基于javaweb+jsp的旅游管理系统(带报告文档)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
pb.setKeyword(keyword);
pb.setList(list);
request.getSession().setAttribute("pageBean", pb);
request.getSession().setAttribute("list", pb.getList());
response.sendRedirect("jingdian_list.jsp");
}
}
package com.demo.controller;
import com.demo.util.Util;
import com.demo.service.UserService;
import com.demo.vo.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.Serializable;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
if (document.getElementById("jingdianLevel").value.trim().length == 0) {
alert("等级不能为空!");
return false;
}
if (document.getElementById("jingdianHot").value.trim().length == 0) {
alert("人气不能为空!");
return false;
}
if (document.getElementById("jingdianType").value.trim().length == 0) {
alert("类型不能为空!");
return false;
}
if (document.getElementById("jingdianPrice").value.trim().length == 0) {
alert("门票单价不能为空!");
//--分页逻辑
//已知数据
private int pageNum;//当前页,从请求那边传过来。
private int pageSize;//每页显示的数据条数。
//需要计算得来
private int totalPage; //总页数,通过totalRecord和pageSize计算可以得来
//开始索引,也就是我们在数据库中要从第几行数据开始拿,有了startIndex和pageSize,
//就知道了limit语句的两个数据,就能获得每页需要显示的数据了
private int startIndex;
//分页显示的页数,比如在页面上显示1,2,3,4,5页,start就为1,end就为5,这个也是算过来的
private int start;
private int end;
private String servlet;//查询时要请求的接口
private String searchColumn;//待模糊查询的列
private String keyword;//待模糊查询的关键字
//通过pageNum,pageSize,totalRecord计算得来tatalPage和startIndex,构造方法中将pageNum,pageSize,totalRecord获得
public PageBean(int pageNum, int totalRecord) {
this.pageNum = (pageNum = Math.max(pageNum, 1));
this.pageSize = 10;//默认为10
this.totalRecord = totalRecord;
//totalPage 总页数
private List<T> list;//根据条件查询出来的list集合
private int totalRecord;//根据条件查询出来的数量
public List<T> getList() {
return list;
}
public void setList(List<T> list) {
this.list = list;
}
public int getTotalRecord() {
return totalRecord;
}
public void setTotalRecord(int totalRecord) {
this.totalRecord = totalRecord;
}
//--分页逻辑
</div>
<div class="form-group">
<label class="col-sm-3 control-label">类型:</label>
<div class="col-sm-5">
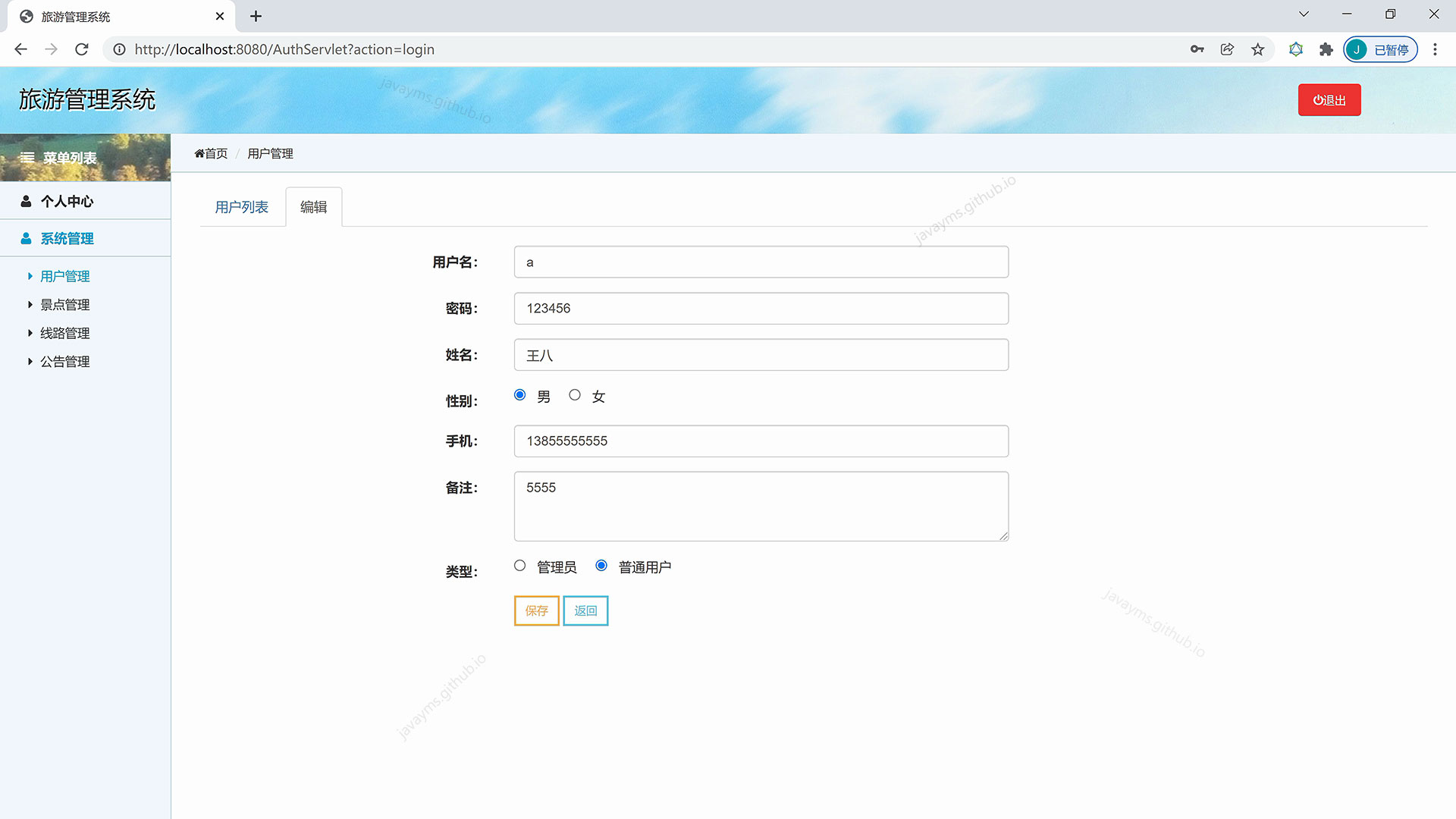
<input <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> name="userType" type="radio" value="管理员" ${vo.userType=='管理员'?'checked':''}/> 管理员
<input name="userType" type="radio" value="普通用户" ${vo.userType=='普通用户'?'checked':''}/> 普通用户
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-default btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-info btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("username").value.trim().length == 0) {
alert("用户名不能为空!");
return false;
}
public int getStartIndex() {
return startIndex;
}
public void setStartIndex(int startIndex) {
this.startIndex = startIndex;
}
public int getStart() {
return start;
}
public void setStart(int start) {
this.start = start;
}
public int getEnd() {
return end;
}
public void setEnd(int end) {
public void setStartIndex(int startIndex) {
this.startIndex = startIndex;
}
public int getStart() {
return start;
}
public void setStart(int start) {
this.start = start;
}
public int getEnd() {
return end;
}
public void setEnd(int end) {
@Autowired
private NoticeService noticeService;
/**
* 增加公告
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("noticeAdd")
public void add(HttpServletResponse response, HttpServletRequest request) throws IOException {
Notice vo = new Notice();
//取出页面传进来的参数
vo.setNoticeName(Util.decode(request, "noticeName"));
vo.setNoticeText(Util.decode(request, "noticeText"));
vo.setNoticeType(Util.decode(request, "noticeType"));
vo.setCreateDate(Util.decode(request, "createDate"));
//调用Service层的增加(insert)方法
noticeService.insert(vo);
this.redirectList(request, response);
/**
* 根据条件查询线路的列表并跳转回页面
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("xianluList")
public void list(HttpServletResponse response, HttpServletRequest request) throws IOException {
this.redirectList(request, response);
}
</resultMap>
<sql id="Base_Column_List">
`id`,`jingdian_name`,`jingdian_address`,`jingdian_phone`,`jingdian_level`,`jingdian_hot`,`jingdian_type`,`jingdian_price`,`jingdian_text`
</sql>
<!--新增-->
<insert id="doCreate" useGeneratedKeys="true" keyColumn="id" keyProperty="id" parameterType="com.demo.vo.Jingdian">
INSERT INTO `t_jingdian`
<trim prefix="(" suffix=")" suffixOverrides=",">
<if test ='id != null'>`id`,</if>
<if test ='jingdianName != null'>`jingdian_name`,</if>
<if test ='jingdianAddress != null'>`jingdian_address`,</if>
<if test ='jingdianPhone != null'>`jingdian_phone`,</if>
<if test ='jingdianLevel != null'>`jingdian_level`,</if>
<if test ='jingdianHot != null'>`jingdian_hot`,</if>
<if test ='jingdianType != null'>`jingdian_type`,</if>
<if test ='jingdianPrice != null'>`jingdian_price`,</if>
<if test ='jingdianText != null'>`jingdian_text`</if>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
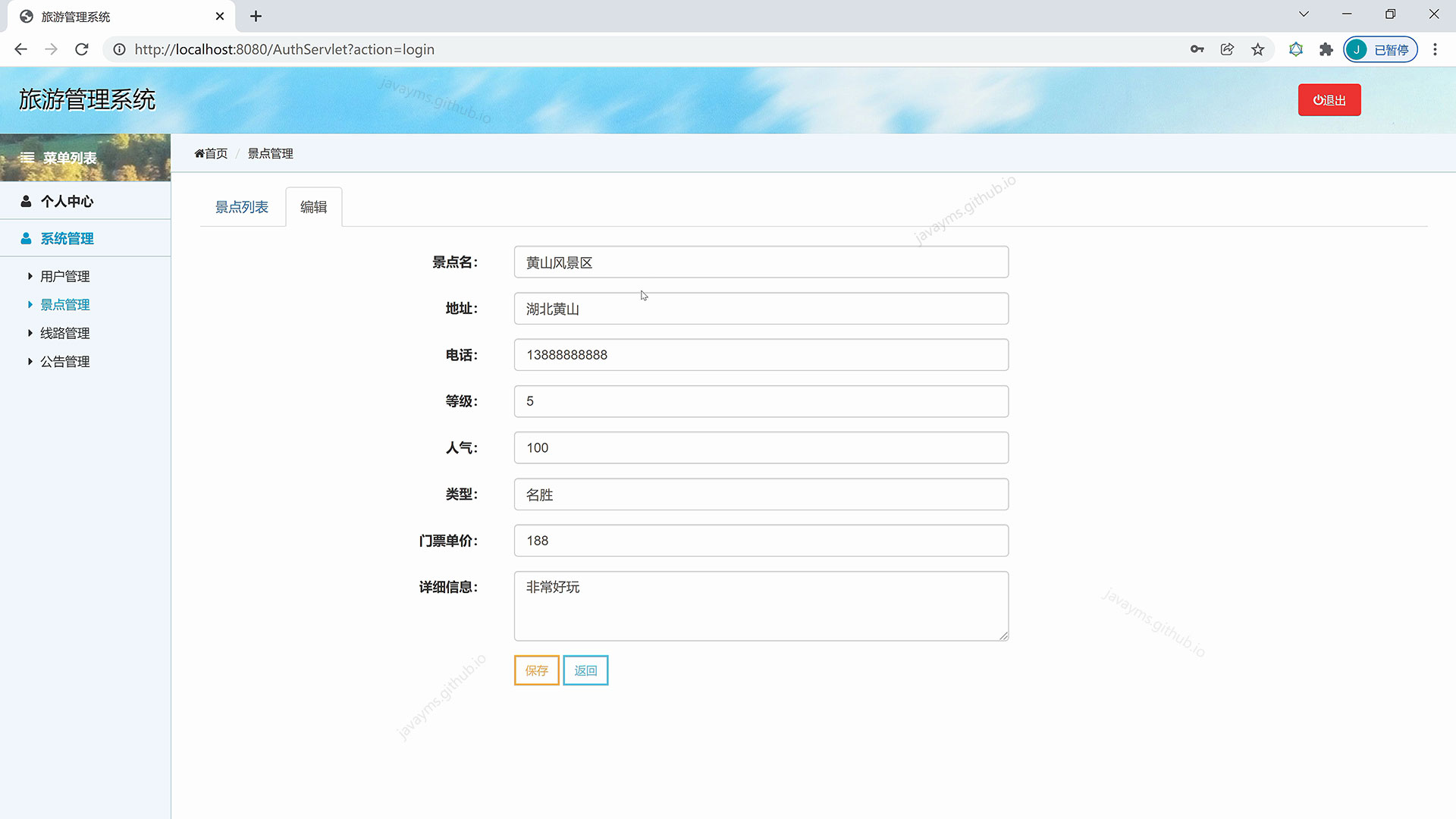
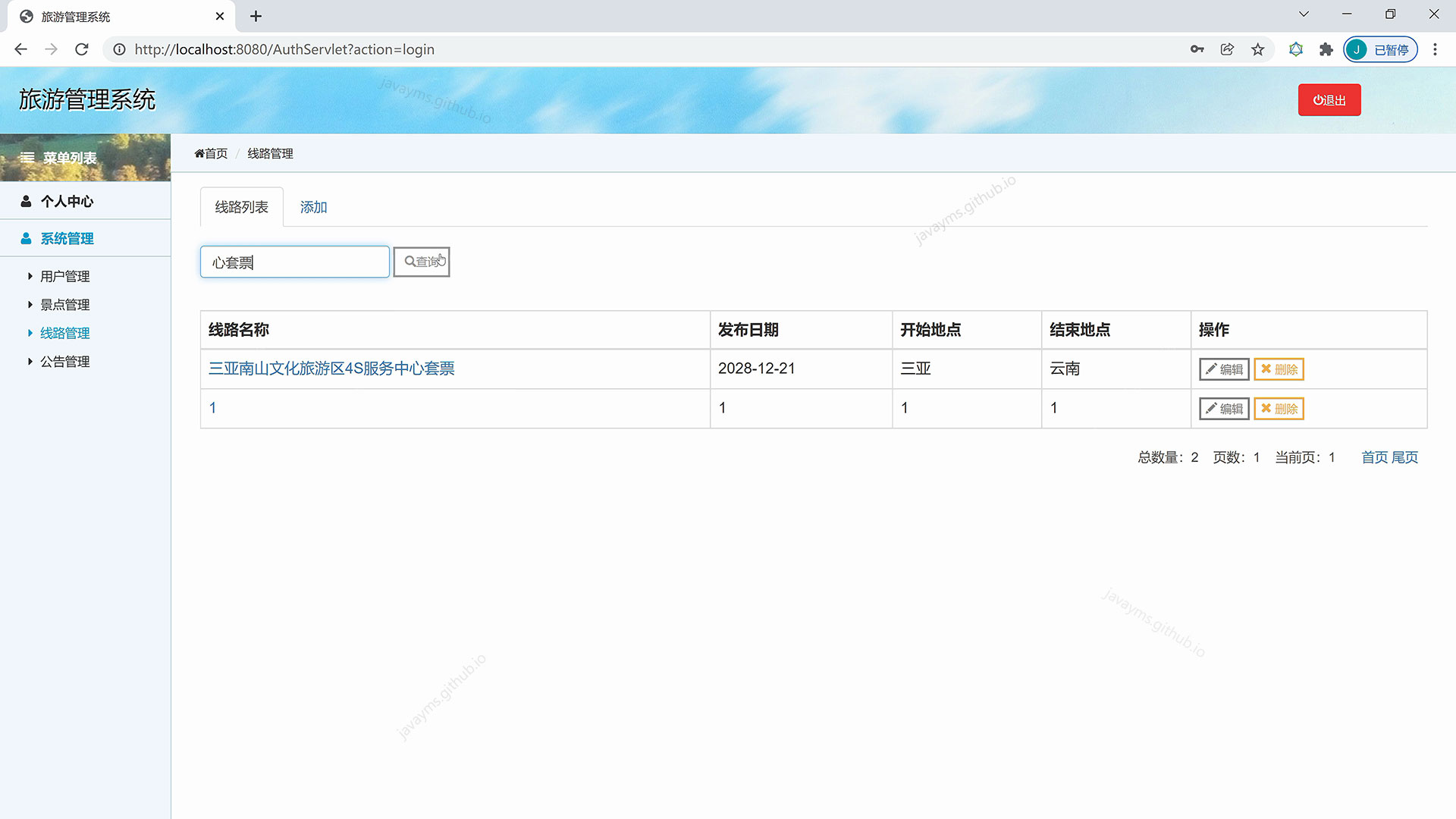
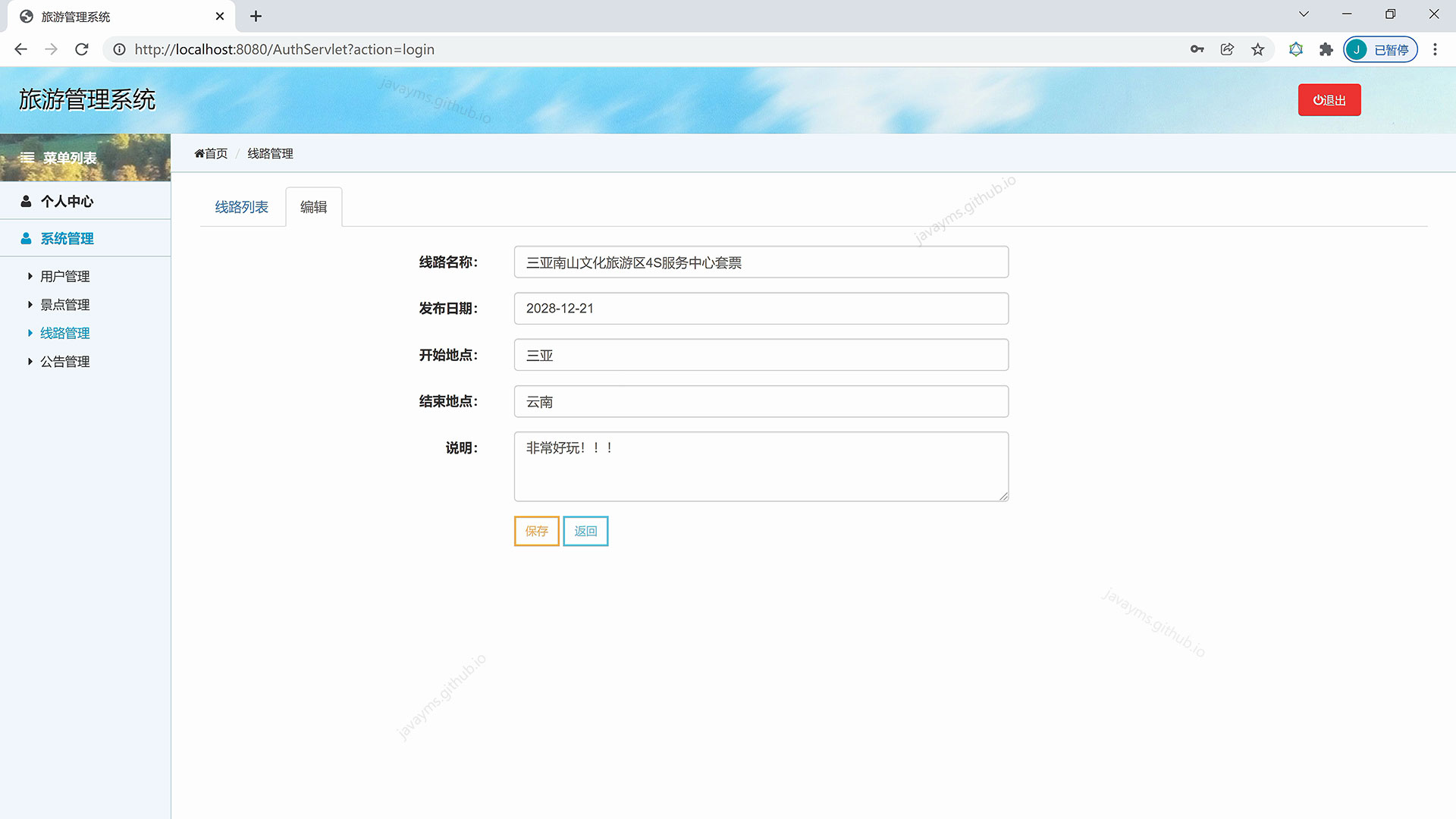
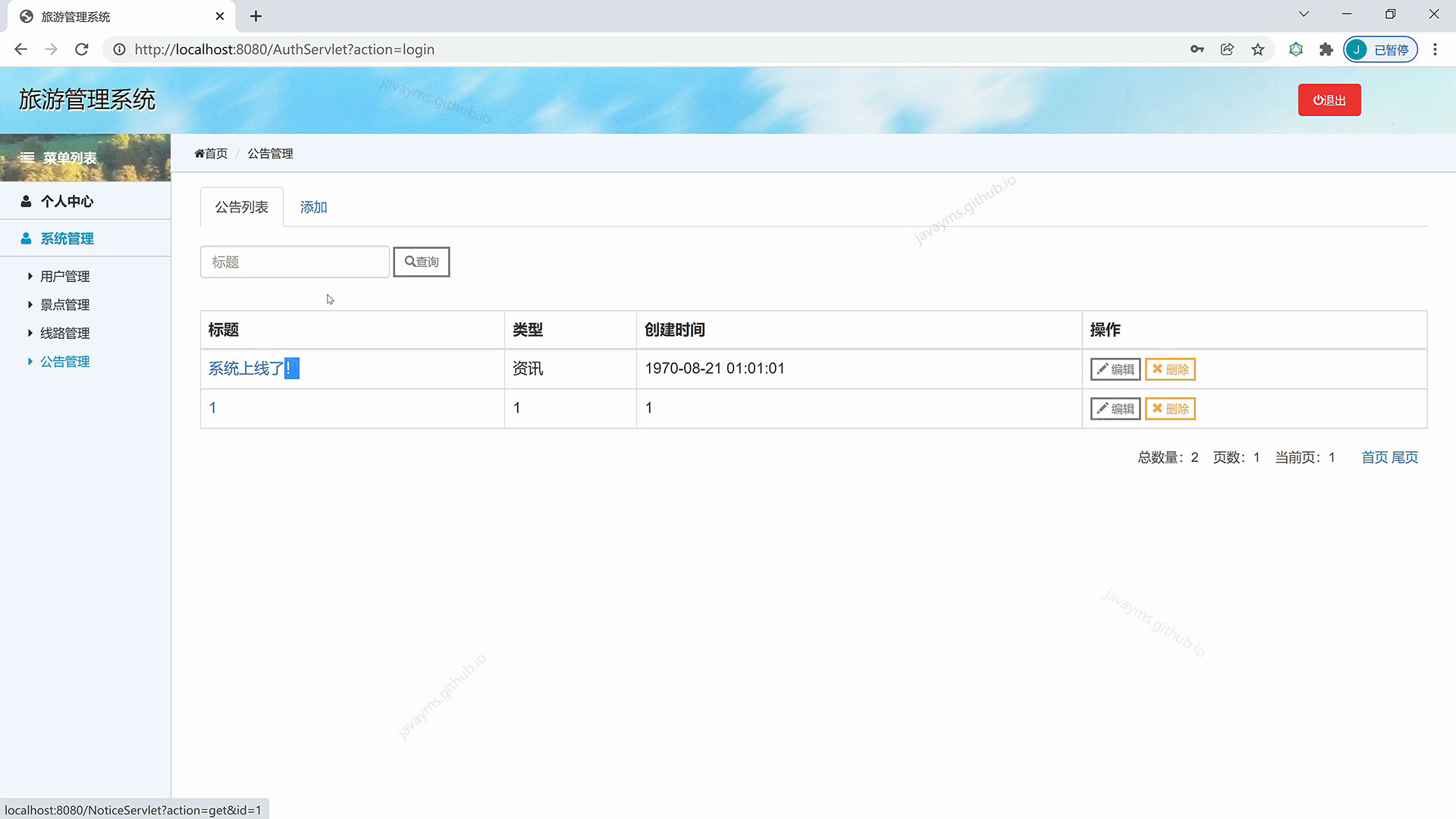
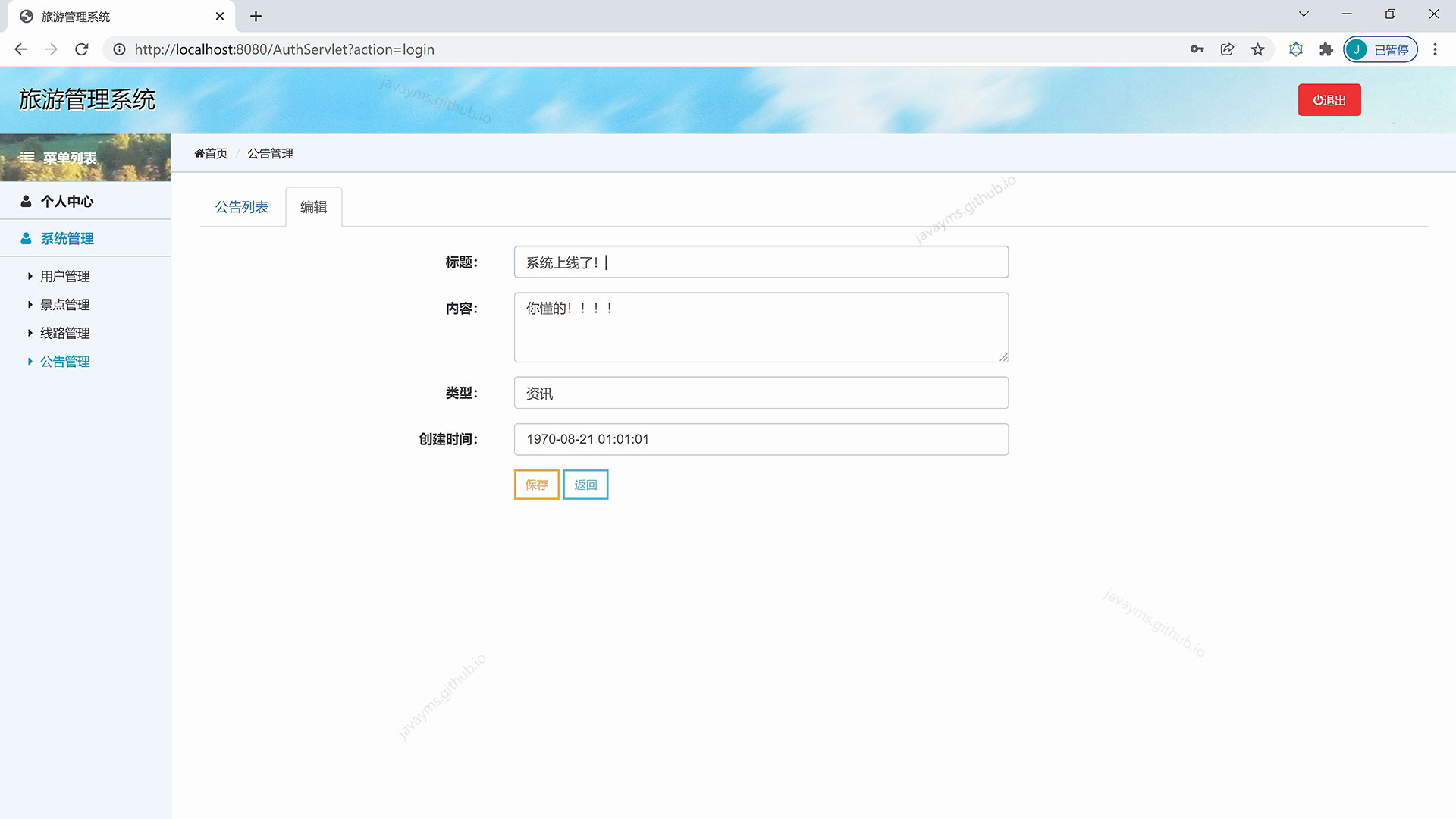
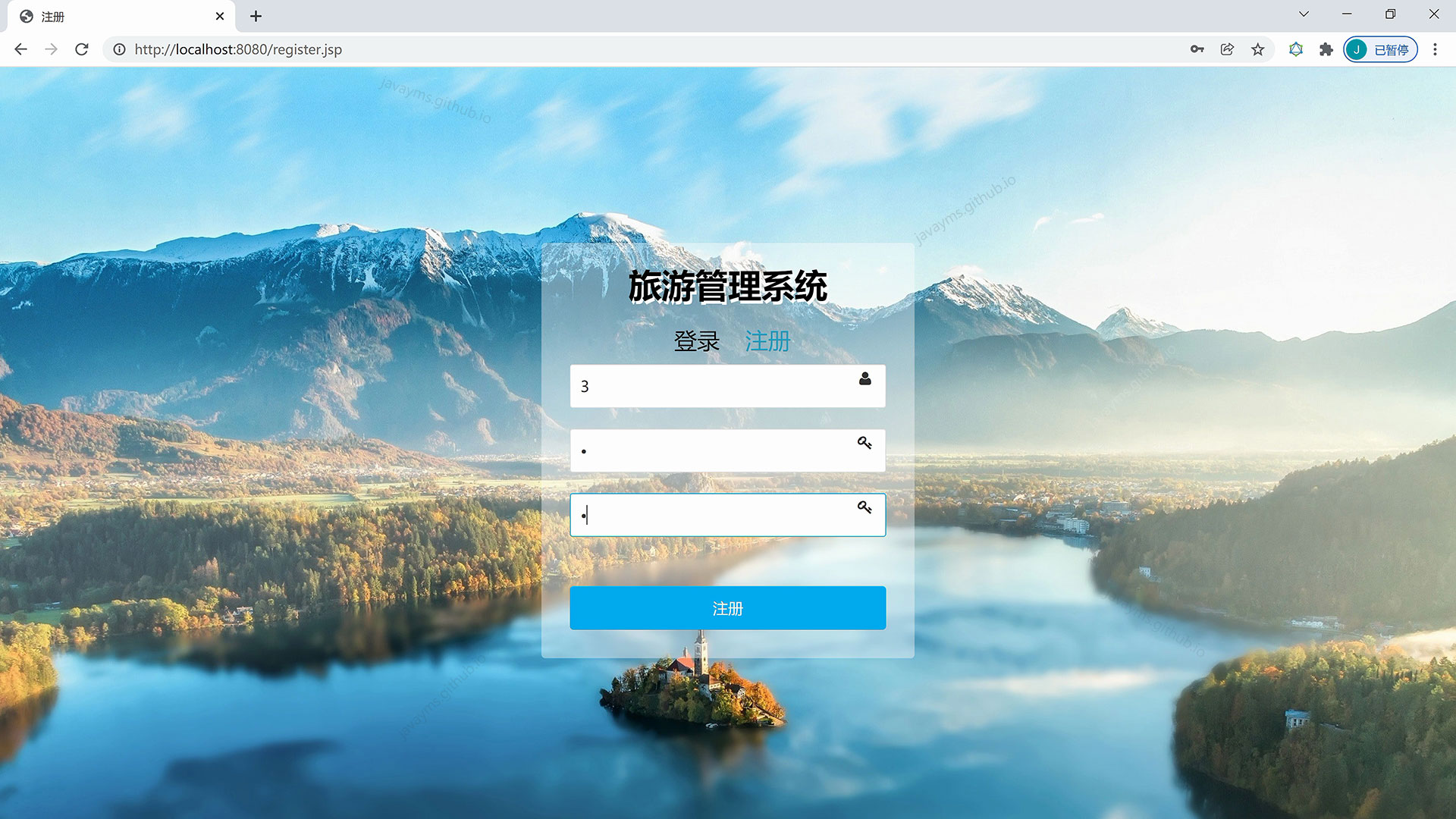
功能说明
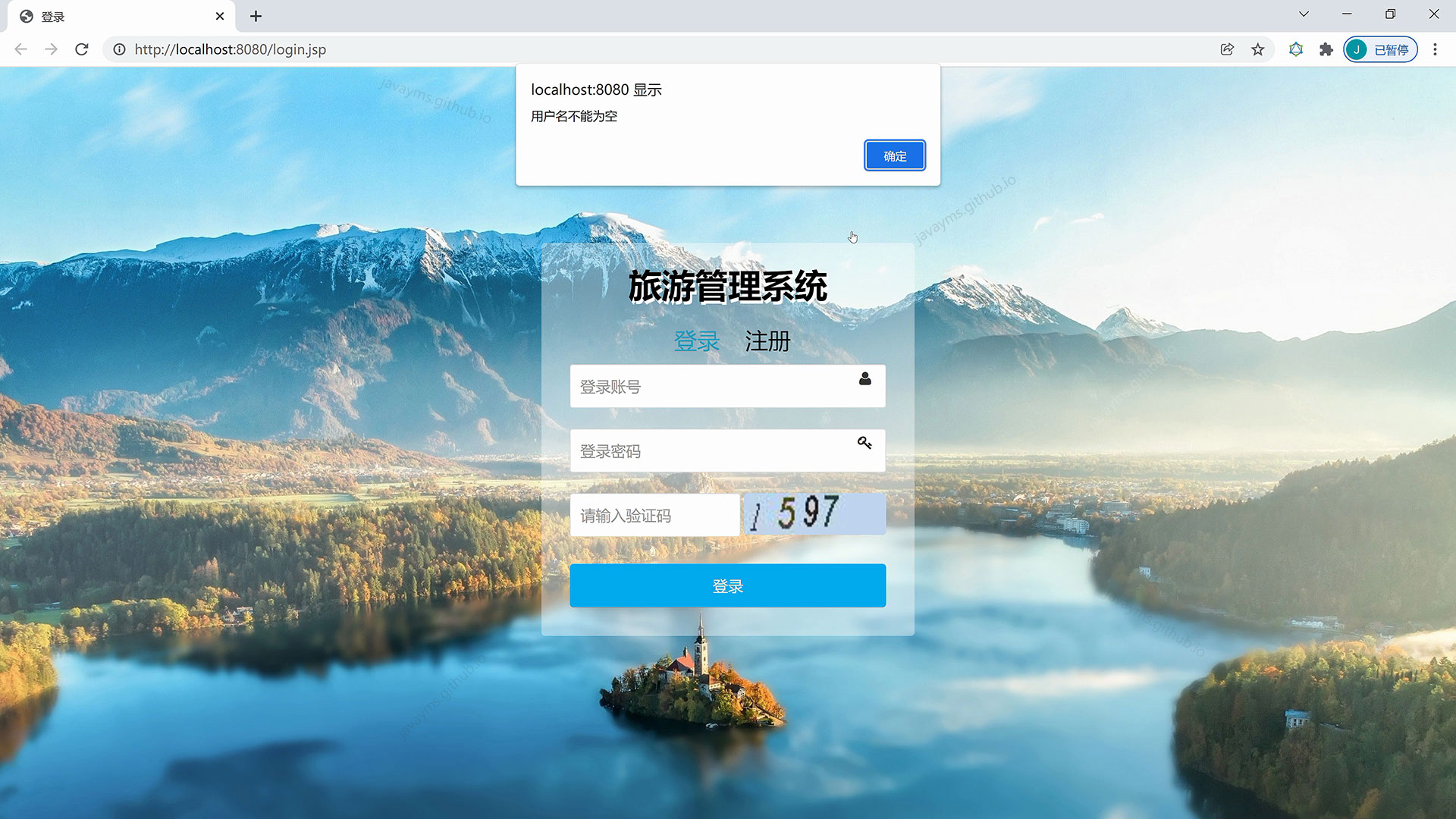
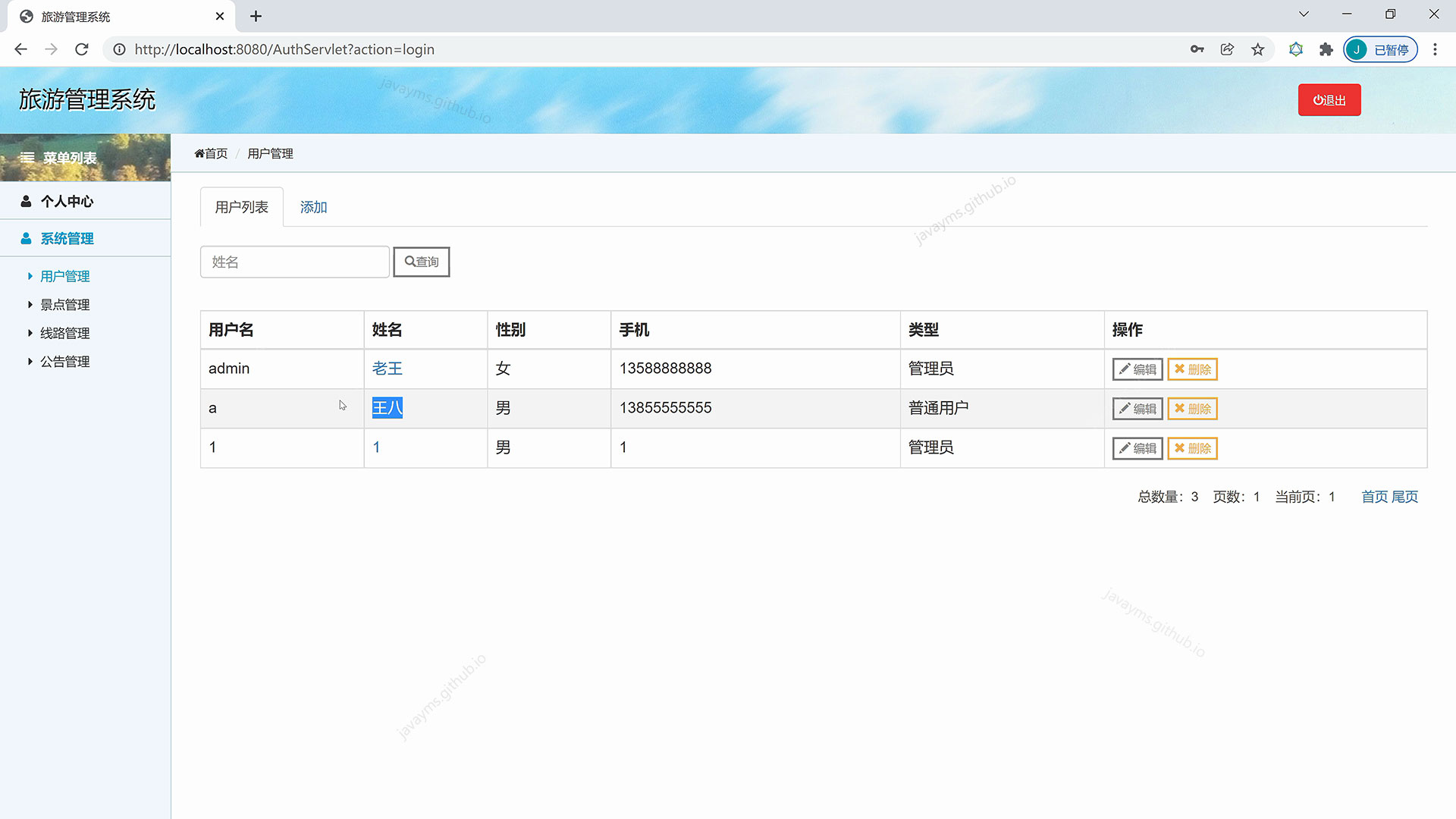
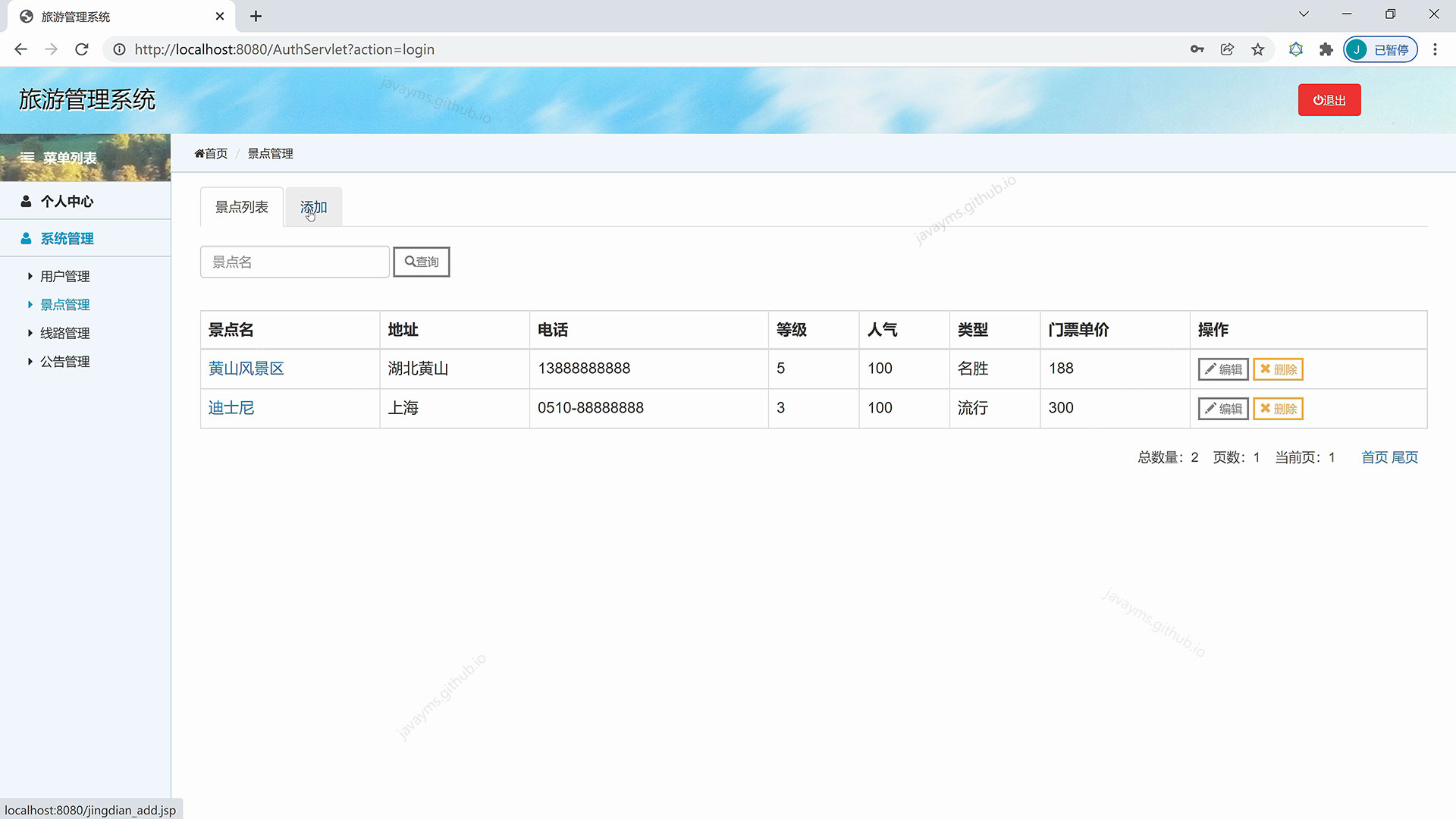
登录、注册、退出、用户模块、公告模块、景点模块、线路模块的增删改查管理


































 2099
2099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








