目录
一 什么是HTML
HTML的全称为超文本标记语言(Hyper Text Markup Language),是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。通俗点来讲就是HTML是用来写前端页面的,我们平时浏览器的各种页面都是由HTML写成的.
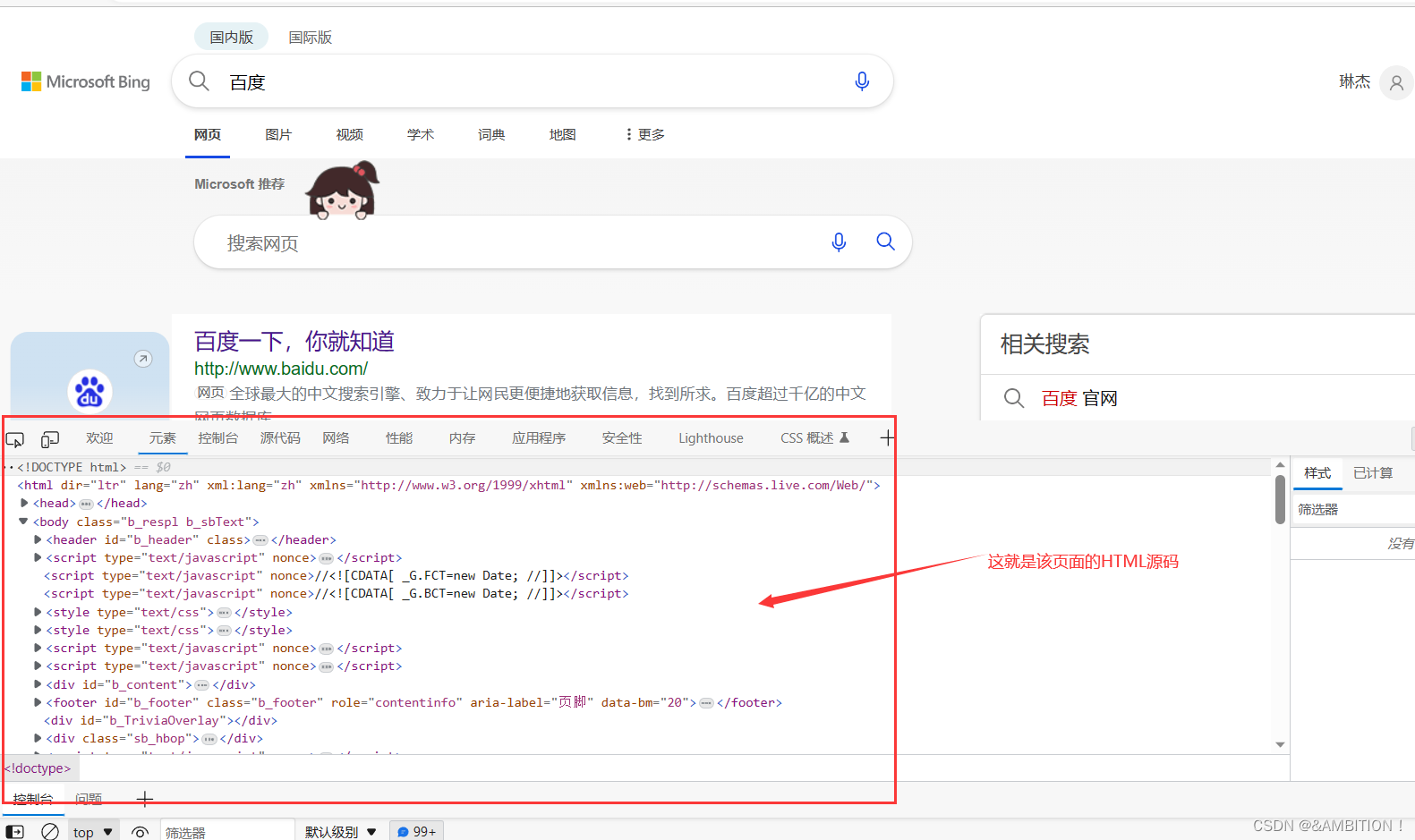
我们可以通过快捷键F12或者fn+F12来查看任意一个浏览器页面的HTML源码
二 HTML基础结构
2.1 认识HTML标签
HTML代码是由"标签"来构成的,标签的基本格式如下:
<body>hello</body>- 标签名(body)需要放在<>中
- 大部分的HTML标签成对出现,<body>为开始标签,</body>为结束标签
- 少数标签只有开始标签,这类标签被称为单标签
- 开始标签和结束标签之间的是内容
- 开始标签中可以带有一些属性
形如:
<body id="hello">hello</body>这相当于给当前这对标签设置了一个唯一的标识符
2.2 HTML文件基本结构
<html>
<head>
<title>我的页面</title>
</head>
<body>
hello world
</body>
</html>- html 标签是整个html文件的根标签,同时也是最顶层标签
- head 标签中写的是页面的属性,例如页面的标题,页面的字符集等等
- body 标签中写的是页面上具体要显示的内容
- title 标签中写的是页面的标题
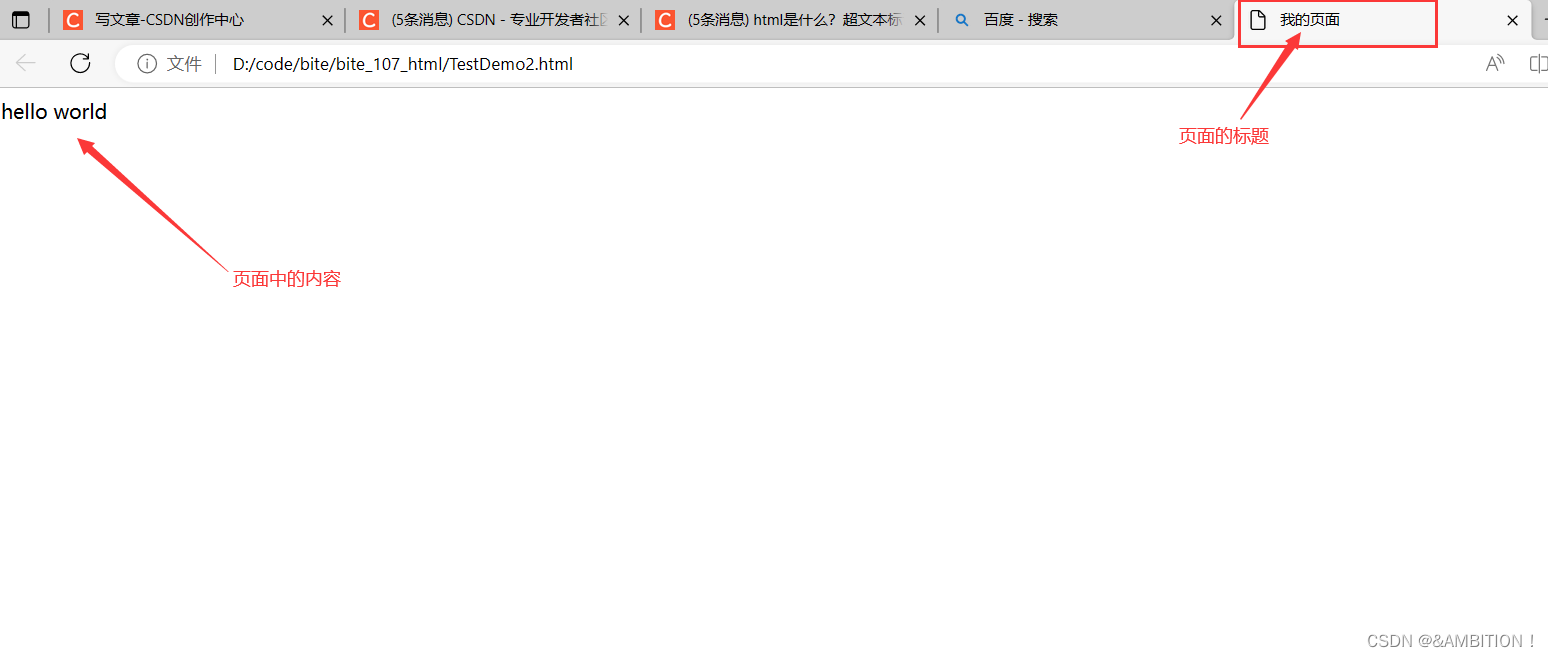
上面的代码运行起来,我们就可以得到如下页面
2.3 标签的层次结构
每个标签之间具有如下两种关系
- 父子关系
- 兄弟关系
<html>
<head>
<title>我的页面</title>
</head>
<body>
hello world
</body>
</html>这其中有如下关系
- head 和 body 是 html 的子标签,html 是 head 和 body 的父标签,他们互为父子关系
- title 是 head 的子标签,head 是 title 的父标签
- head 和 body 之间是兄弟关系
2.4 标签的属性
标签的属性有以下几个特点
- 属性可以有多个, 但是均不能写道标签之前
- 属性之间用空格作为分割,可以有多个空格,也可以是换行
- 属性之间不分先后顺序
- 属性使用键值对的格式来表示
示例如下(src标签和其属性在本文后序有详细解释):
<img src="dog.jpg" alt="狗" title="这是一个小狗"
width="500px" height="800px">2.5 理解VScode默认生成的框架
在VScode中,我们输入 html 后 ,选择 html:5 即可默认生成如下 html 框架

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>- <!DOCTYPE html> 称为DTD(文档类型定义),描述当前文件是一个HTML5的文件
- <html lang="en"> 这个其实就是给html标签加上了一个lang属性,同时long的值为 en,表示当前页面是一个英文页面(有些浏览器会根据此处的生命提示是否进行自动翻译)
- <meta charset="UTF-8"> 描述当前页面的字符编码方式, 没有这一行的话可能会导致汉字不能正确解析,出现乱码
- <meta name="viewport" content="width=device-width, initial-scale=1.0"> 其中的 viewport 指的是设备的屏幕上能用来显示网页的那一块区域, width=device-width, initial-scale=1.0 是在设置可视区和设备的宽度等宽,同时设置初始缩放为不可缩放.
- <title>Document</title> title标签是描述当前页面的名字,即当前页面的初始名字为 Document
三 HTML常见标签
有了以上对HTML的基础认识后,我们来学习一些常见的标签,来自己制作出特别的界面
3.1 注释标签
<!-- 这是注释的基本格式 -->注释是不会出现在网页界面上,其主要目的是提高代码的可读性,我们在VScode中可以通过 ctrl+/ 进行快速注释和取消注释
3.2 标题标签: h1 ~ h6
代码示例如下
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>效果如下

使用标题标签时候要注意以下两点
- 标题标签自带换行
- 标题标签是数字越大,字体越小,我们可以参考一级标题,二级标题,三级标题来理解,即一级标题字最大.
3.3 段落标签: p
我们可以发现当我们将一段比较长的文本粘贴带 html 的 body 标签中,即使我们在VScode中已经分好了段落,当我运行起来就会发现其并没有分成段落,因此我们需要利用段落标签来实现分段
代码示例如下
<p>这是第一段</p>
<p>这是第二段</p>效果如下

使用p标签要注意以下几点:
- p 标签不单单是换行,即 p 标签和别的内容之间一个空隙
- p 标签描述的段落开头没有缩进
- 对于每一对 p 标签中的内容,会自动根据浏览器宽度来决定排版
- html 内容首尾处的换行,空格均无效
- 在 html 中文字之间输入的多个空格只相当于一个空格
- html 源码中直接输入的换行在解析的时候不会解析为换行,而是在页面中显示一个空格
3.4 换行标签: br
使用示例如下
<p>
p 标签不单单是换行,即 p 标签和别的内容之间一个空隙 <br/>
p 标签描述的段落开头没有缩进<br/>
对于每一对 p 标签中的内容,会自动根据浏览器宽度来决定排版<br/>
html 内容首尾处的换行,空格均无效<br/>
在 html 中文字之间输入的多个空格只相当于一个空格<br/>
html 源码中直接输入的换行在解析的时候不会解析为换行,而是在页面中显示一个空格<br/>
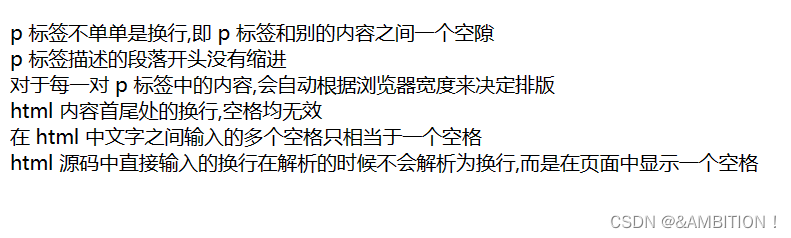
</p>效果如下

使用 br 标签要注意以下几点
- br 是一个单标签
- br 标签不像 p 标签一样带有很大的空隙, br 标签只是单单的换行
- <br/> 是规范写法, 不建议写成 <br>
3.5 文字格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
代码示例如下
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
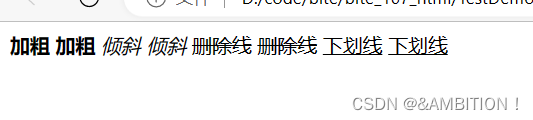
<u>下划线</u>效果如下

3.6 图片标签: img
img 标签的常见属性:
- src: 表示图片的路径,可以是相对路径,也可以是绝对路径.(这里对于相对路径和绝对路径的区别和用法不做过多解释,不会的老铁可以去查一查)
- alt: 替换文本, 当图片不能够正确显示的时候,显示替换的文字
- width / height: 控制宽度高度,高度和宽度一般改一个就行,另外一个可以等比例缩放,若同时改可能会导致图片失衡
- border: 边框,参数是宽度的像素
- title: 图片标题,即当我们光标落在该图片上时, 光标上显示的文字
我们使用 img 标签是想要在界面上展示图片的,因此 img 标签必须带有 src 属性
代码示例如下
<img src="dog.png" alt="狗" title="这是一个小狗" width="500px">注意:src路径是相对路径,即我已经提前把该图片放到和该html文件相同的目录下了,且其文件名为 dog.png
效果如下

3.7 超链接标签: a
a 标签的常见属性:
- href: 点击后要的页面的链接
- target: 打开方式, 默认是_self, 该方式下点击之后跳转的新页面会占用我们当前页面, 而我们一般用的时候会把改成 _blank, 改成之后点击链接会开启一个新页面来显示
特别注意使用 a 标签的时候要注意以下两点:
- a 标签的 href 属性必须具备,否则无法进行跳转
- a 标签必须有内容,否则在页面上不会显示 a 标签的任何东西
a 标签中 href 属性中链接的几种形式:
1. 外部链接: 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>2. 内部链接: 在网页内部之间的连接, 写出相对路径即可
首先在相同目录下,创建一个test.html, 之后我们在写一个html文件,在这个文件中通过这个代码就可以实现跳转到test页面
<a href="test.html">跳转到test页面</a>
3. 下载链接: href 对应的路径是一个文件的时候,浏览器就会执行下载任务
<a href="test.zip">下载文件</a>4. 空链接: 使用#来占位
<a href="#">空链接</a>这种情况下,我们点击页面上的空链接文字,不会进行跳转
5. 网页元素链接: 我们可以给网页页面上的任意元素添加链接
<!-- 这是给一个图片添加链接 -->
<!-- 点击图片之后就会跳转到搜狗主页 -->
<a href="http://www.sogou.com">
<img src="dog.png">
</a>6 锚点链接: 通过这个可以实现网页位置跳转,类似于点击目录,跳转到响应段落
以下是代码示例,只是演示使用的基本方法
<a href="#one">第一段</a>
<a href="#tow">第二段</a>
<a href="#three">第三段</a>
<!-- 这是第一段 -->
<p id="one">
...
</p>
<!-- 这是第二段 -->
<p id="two">
...
</p>
<!-- 这是第三段 -->
<p id="three">
...
</p>7. 禁止跳转链接: 当我们不想让该链接进行跳转的时候,就将其 href 属性设为 javascript:void(0) 或者 javascript:; 即可
3.7 列表标签
1. 无序列表: ul 和 li
代码示例
<ul>
<li>唐僧</li>
<li>孙悟空</li>
<li>猪八戒</li>
<li>沙悟净</li>
</ul>效果如下

2. 有序列表: ol 和 li
代码示例
<ol>
<li>唐僧</li>
<li>孙悟空</li>
<li>猪八戒</li>
<li>沙悟净</li>
</ol>效果如下

3. 自定义列表 dl dt(小标题) 和 dd
代码示例
<dl>
<dt>西游记四人组</dt>
<dd>唐僧</dd>
<dd>孙悟空</dd>
<dd>猪八戒</dd>
<dd>沙悟净</dd>
</dl>效果如下

4. 注意事项
- 每一种列表中的标签均是并列关系
- ul / ol 标签中只能放 li 标签,dl 中只能放 dt 标签 和 dd 标签
- 想要不同列表嵌套,可以在 li 标签中放其他标签
四 综合练习
学习了以上这些基本标签的使用,我们就可以写出一些基本的网页页面,这里演示一个简单的网页版简历.
预期页面效果

代码如下
提醒,图片可以自行在网上找一个图片,下载到和 html 文件的同目录下,之后修改代码中的图片路径名,即可正确显示出图片.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的简历</title>
</head>
<body>
<h2>某某某</h2>
<div>
<!-- 基本信息 -->
<div>
<h3>基本信息</h3>
<!-- 这里填写正确的图片路径 -->
<img src="dog.png" alt="个人图片" title="某某某" height="300px" height="150px">
</div>
<div>
<p>求职意向: Java开发工程师</p>
</div>
<div>
<p>联系电话: XXX-XXX-XXXX</p>
</div>
<div>
<p>邮箱: xxx@foxmail.com</p>
</div>
<div>
<!-- 这里可以填写你的gitee地址 -->
<p><a href="#" target="_blank">我的 gitee</a></p>
</div>
<div>
<!-- 这里可以填写你的博客地址 -->
<p><a href="#" target="_blank">我的 博客</a></p>
</div>
</div>
<!-- 教育背景 -->
<div>
<h3>教育背景</h3>
<ol>
<li>1990 - 1996 小葵花幼儿园 幼儿园</li>
<li>1996 - 2002 小葵花小学 小学</li>
<li>2002 - 2005 小葵花中学 中学</li>
<li>2005 - 2008 小葵花中学 高中</li>
<li>2008 - 2012 小葵花大学 计算机专业 本科</li>
</ol>
</div>
<!-- 专业技能 -->
<div>
<h3>专业技能</h3>
<ul>
<li>Java基础语法扎实, 已经刷了800道Leetcode题</li>
<li>常见数据结构都可以独立实现并熟练运用</li>
<li>熟知计算机网络理论, 并且可以独立排查常见问题</li>
<li>掌握Web开发能力, 并且独立开发了学校的留言墙功能</li>
</ul>
</div>
<!-- 我的项目 -->
<div>
<h3>我的项目</h3>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间: 2008年9月->2008年12月</p>
<p>功能介绍:
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</p>
</li>
<li>
<h3>学习小助手</h3>
<p>开发时间: 2008年9月->2008年12月</p>
<p>功能介绍:
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</p>
</li>
</ol>
</div>
<!-- 个人评价 -->
<div>
<h3>个人评价</h3>
<p>在校期间,学习成绩优良,多次获得奖学金</p>
</div>
</body>
</html>总结
这里是 html 中较为基础的知识,很有趣,也很有用,希望可以对每一个读者产生良好的影响.
制作不易,如果该博客对您有帮助,还请您点赞,收藏 + 关注支持一波小编, 感谢!






















 2547
2547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








