Vue特点
采用组件化模式,提高代码复用率,且让代码更好维护,一个**.vue**文件 就是一个组件

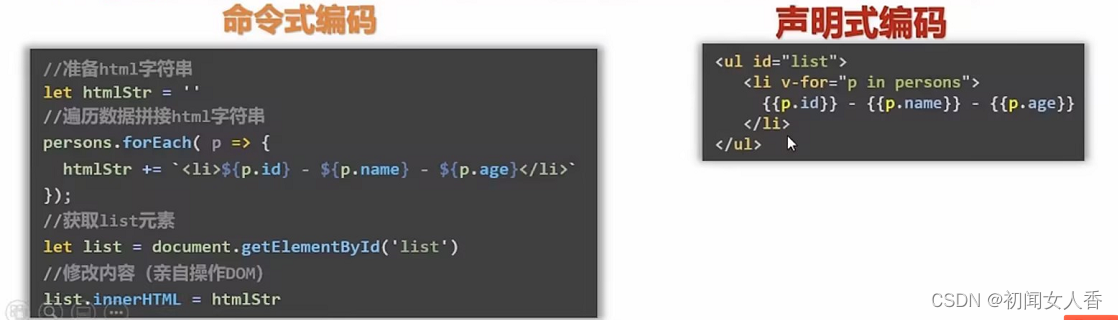
声明式编码,无需操作DOM,提高开发效率

学VUe之前要先学好JS基础,JS重点如下:
ES6语法规范
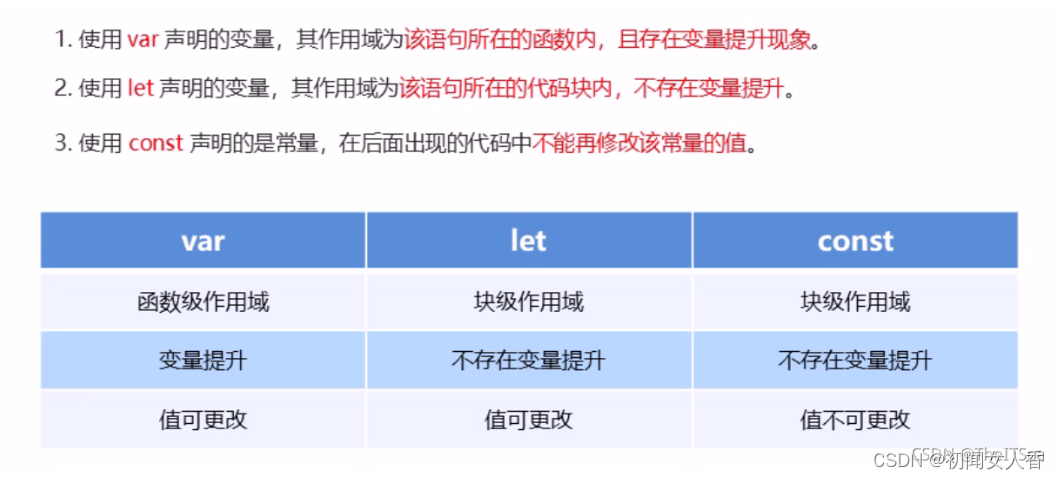
作用域:

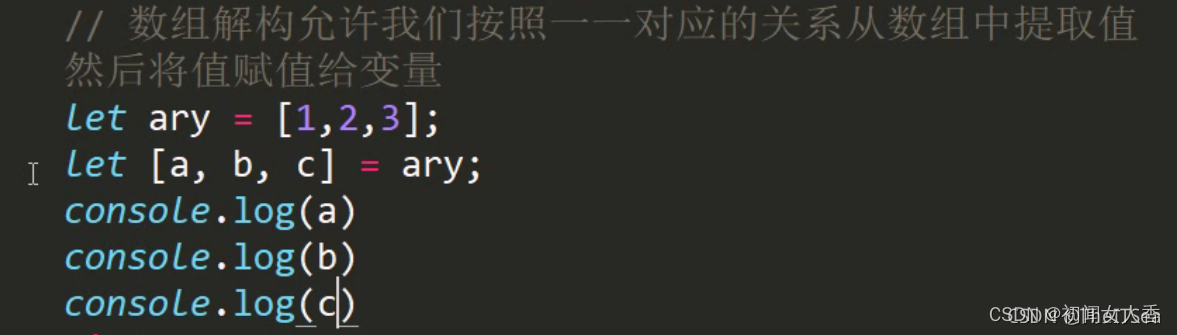
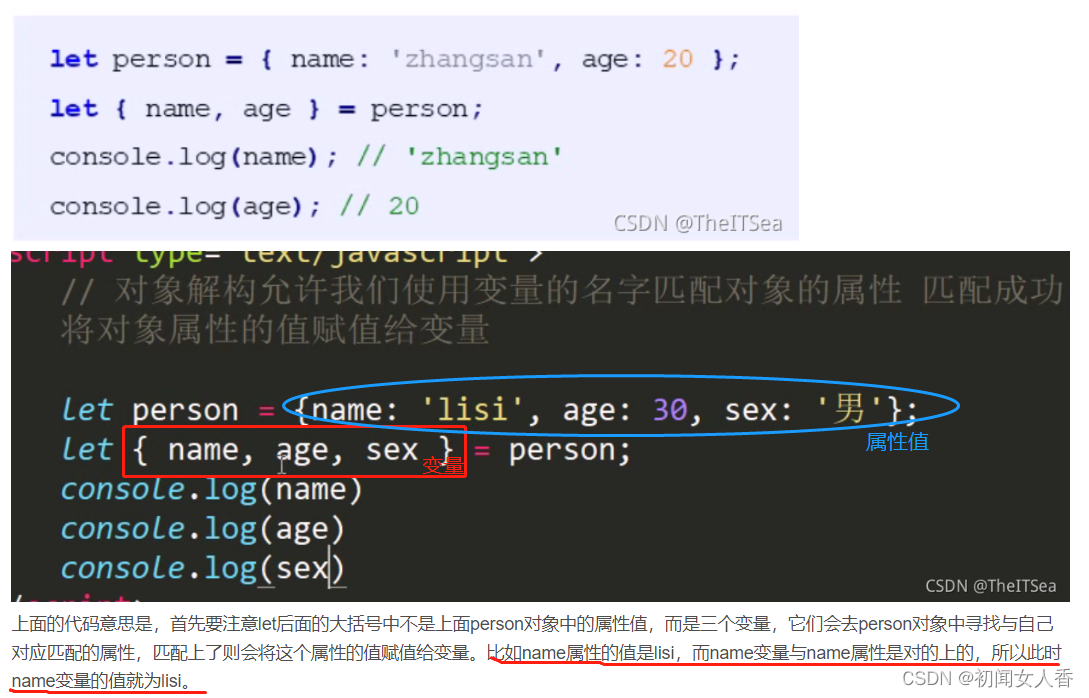
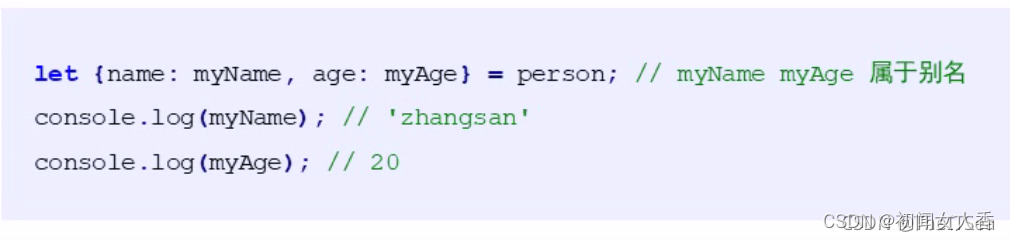
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。按照一定模式,从数组中或对象中提取值,将提取出来的值赋值给另外的变量

如果解构不成功,变量的值为undefined。


箭头函数用法:(参数) => { 函数体 }
// 普通函数
let sum = function(a, b) {
return a + b;
}
// 箭头函数
let sum1 = (a, b) => {
return a + b;
}
如果只有一个参数,那也可以不用括号。只有没有参数,或者多个参数的情况下,才需要使用括号:
// 有效
let sum = (x) => {
return x;
};
// 有效
let sum1 = x => {
return x;
};
// 没有参数需要括号
let sum2 = () => {
return 1;
};
// 有多个参数需要括号
let sum3 = (a, b) => {
return a + b;
};
不改变THIS指向
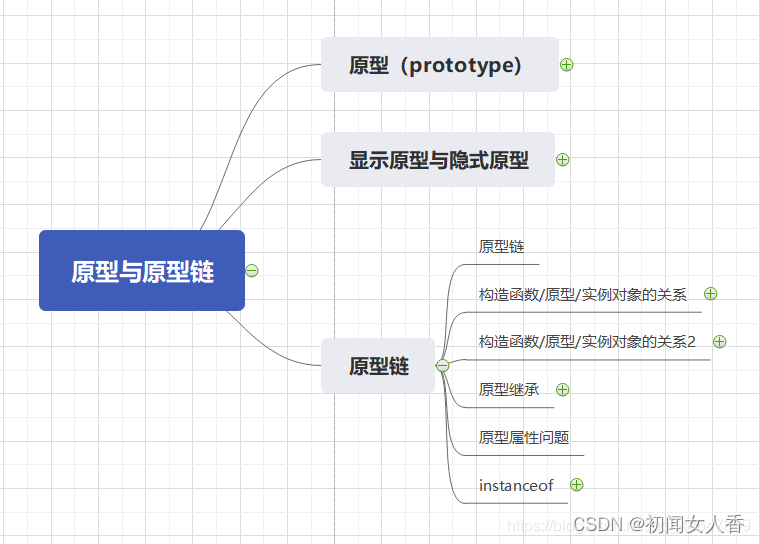
原型和原型链
1、显示原型:每一个类(构造函数)都有一个显示原型prototype(本质就是个对象)
2、隐式原型:每一个实例都有一个隐式原型__proto__
var arr = [];
arr.__proto__ === Array.prototype

Promise
Promise 是异步编程的一种解决方案,其实是一个构造函数,自己身上有all、reject、resolve这几个方法,原型上有then、catch等方法。
Promise对象有以下两个特点。
(1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
let p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成Promise');
resolve('要返回的数据可以任何数据例如接口返回数据');
}, 2000);
});
其执行过程是:执行了一个异步操作,也就是setTimeout,2秒后,输出“执行完成”,并且调用resolve方法。
我们包装好的函数最后,会return出Promise对象,也就是说,执行这个函数我们得到了一个Promise对象。接下来就可以用Promise对象上有then、catch方法了,这就是Promise的强大之处了,看下面的代码:
promiseClick().then(function(data){
console.log(data);
//后面可以用传过来的数据做些其他操作
//......
});
promise正确写法:
promiseClick()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});
这样能够按照顺序,每隔两秒输出每个异步回调中的内容,在runAsync2中传给resolve的数据,能在接下来的then方法中拿到。





















 639
639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








