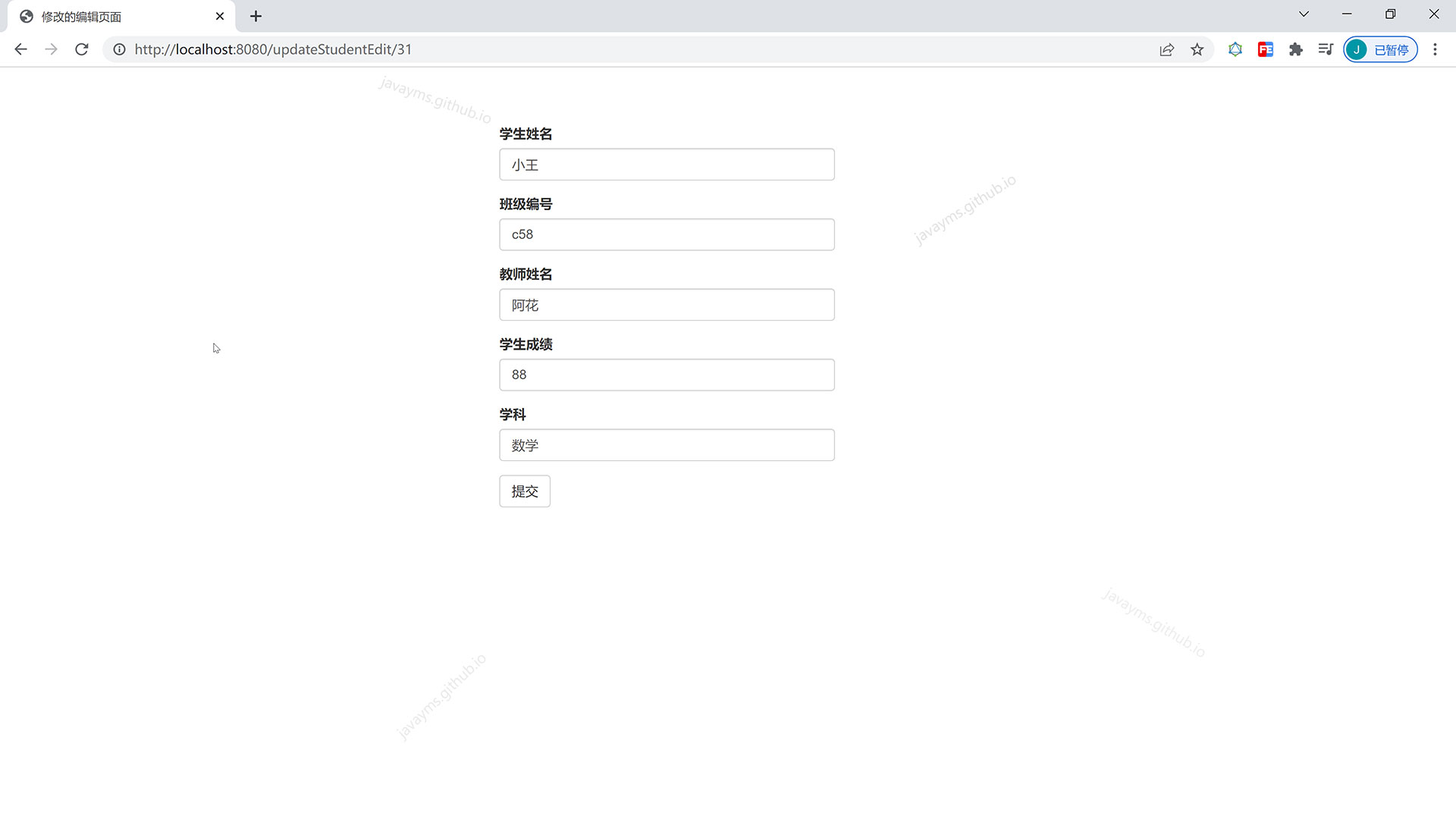
<div class="form-group">
<label for="name">学生成绩</label>
<input type="text" class="form-control" name="score" id="score" value="${student.score}"
placeholder="请输入学生成绩">
</div>
<div class="form-group">
<label for="name">学科</label>
<input type="text" class="form-control" name="subject" id="subject" value="${student.subject}"
placeholder="请输入学科">
</div>
<input type="hidden" name="id" value="${student.id}"/>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
<div class="form-group">
<label for="name">学科</label>
<input type="text" class="form-control" name="subject" id="subject" value="${student.subject}"
placeholder="请输入学科">
</div>
<input type="hidden" name="id" value="${student.id}"/>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
var name = document.getElementById("name").value;
var classid = document.getElementById("classid").value;
var teacher = document.getElementById("teacher").value;
var score = document.getElementById("score").value;
var subject = document.getElementById("subject").value;
if (name == "") {
return false;
}
if (teacher == "") {
alert("老师姓名不能为空!");
return false;
}
if (score == "" || !/^\d+(\.0*)?$/.test(score)) {
alert("成绩必须为数字");
return false;
}
if (subject == "") {
alert("学课不能为空!");
return false;
import com.demo.entity.User;
import java.util.List;
import java.util.Map;
public interface UserMapper {
List<User> findAllSplit(Map<String, Object> params);
}
<%--
Created by IntelliJ IDEA.
User: EDZ
<div class="login-center-img"><img src="img/password.png"/></div>
<div class="login-center-input">
<input type="password" id="password" name="password" value="" placeholder="密码"
onfocus="this.placeholder=''" onblur="this.placeholder='密码'"/>
</div>
</div>
<br>
<br>
<br>
<button type="submit" class="login-button">登陆</button>
</div>
</form>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
public Integer getScore() {
return score;
}
public void setScore(Integer score) {
this.score = score;
}
public String getSubject() {
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
@Override
public String toString() {
return "Student{" +
"id=" + id +
", name='" + name + '\'' +
", classid='" + classid + '\'' +
", teacher='" + teacher + '\'' +
void insertStudent(Student student);
}
package com.demo.mapper;
import com.demo.entity.User;
import java.util.List;
import java.util.Map;
public interface UserMapper {
List<User> findAllSplit(Map<String, Object> params);
}
<%--
Created by IntelliJ IDEA.
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public User get(String username, String password) {
Map<String, Object> params = new HashMap<>();
params.put("username", username);
params.put("password", password);
<div class="login">
<div class="login-top">
登录
</div>
<div class="login-center clearfix">
<div class="login-center-img"><img src="img/name.png"/></div>
<div class="login-center-input">
<input type="text" id="username" name="username" value="" placeholder="用户名"
onfocus="this.placeholder=''" onblur="this.placeholder='用户名'"/>
</div>
</div>
<br>
<br>
<br>
<div class="login-center clearfix">
<div class="login-center-img"><img src="img/password.png"/></div>
<div class="login-center-input">
<input type="password" id="password" name="password" value="" placeholder="密码"
onfocus="this.placeholder=''" onblur="this.placeholder='密码'"/>
</div>
</div>
<br>
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改的编辑页面</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/jq/jquery-1.11.0.js"></script>
<script type="text/javascript"
src="https://cdn.staticfile.org/twitter-bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css"
href="https://cdn.staticfile.org/twitter-bootstrap/3.3.4/css/bootstrap.min.css">
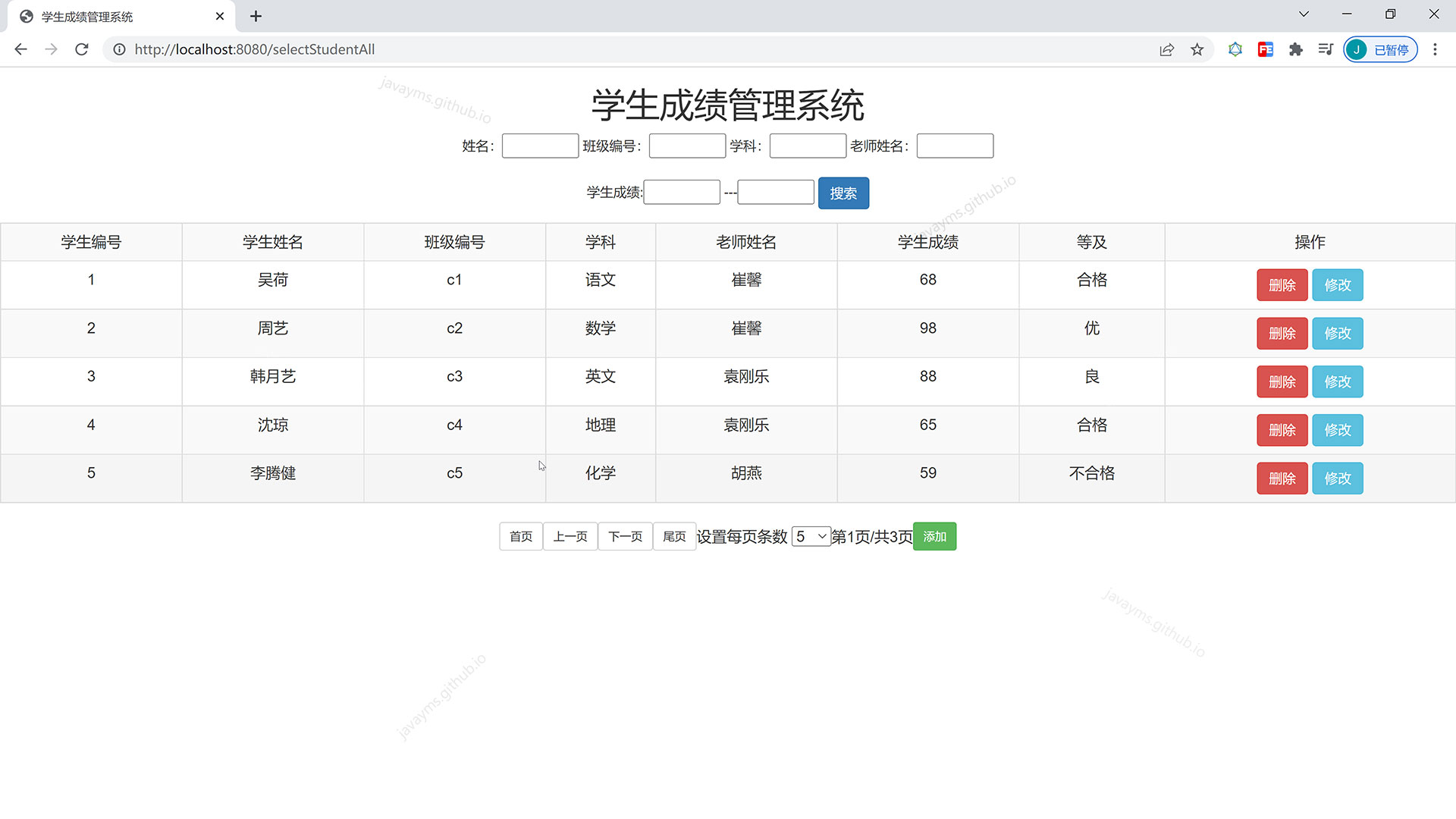
</td>
<td>第${pageInfo.pageNum}页/共${pageInfo.pages}页</td>
<td><a href="${pageContext.request.contextPath}/insertStudentEdit"><button type="button" class="btn btn-success btn-sm">添加</button></a></td>
</tr>
</table>
</body>
<script type="text/javascript">
function toPage(pageNum) {
//pageNum为当前页
$("#pn").val(pageNum);
//获取页面设置的每页条数
var pageSize = $("#pageSize").val();
//每页条数传给表单,更新每页条数
$("#ps").val(pageSize);
//提交表单请求
$("#myForm").submit();
}
</script>
}
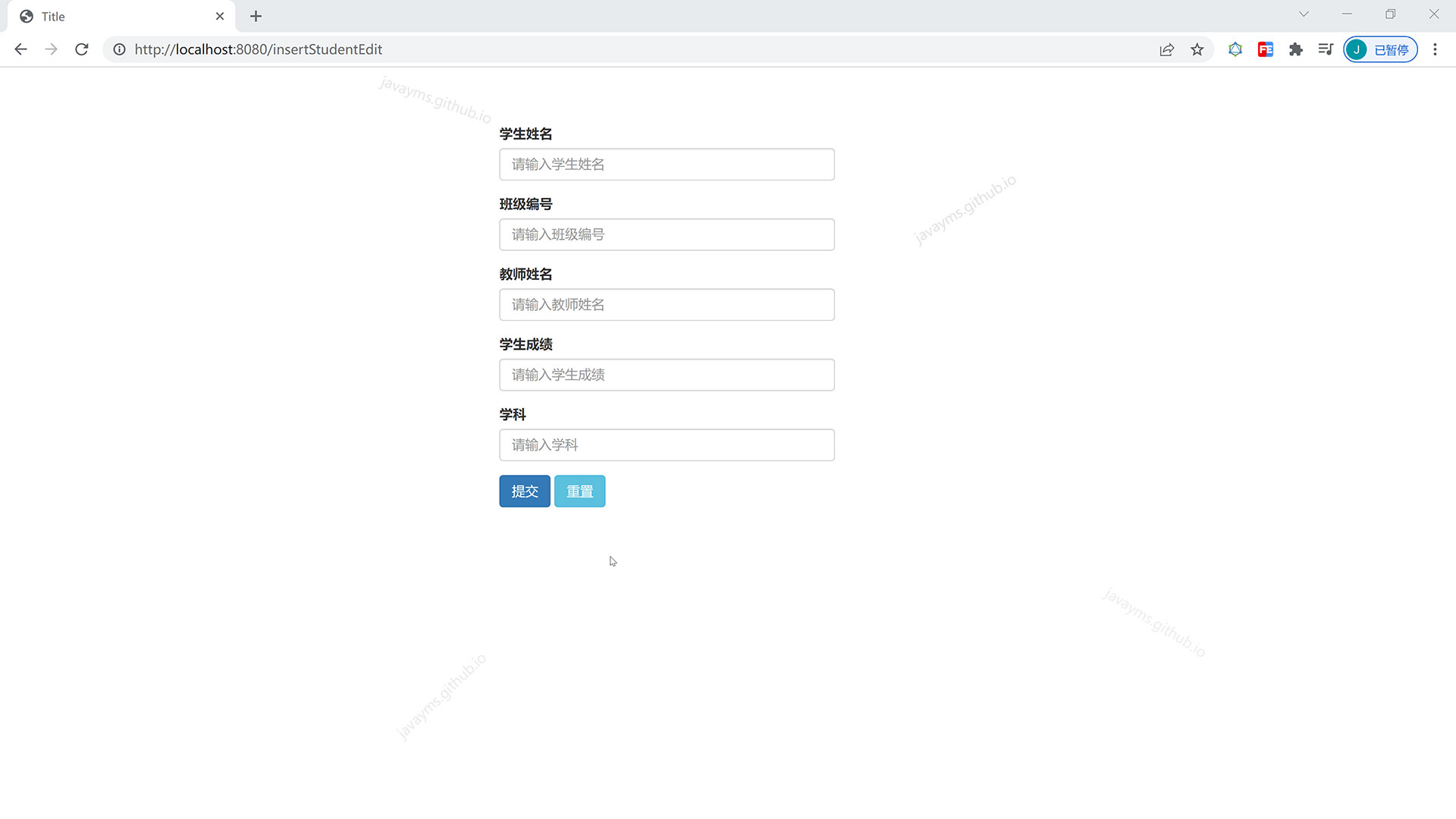
//2、提交添加请求,实现
@RequestMapping("/insertStudent")
public String insertStudent(Student student) {
//执行添加,调用service添加方法-dao-持久化
studentService.insertStudent(student);
//添加完毕,重定向更新结果页面
return "redirect:/selectStudentAll";
}
}
package com.demo.util;
//分页工具类
public class ParamsStu {
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaBean MVC JSP SSM(Spring SpringMVC MyBatis) Maven MySQL Bootstrap JavaScript
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
学生成绩的增删改查管理




























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








