Web实验十四 Vue基础
一、实验目的:
1、掌握Vue的创建
2、掌握Vue的事件处理
3、掌握Vue的数据绑定
二、实验内容:
根据提供的实验样例,使用Vue.js替换原有代码,以列表渲染、事件处理、模板语法等方式完成以下效果的网页设计:
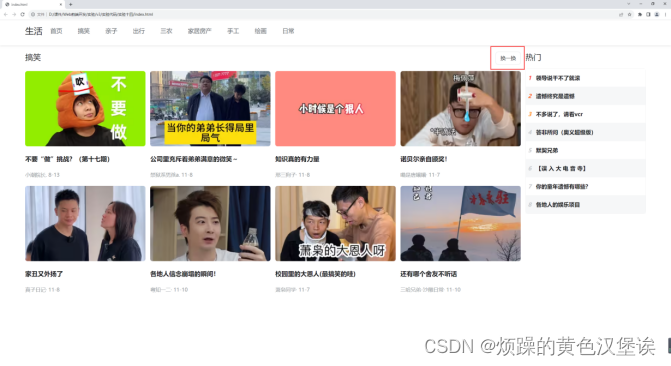
初始页面如下:

红框处的样式如下:
(1) 字体大小为13px,字体颜色为#18191C。
(2) 上下填充为8px,左右填充为16px。
(3) 边框线宽度为1px,边框样式为实线,边框线颜色为#E3E5E7,边框半径为8px。
(4) 行间距为16px,背景颜色为#FFFFFF。
(5) 鼠标放在按钮上时,鼠标变成手型,且0.2秒后按钮的背景颜色变成#E3E5E7。
(6) 点击按钮后,视频随机更换,如下:

三、实验代码:
<html>
<head>
<script src="vue.global.js"></script>
<style>
body {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
padding: 0;
}
.channel-layout {
padding: 0 64px;
}
.channel-nav-sub-item a {
color: #61666D;
font-size: 15px;
}
.channel-nav-name a {
color: #18191C;
font-size: 22px;
}
.channel-nav {
display: flex;
align-items: center;
}
.fix-wrapper {
height: 64px;
padding: 0 64px;
box-shadow: 0 2px 4px rgba(0, 0, 0, .08);
}
.channel-nav-name {
margin-right: 20px;
min-width: max-content;
}
ul.channel-nav-sub-ul {
display: flex;
justify-content: space-between;
list-style-type: none;
padding: 0;
width: 620px;
}
.grid {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-gap: 20px 12px;
}
.video-card-image img {
width: 100%;
border-radius: 6px;
}
.video-card-body {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 20px 12px;
}
.video-card-list {
grid-column: span 4;
}
.video-card-info-tit a {
color: #18191C;
}
.video-card-info-bottom span {
color: rgb(148, 153, 160);
font-size: 13px;
}
.area-header span,
.aside-head span {
font-size: 20px;
color: rgb(24, 25, 28);
}
.area-header,
.aside-head {
margin: 16px 0;
}
.rank-list-video-item-index {
font-family: Avenir;
font-style: italic;
font-size: 14px;
font-weight: 600;
color: #C9CCD0;
margin-right: 6px;
width: 20px;
text-align: center;
}
.rank-list-video-item:nth-child(1) .rank-list-video-item-index {
color: #ff473d;
}
.rank-list-video-item:nth-child(2) .rank-list-video-item-index {
color: #ff6a29;
}
.rank-list-video-item:nth-child(3) .rank-list-video-item-index {
color: #ff9214;
}
.rank-list-video {
display: grid;
border: 1px solid #F1F2F3;
border-radius: 6px;
background-color: #F6F7F8;
}
.rank-list-video-item-wrap {
display: flex;
align-items: center;
}
.rank-video-card-info-tit {
color: #18191C;
font-size: 14px;
line-height: 18px;
text-overflow: ellipsis;
overflow: hidden;
}
.rank-list-video-item {
white-space: nowrap;
overflow: hidden;
}
.rank-list-video-item:nth-child(2n+1) {
background-color: #FFFFFF;
}
.rank-list-video-item:nth-child(2n) {
background-color: #F6F7F8;
}
.rank-video-card-info,
.rank-video-card {
min-width: 0;
}
/* 在下面增添样式使得达到实验效果 */
.area-header{
display: inline-block;
width: 100%;
}
.left{
float: left;
}
.right{
float: right;
}
.primary-button span{
font-size: 13px;
color: #18191C;
}
.primary-button{
padding: 8px 16px;
border: 1px solid #E3E5E7;
border-radius: 8px;
line-height: 16px;
background-color: #FFFFFF;
}
.primary-button:hover {
cursor: pointer;
transition-duration: 0.2s;
background-color: #E3E5E7;
}
</style>
</head>
<body>
<div class="container" id="app">
<div class="fix-wrapper">
<div class="channel-nav">
<div class="channel-nav-name"><a href="">生活</a></div>
<div class="channel-nav-sub">
<ul class="channel-nav-sub-ul">
<li class="channel-nav-sub-item"><a href="">首页</a></li>
<li class="channel-nav-sub-item"><a href="">搞笑</a></li>
<li class="channel-nav-sub-item"><a href="">亲子</a></li>
<li class="channel-nav-sub-item"><a href="">出行</a></li>
<li class="channel-nav-sub-item"><a href="">三农</a></li>
<li class="channel-nav-sub-item"><a href="">家居房产</a></li>
<li class="channel-nav-sub-item"><a href="">手工</a></li>
<li class="channel-nav-sub-item"><a href="">绘画</a></li>
<li class="channel-nav-sub-item"><a href="">日常</a></li>
</ul>
</div>
</div>
</div>
<div class="channel-layout">
<div class="grid">
<div class="video-card-list">
<div class="area-header">
<div class="left">
<a href=""><span>搞笑</span></a>
</div>
<div class="right">
<button class="primary-button" type="button" @click="changeVideo">
<span>换一换</span>
</button>
</div>
</div>
<div class="video-card-body">
<div class="video-card" v-for="(video, index) in displayedVideos" :key="index">
<div class="video-card-image">
<img :src="video.img" :alt="video.alt">
</div>
<div class="video-card-info">
<h4 class="video-card-info-tit"><a :href="video.href">{{ video.title }}</a></h4>
<div class="video-card-info-bottom">
<a :href="video.authorSpace">
<span class="video-card-info-author">{{ video.author }}</span>
<span class="video-card-info-date">{{ video.date }}</span>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="aside-wrap">
<div class="aside-head">
<a href=""><span>热门</span></a>
</div>
<div class="aside-body">
<ul class="rank-list-video">
<li class="rank-list-video-item" v-for="(video, index) in rankListVideo" :key="index">
<div class="rank-list-video-item-wrap">
<span class="rank-list-video-item-index">{{ index + 1 }}</span>
<a class="rank-video-card" :href="video.href">
<div class="rank-video-card-info">
<h3 class="rank-video-card-info-tit">{{ video.title }}</h3>
</div>
</a>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script src="vue.global.js"></script>
<script>
const app = Vue.createApp({
data() {
return {
videoCardList: [{
img: "https://i2.hdslb.com/bfs/archive/cf1400c8a93d270e2dcc398603f95693bc38e023.jpg@320w_200h_1c_!web-space-index-myvideo.avif",
alt: "领导说干不了就滚",
href: "https://www.bilibili.com/video/BV1nC4y1G7qx/?spm_id_from=333.1073.sub_channel.dynamic_rank_video.click",
title: "领导说干不了就滚",
authorSpace: "https://space.bilibili.com/5294454",
author: "逗比的雀巢",
date: "· 10-14"
},
{
img: "https://i2.hdslb.com/bfs/archive/416e0d76ae544e4dbd1e313f17ceadeb1eb7181c.jpg@320w_200h_1c_!web-space-index-myvideo.avif",
alt: "公司要爆炸了 好难过",
href: "https://www.bilibili.com/video/BV1hw41117wh/?spm_id_from=333.999.0.0",
title: "公司要爆炸了 好难过",
authorSpace: "https://space.bilibili.com/5294454",
author: "逗比的雀巢",
date: "· 10-1"
},
{
img: "https://i2.hdslb.com/bfs/archive/c98651d66ca02ffc5f4aab37e07a1fe61f66537e.jpg@320w_200h_1c_!web-space-index-myvideo.avif",
alt: "这可比手术刀好用多了",
href: "https://www.bilibili.com/video/BV1XN411873W/?spm_id_from=333.999.0.0",
title: "这可比手术刀好用多了",
authorSpace: "",
author: "逗比的雀巢",
date: "· 8-14"
},
{
img: "https://i0.hdslb.com/bfs/archive/b3d043827eb0fd54cf261bf282d1840756e73034.jpg@320w_200h_1c_!web-space-index-myvideo.avif",
alt: "用浏览记录绑架你",
href: "https://www.bilibili.com/video/BV14V411L7GV/",
title: "用浏览记录绑架你",
authorSpace: "https://space.bilibili.com/5294454",
author: "逗比的雀巢",
date: "· 7-23"
},
{
img: "https://i1.hdslb.com/bfs/archive/3e6d0217919e4148a7dae1d9e491b88ba0be8ef9.jpg@320w_200h_1c_!web-space-index-myvideo.avif",
alt: "答非所问(奥义超级版)",
href: "https://www.bilibili.com/video/BV1CN41147Eo/?spm_id_from=333.1073.sub_channel.dynamic_rank_video.click",
title: "答非所问(奥义超级版)",
authorSpace: "https://space.bilibili.com/5970160",
author: "小潮院长",
date: "· 10-16"
},
{
img: "https://i0.hdslb.com/bfs/archive/c608616167a75cf9d7883d5824e5774835f6b67a.jpg@440w_276h_1c_!web-space-index-topvideo.avif",
alt: "谋 权 篡 位(番外篇①)",
href: "https://www.bilibili.com/video/BV1aG411W7zm/?spm_id_from=333.999.0.0",
title: "谋 权 篡 位(番外篇①)",
authorSpace: "https://space.bilibili.com/5970160",
author: "小潮院长",
date: "· 7-9"
},
{
img: "https://i2.hdslb.com/bfs/archive/3bcf9c1e0eab672fc3b73a344ea587ca6e2b691d.jpg@320w_200h_1c_!web-space-index-myvideo.avif",
alt: "谋 权 篡 位(番外篇②)",
href: "https://www.bilibili.com/video/BV1YF41197Lj/?spm_id_from=333.999.0.0",
title: "谋 权 篡 位(番外篇②)",
authorSpace: "https://space.bilibili.com/5970160",
author: "小潮院长",
date: "· 7-15"
},
{
img: "https://i0.hdslb.com/bfs/archive/208a8f27881bf996680490f9a47d7f8a1eaa2e1a.jpg@320w_200h_1c_!web-space-index-myvideo.avif",
alt: "不要“做”挑战?(第十七期)",
href: "https://www.bilibili.com/video/BV1H94y1k7JU/?spm_id_from=333.999.0.0",
title: "不要“做”挑战?(第十七期)",
authorSpace: "https://space.bilibili.com/5970160",
author: "小潮院长",
date: ". 8-13"
},
{
img: "https://i1.hdslb.com/bfs/archive/4fa524a342e2acc2115c1b5e81ca154e58bf48eb.jpg@320w_200h_1c_!web-space-upload-video.avif",
alt: "眼“色”游戏 (9)",
href: "https://www.bilibili.com/video/BV1b14y1p7ju/",
title: "眼“色”游戏 (9)",
authorSpace: "https://space.bilibili.com/5970160",
author: "小潮院长",
date: ". 11-8"
},
{
img: "https://i0.hdslb.com/bfs/archive/04b226cbdb6190d7a7542385b6943ae173ded627.jpg@320w_200h_1c_!web-space-upload-video.avif",
alt: "公司里充斥着弟弟满意的微笑~",
href: "https://www.bilibili.com/video/BV1dg4y1X7s2/?spm_id_from=333.1073.sub_channel.latest_video.click",
title: "公司里充斥着弟弟满意的微笑~",
authorSpace: "https://space.bilibili.com/3494358571550728",
author: "禁狱系男孩a",
date: ". 11-8"
},
{
img: "https://i0.hdslb.com/bfs/archive/14f6fc39ce722b4e3a082ac4cf2d474e0c21ba1e.jpg@320w_200h_1c_!web-space-upload-video.avif",
alt: "知识真的有力量",
href: "https://www.bilibili.com/video/BV1hj411h78s/?spm_id_from=333.1073.sub_channel.latest_video.click",
title: "知识真的有力量",
authorSpace: "https://space.bilibili.com/485359169",
author: "邢三狗子",
date: "· 11-8"
},
{
img: "https://i0.hdslb.com/bfs/archive/df3c999cb73ac0381fef1787e5efdb6e72ca2792.jpg@320w_200h_1c_!web-space-upload-video.avif",
alt: "诺贝尔亲自颁奖!",
href: "https://www.bilibili.com/video/BV1Gu4y1N7FD/?spm_id_from=333.1073.sub_channel.latest_video.click",
title: "诺贝尔亲自颁奖!",
authorSpace: "https://space.bilibili.com/70429299",
author: "嘞是唐孃孃",
date: "· 11-7"
},
{
img: "https://i0.hdslb.com/bfs/archive/1033717a8d872ed5a68e4a01fb5be398a752449a.jpg@320w_200h_1c_!web-space-upload-video.avif",
alt: "家丑又外扬了",
href: "https://www.bilibili.com/video/BV1kM411S7x3/?spm_id_from=333.1073.sub_channel.latest_video.click",
title: "家丑又外扬了",
authorSpace: "https://space.bilibili.com/1155574439",
author: "真子日记",
date: "· 11-8"
},
{
img: "https://i0.hdslb.com/bfs/archive/3c56b59646cf8f2269c25dad76cfca484d9140ed.jpg@320w_200h_1c_!web-space-index-myvideo.avif",
alt: "各地人信念崩塌的瞬间!",
href: "https://www.bilibili.com/video/BV1ba4y1Q7pV/?spm_id_from=333.1073.sub_channel.latest_video.click",
title: "各地人信念崩塌的瞬间!",
authorSpace: "https://space.bilibili.com/95515699",
author: "粤知一二",
date: "· 11-10"
},
{
img: "https://i0.hdslb.com/bfs/archive/83bcf724c4df2bfc6742b0386b0c4668453d32fa.jpg@320w_200h_1c_!web-space-index-myvideo.avif",
alt: "校园里的大恩人(最搞笑的哇)",
href: "https://www.bilibili.com/festival/tmall1111?bvid=BV1sg4y1d7Lg&spm_id_from=333.1073.sub_channel.latest_video.click",
title: "校园里的大恩人(最搞笑的哇)",
authorSpace: "https://space.bilibili.com/68439967",
author: "萧枭同学",
date: "· 11-7"
},
{
img: "https://i0.hdslb.com/bfs/archive/a9373801a3c2ace632fcc1b6ae19d2237a6f4261.jpg@320w_200h_1c_!web-space-upload-video.avif",
alt: "还有哪个舍友不听话",
href: "https://www.bilibili.com/video/BV1kg4y197pN/?spm_id_from=333.1073.sub_channel.latest_video.click",
title: "还有哪个舍友不听话",
authorSpace: "https://space.bilibili.com/585238746",
author: "三哈兄弟-沙雕日常",
date: "· 11-10"
}],
rankListVideo: [{
href: "https://www.bilibili.com/video/BV1nC4y1G7qx/?spm_id_from=333.1073.channel.secondary_floor_rank.click",
title: "领导说干不了就滚"
},
{
href: "https://www.bilibili.com/video/BV1s841167EX/?spm_id_from=333.1073.channel.secondary_floor_rank.click",
title: "遗憾终究是遗憾"
},
{
href: "https://www.bilibili.com/video/BV1Zw411c7ya/",
title: "不多说了,请看vcr"
},
{
href: "https://www.bilibili.com/video/BV1CN41147Eo/?spm_id_from=333.1073.channel.secondary_floor_rank.click",
title: "答非所问(奥义超级版)"
},
{
href: "https://www.bilibili.com/video/BV16G411m7QY/?spm_id_from=333.1073.channel.secondary_floor_rank.click",
title: "默契兄弟"
},
{
href: "https://www.bilibili.com/video/BV16C4y1G7Nk/?spm_id_from=333.1073.channel.secondary_floor_rank.click",
title: "【误 入 大 电 音 寺】"
},
{
href: "https://www.bilibili.com/video/BV1Wj411t7SQ/?spm_id_from=333.1073.channel.secondary_floor_rank.click",
title: "你的童年遗憾有哪些?"
},
{
href: "https://www.bilibili.com/video/BV1Py4y1N72x/?spm_id_from=333.1073.channel.secondary_floor_rank.click",
title: "各地人的娱乐项目"
}],
};
},
computed: {
displayedVideos() {
return this.videoCardList.slice(0, 8);
}
},
methods: {
changeVideo() {
const shuffled = this.videoCardList.sort(() => 0.5 - Math.random());
this.videoCardList = shuffled;
}
}
});
app.mount('#app');
</script>
</body>
</html>




















 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








