基于javaweb+jsp的学籍管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Layui Ajax)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
<result column="notice_name" property="noticeName" />
<result column="notice_text" property="noticeText" />
<result column="notice_type" property="noticeType" />
<result column="create_date" property="createDate" />
</resultMap>
<sql id="Base_Column_List">
`id`,`notice_name`,`notice_text`,`notice_type`,`create_date`
</sql>
<!--新增-->
<insert id="doCreate" useGeneratedKeys="true" keyColumn="id" keyProperty="id" parameterType="com.demo.vo.Notice">
INSERT INTO `t_notice`
<trim prefix="(" suffix=")" suffixOverrides=",">
<if test ='id != null'>`id`,</if>
<if test ='noticeName != null'>`notice_name`,</if>
<if test ='noticeText != null'>`notice_text`,</if>
<if test ='noticeType != null'>`notice_type`,</if>
<if test ='createDate != null'>`create_date`</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides=",">
<if test ='id != null'>#{id},</if>
<if test ='noticeName != null'>#{noticeName},</if>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>学籍管理系统</title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">学籍管理系统</div>
<ul class="layui-nav layui-layout-left"></ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录</a></li>
</ul>
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '公告列表',
cols: [
[
{
<if test ='studentClass != null'>`student_class`,</if>
<if test ='studentLevel != null'>`student_level`,</if>
<if test ='studentText != null'>`student_text`</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides=",">
<if test ='id != null'>#{id},</if>
<if test ='studentNo != null'>#{studentNo},</if>
<if test ='studentName != null'>#{studentName},</if>
<if test ='studentSex != null'>#{studentSex},</if>
<if test ='studentAge != null'>#{studentAge},</if>
<if test ='studentHometown != null'>#{studentHometown},</if>
<if test ='studentPhone != null'>#{studentPhone},</if>
<if test ='studentMajor != null'>#{studentMajor},</if>
<if test ='studentClass != null'>#{studentClass},</if>
<if test ='studentLevel != null'>#{studentLevel},</if>
<if test ='studentText != null'>#{studentText}</if>
</trim>
</insert>
<!--批量删除-->
<delete id="doRemoveBatch" parameterType="java.util.Collection">
DELETE FROM `t_student` WHERE `id` IN
<foreach collection="list" item="id" separator="," open="(" close=")">
#{id}
</foreach>
</delete>
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>学籍管理系统</title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">学籍管理系统</div>
<ul class="layui-nav layui-layout-left"></ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
response.getWriter().println(com.alibaba.fastjson.JSONObject.toJSONString(noticeService.list(params).get("list")));
}
}
package com.demo.util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.text.SimpleDateFormat;
/**
* 该方法为通用的工具类,放置一些共用的方法
*/
</script>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>学籍管理系统</title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">学籍管理系统</div>
<ul class="layui-nav layui-layout-left"></ul>
<c:if test="${loginUser==null}">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit="" lay-filter="submit-button">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="js/layui/layui.js" charset="utf-8"></script>
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
let form = layui.form, layer = layui.layer, layedit = layui.layedit;
//创建一个编辑器
let editIndex = layedit.build('LAY_demo_editor');
//自定义验证规则
form.verify({
content: function (value) {
layedit.sync(editIndex);
}
});
//监听提交
form.on('submit(submit-button)', function (data) {
$.post("studentEdit", data.field, function () {
let index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
},
{
align: 'center',
fixed: 'right',
title: '操作',
width: 130,
templet: vo => {
let flag1 = ${loginUser.id} == vo.id;
let flag2 = ${loginUser.userType == '管理员'};
return ((flag1 || flag2) ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>' : '') + ((flag2) ? '<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>' : '');
}
}
]
],
});
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
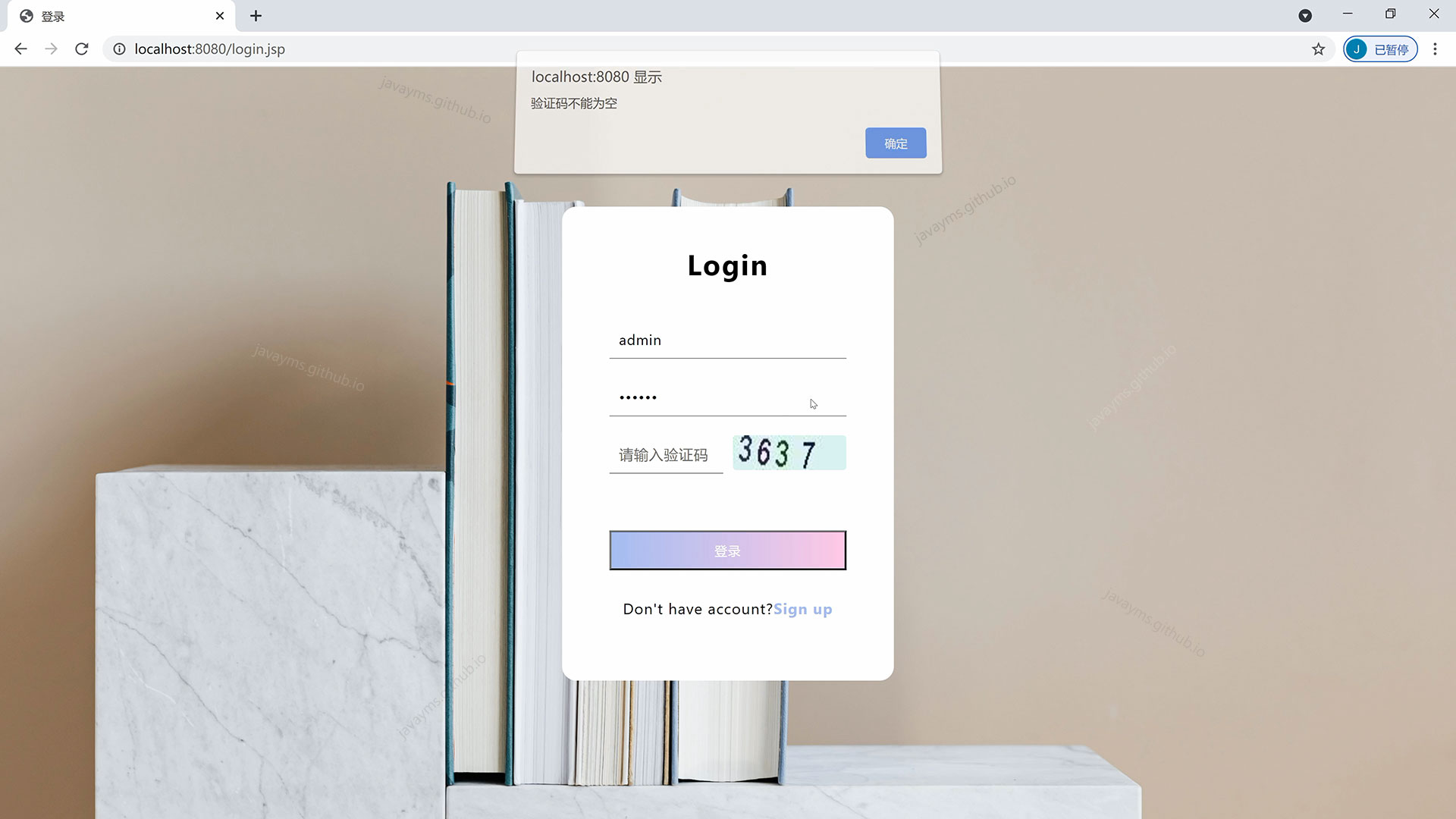
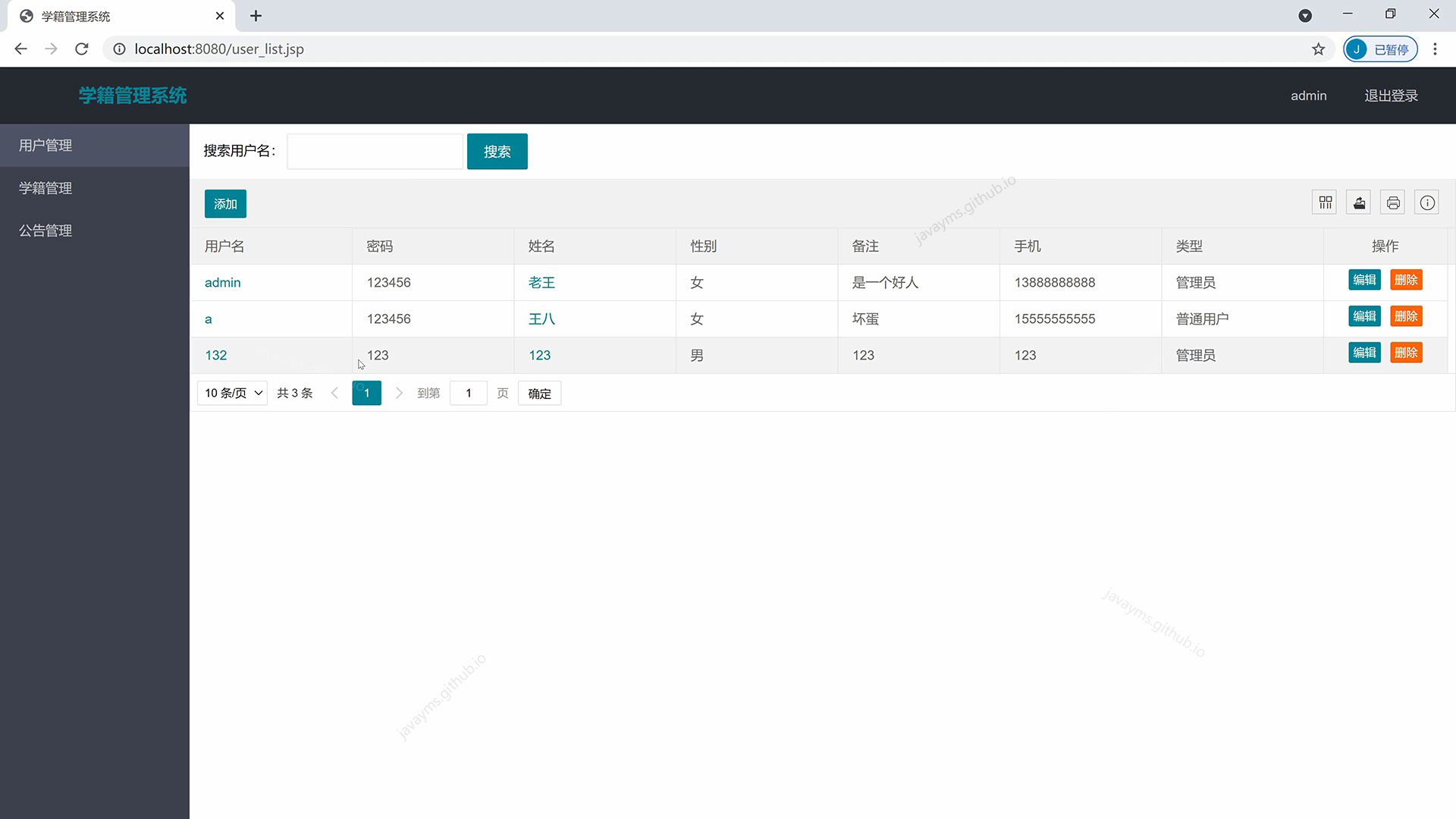
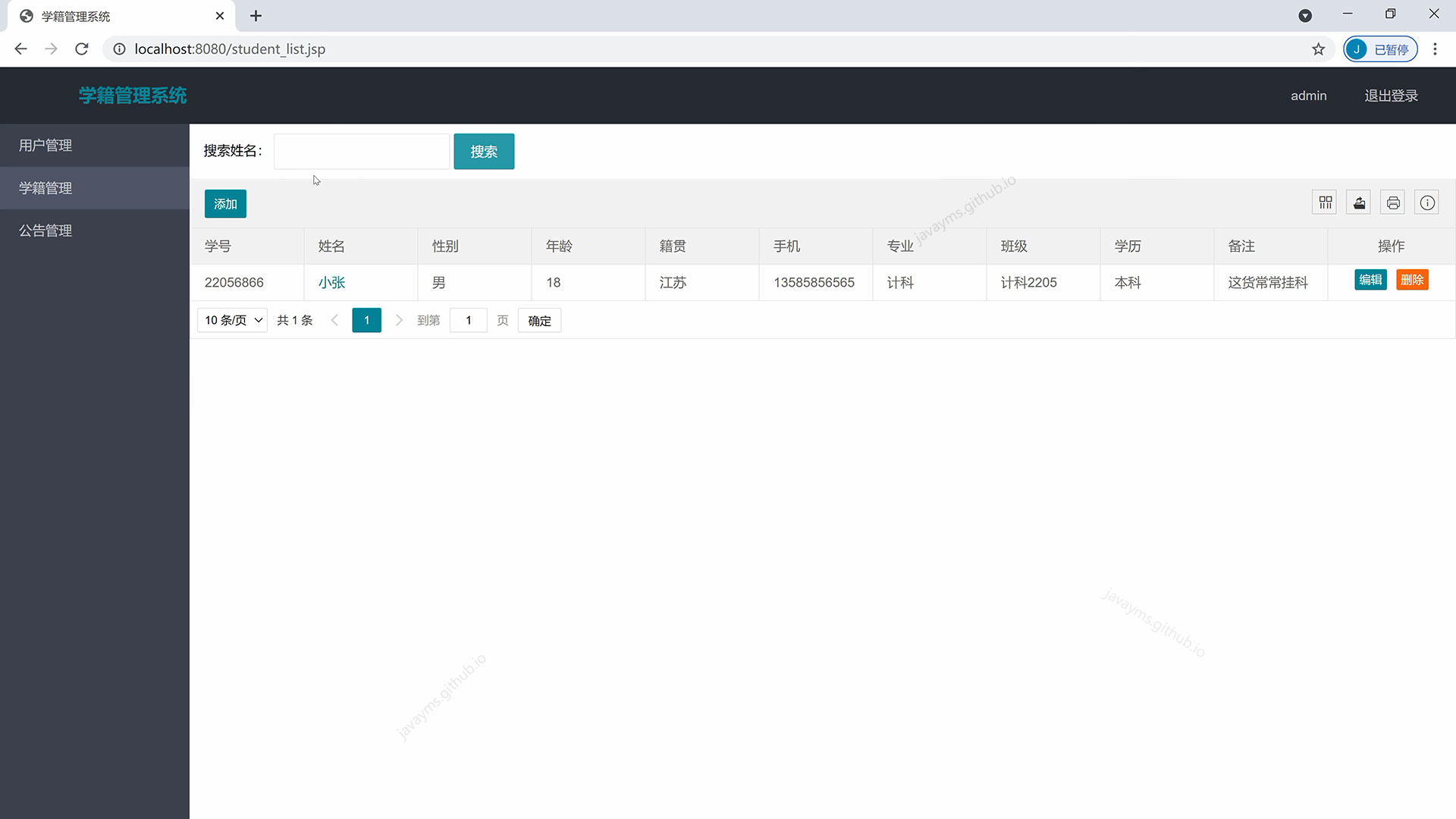
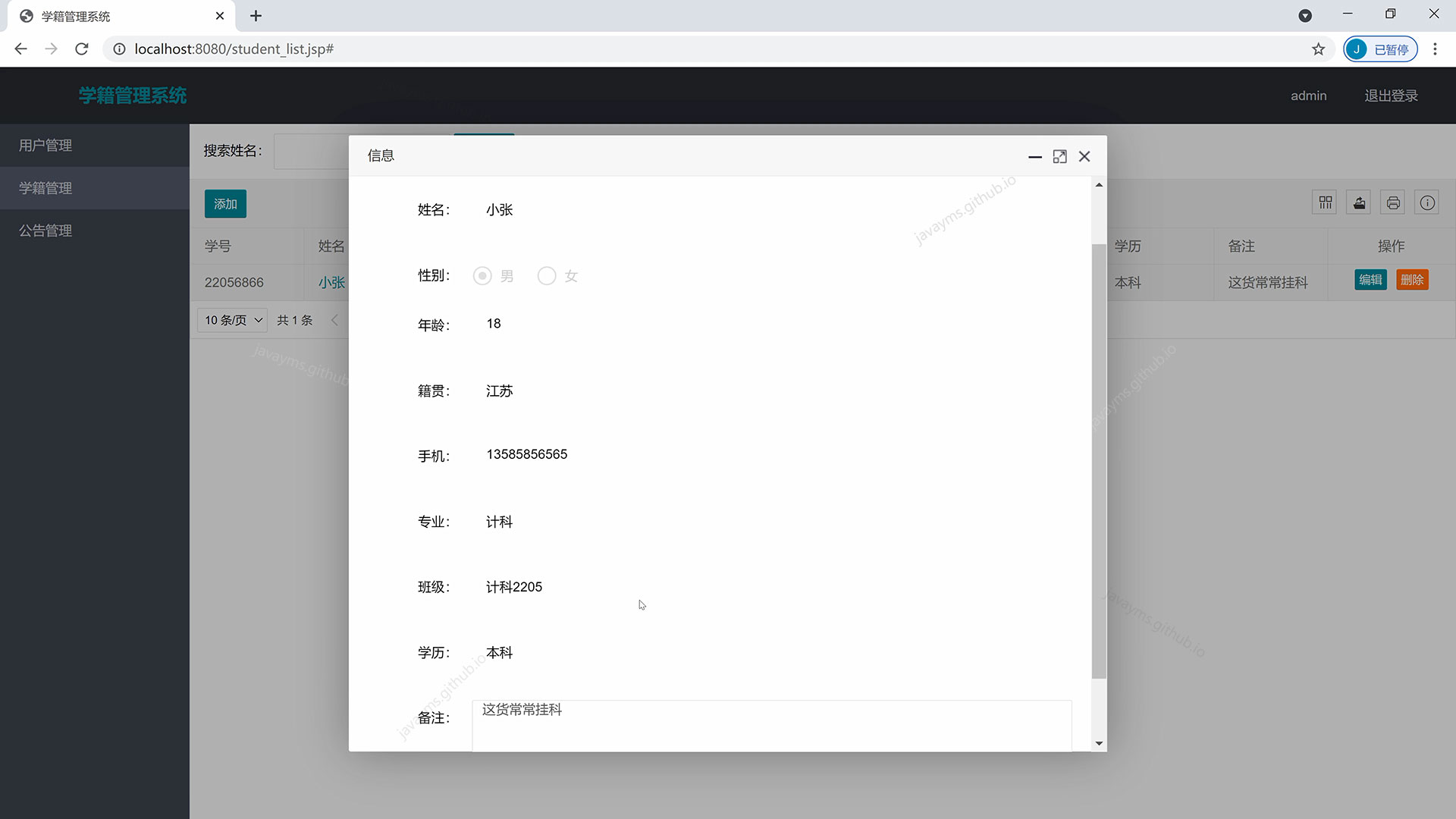
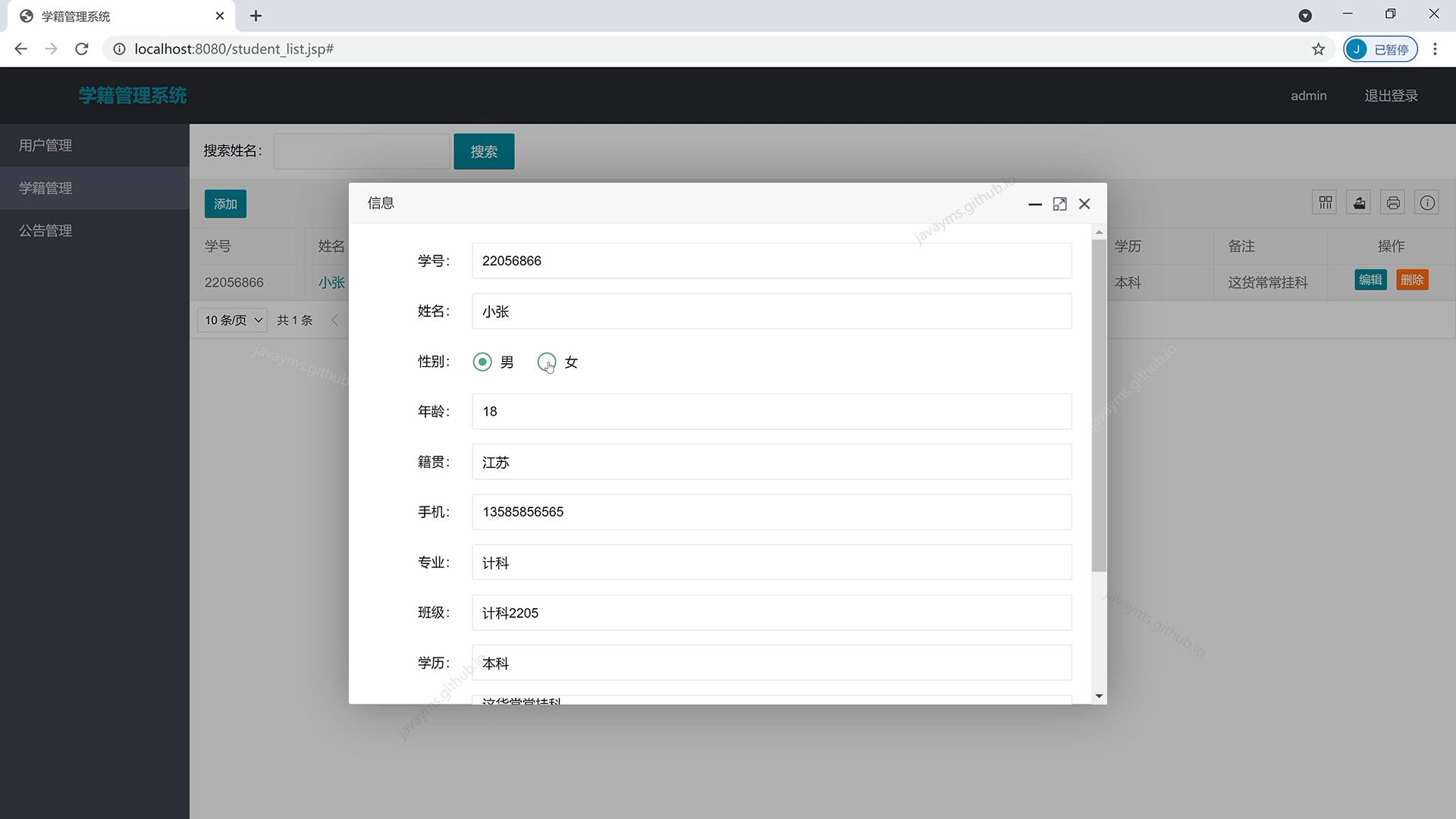
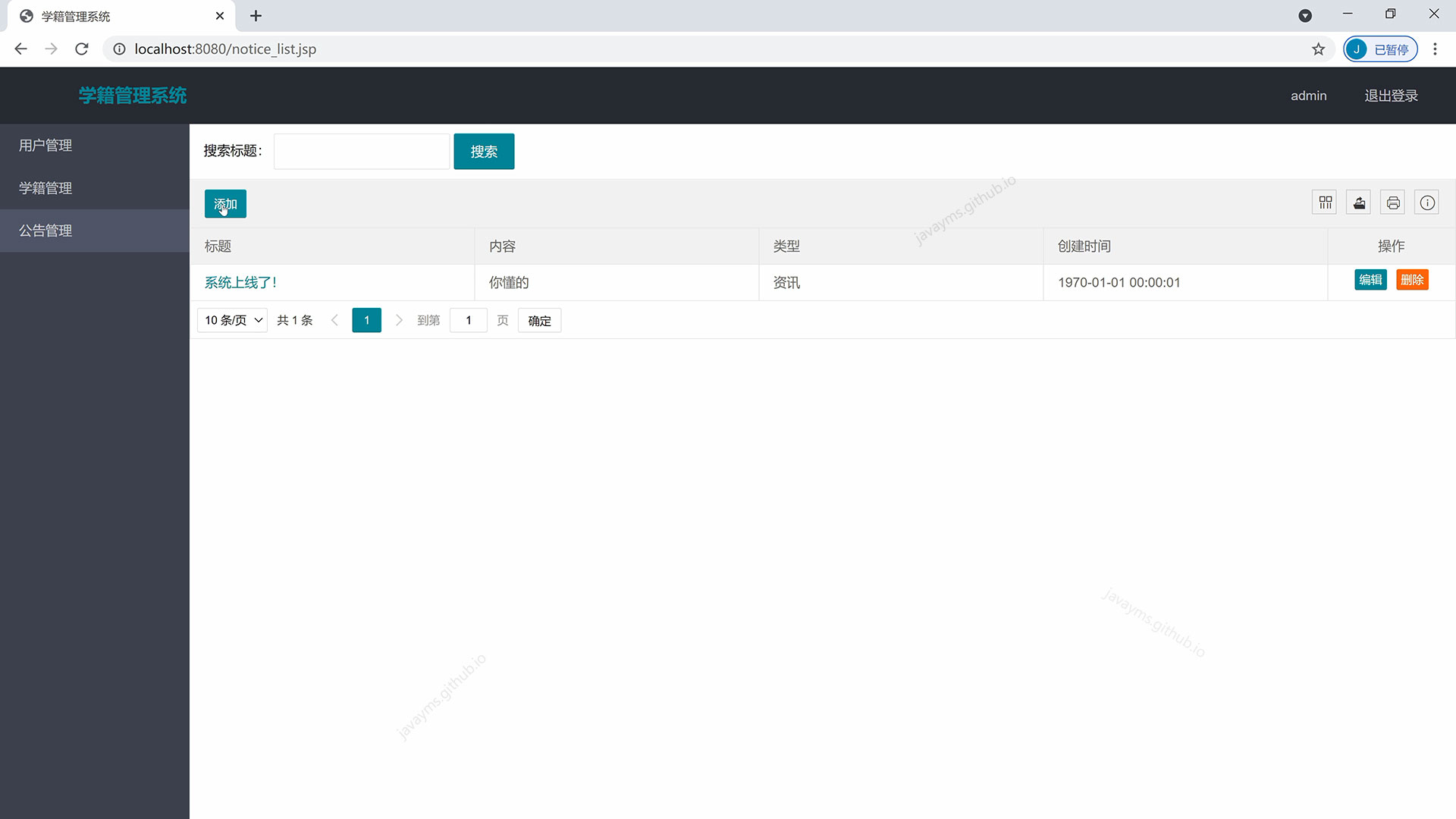
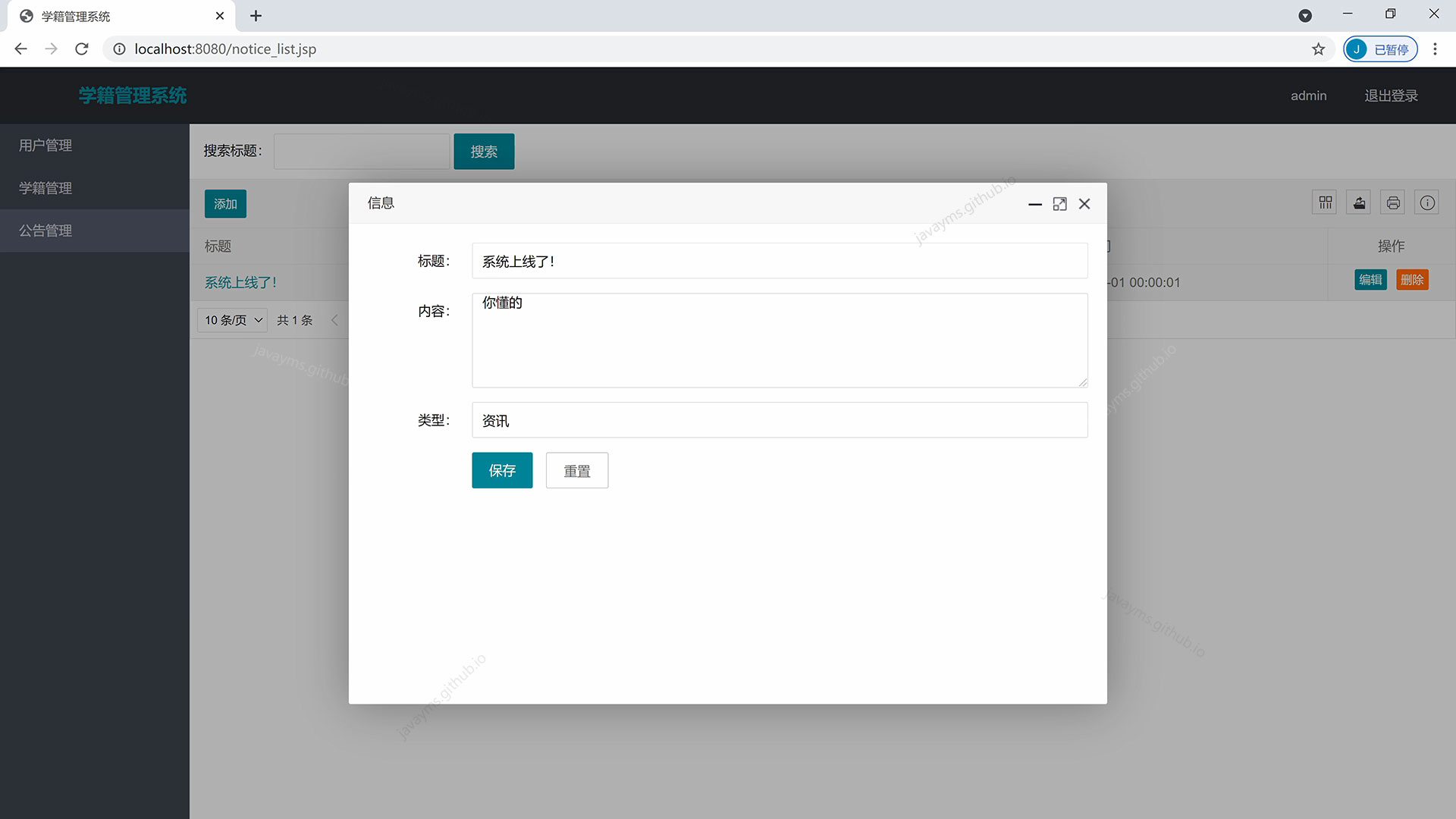
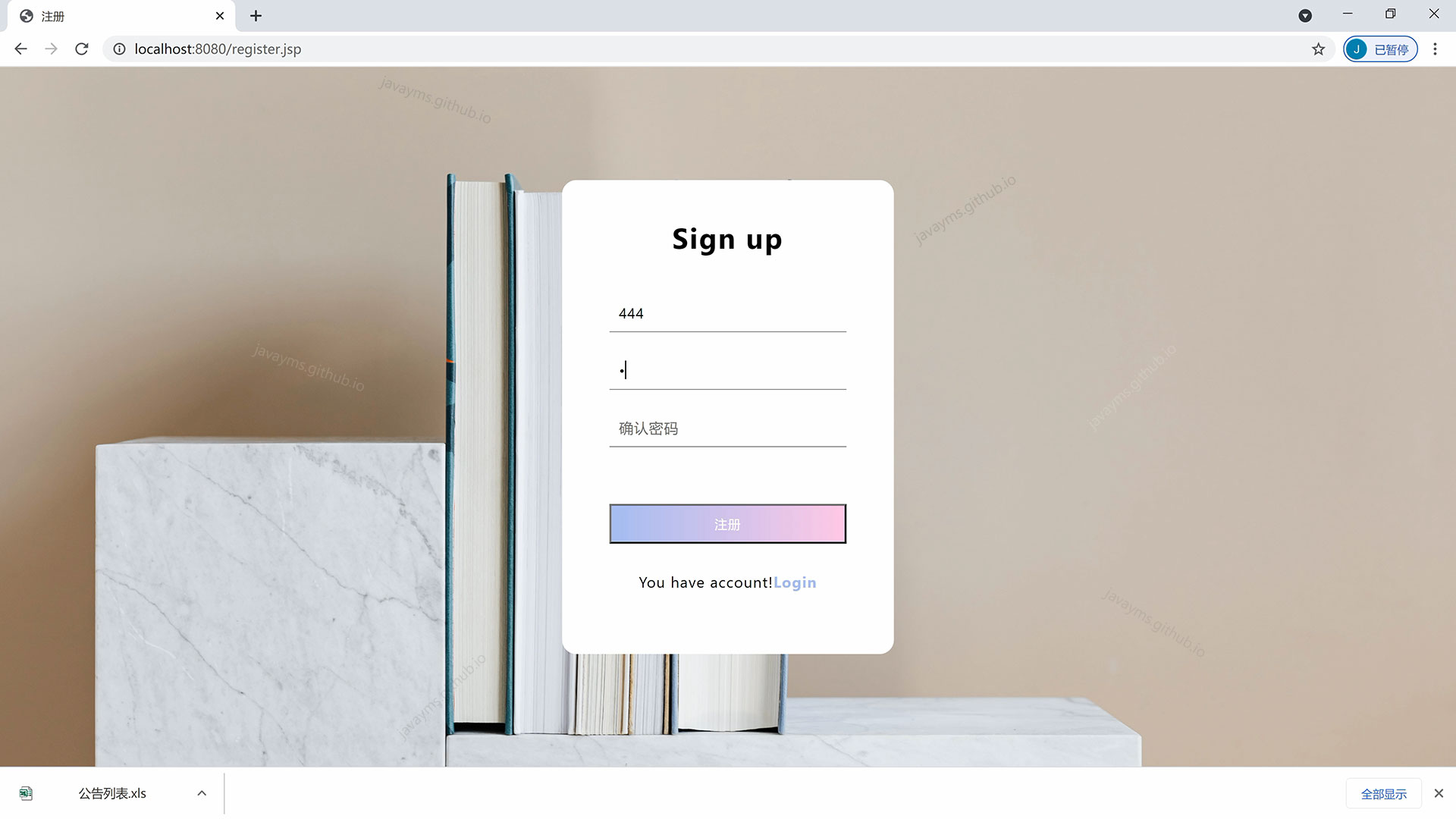
登录、注册、退出、用户模块、公告模块、学籍模块的增删改查管理

































 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








