基于javaweb+jsp的大学生个人财务记账系统(带报告文档)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
<select id="findAllSplit" parameterType="java.util.Map" resultMap="BaseResultMap">
SELECT <include refid="Base_Column_List" /> FROM `t_shouru`
<where>
<if test="searchColumn != null and searchColumn != '' and keyword != null and keyword != ''">
${searchColumn} LIKE CONCAT('%',#{keyword},'%') AND
</if>
1=1
</where>
ORDER BY id ASC
<if test="startIndex != null and pageSize != null">
LIMIT #{startIndex},#{pageSize};
</if>
</select>
<!--数量-->
<select id="getAllCount" parameterType="java.util.Map" resultType="Integer">
SELECT COUNT(*) FROM `t_shouru`
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>大学生个人财务记账系统</title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">大学生个人财务记账系统</div>
<ul class="layui-nav layui-layout-left"></ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
private UserService userService;
/**
* 增加用户
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("userAdd")
public void add(HttpServletResponse response, HttpServletRequest request) throws IOException {
User vo = new User();
//取出页面传进来的参数
vo.setUsername(Util.decode(request, "username"));
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'noticeList',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
<div class="searchTable">
搜索:
<div class="layui-inline">
<input class="layui-input" name="search_keyword" id="search_keyword" autocomplete="off" placeholder="标题">
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="shouru_name">
</div>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
</div>
<!-- 内容主体区域 -->
<table class="layui-hide" id="myData" lay-filter="myTable"></table>
</div>
</div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
</script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
</script>
<script>
Serializable id = Util.decode(request, "id");
shouruService.delete(Arrays.asList(id));
this.redirectList(request, response);
}
/**
* 编辑收入
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("shouruEdit")
public void edit(HttpServletResponse response, HttpServletRequest request) throws IOException {
Shouru vo = new Shouru();
vo.setId(Long.valueOf(Util.decode(request, "id")));
vo.setShouruName(Util.decode(request, "shouruName"));
vo.setShouruJinge(Util.decode(request, "shouruJinge"));
vo.setShouruFangshi(Util.decode(request, "shouruFangshi"));
vo.setShouruTime(Util.decode(request, "shouruTime"));
vo.setShouruText(Util.decode(request, "shouruText"));
validationCode.append(codeChar);
// 随机设置当前验证码字符的颜色
g.setColor(getRandomColor(10, 100));
// 在图形上输出验证码字符,x和y都是随机生成的
g.drawString(String.valueOf(codeChar), 16 * i + random.nextInt(7), height - random.nextInt(6));
}
HttpSession session = request.getSession();
session.setMaxInactiveInterval(5 * 60);
// 将验证码保存在session对象中,key为validation_code
session.setAttribute("validationCode", validationCode.toString());
g.dispose();// 关闭Graphics对象
OutputStream os = response.getOutputStream();
ImageIO.write(image, "JPEG", os);// 以JPEG格式向客户端发送图形验证码
}
@RequestMapping("authResetPassword")
public void resetPassword(HttpServletResponse response, HttpServletRequest request) throws IOException, ServletException {
String msg;
User loginUser = (User) request.getSession().getAttribute("loginUser");
String oldPassword = Util.decode(request, "oldPassword");
if (!loginUser.getPassword().equals(oldPassword)) {
msg = "原密码错误!";
} else {
String newPassword = Util.decode(request, "newPassword");
loginUser.setPassword(newPassword);
this.userService.update(loginUser);
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'userList',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
import java.io.IOException;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
@Controller
public class AuthController extends HttpServlet {
@Autowired
private UserService userService;
@RequestMapping("authLogin")
public void login(HttpServletResponse response, HttpServletRequest request) throws IOException, ServletException {
String username = Util.decode(request, "username");
String password = Util.decode(request, "password");
String validationCode = Util.decode(request, "validationCode");
if (validationCode != null && !validationCode.equals(request.getSession().getAttribute("validationCode"))) {//验证码不通过
request.getSession().setAttribute("alert_msg", "错误:验证码不正确!");
request.getRequestDispatcher("login.jsp").forward(request, response);
return;
}
{
field: 'zhichuName',
title: '标题',
templet: vo => (vo = vo.zhichuName) ? '<a href="#" style="color: #009688;">' + vo + '</a>' : '',
event: 'info',
},
{
field: 'zhichuJine',
title: '金额',
},
{
field: 'zhichuFangshi',
title: '支出方式',
},
{
field: 'zhichuTime',
title: '时间',
},
{
field: 'zhichuText',
title: '备注',
},
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可修改
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
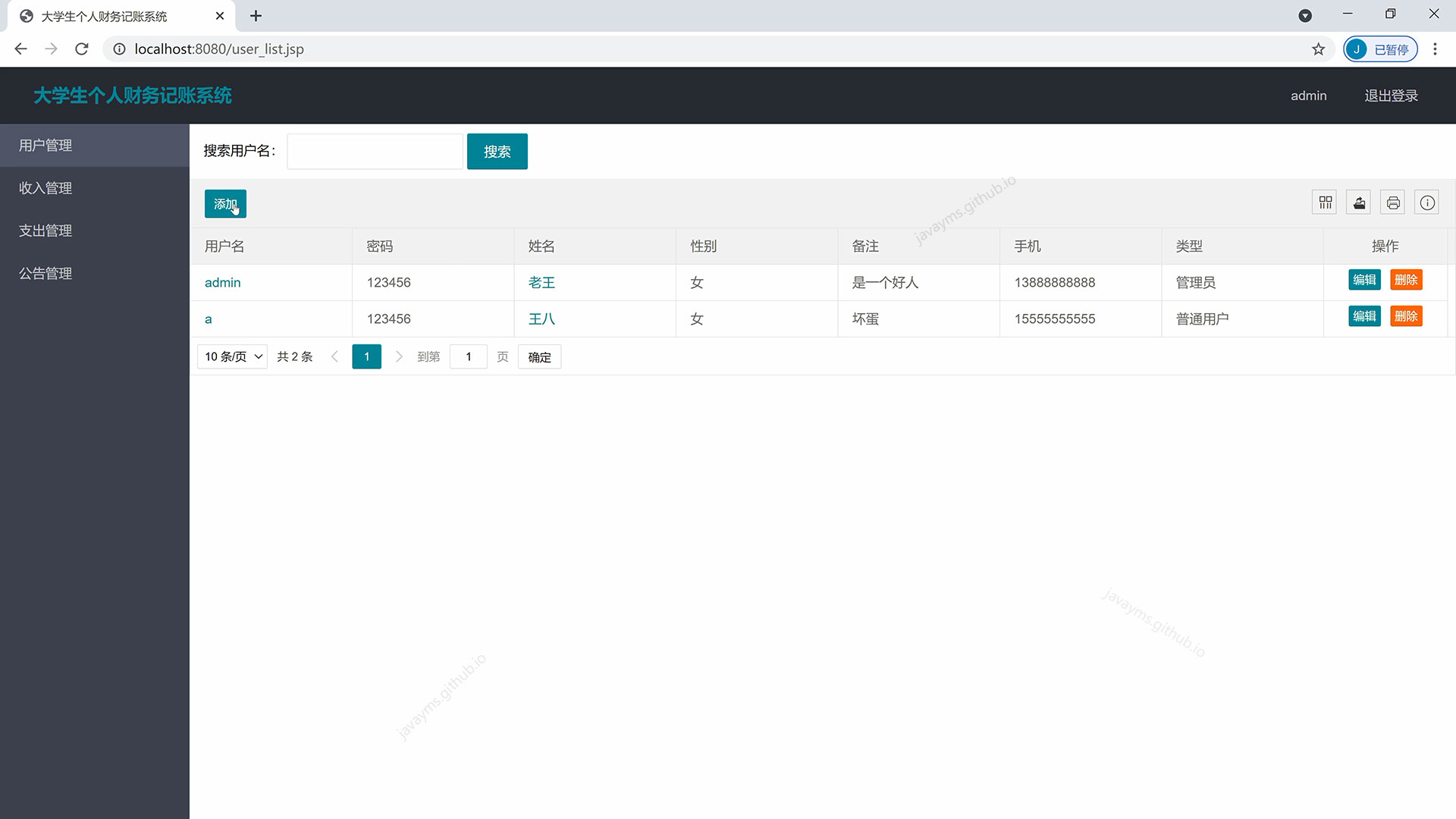
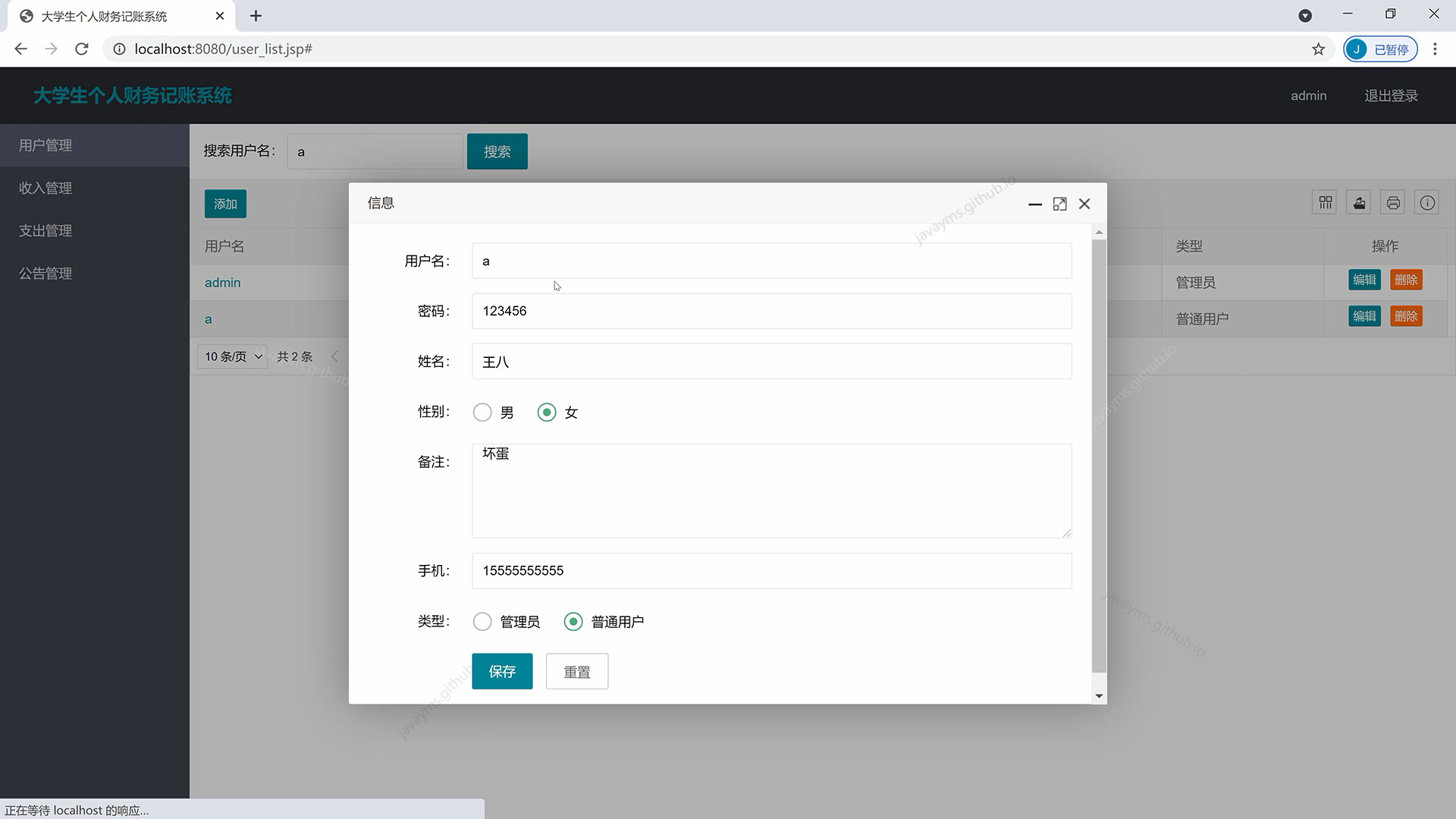
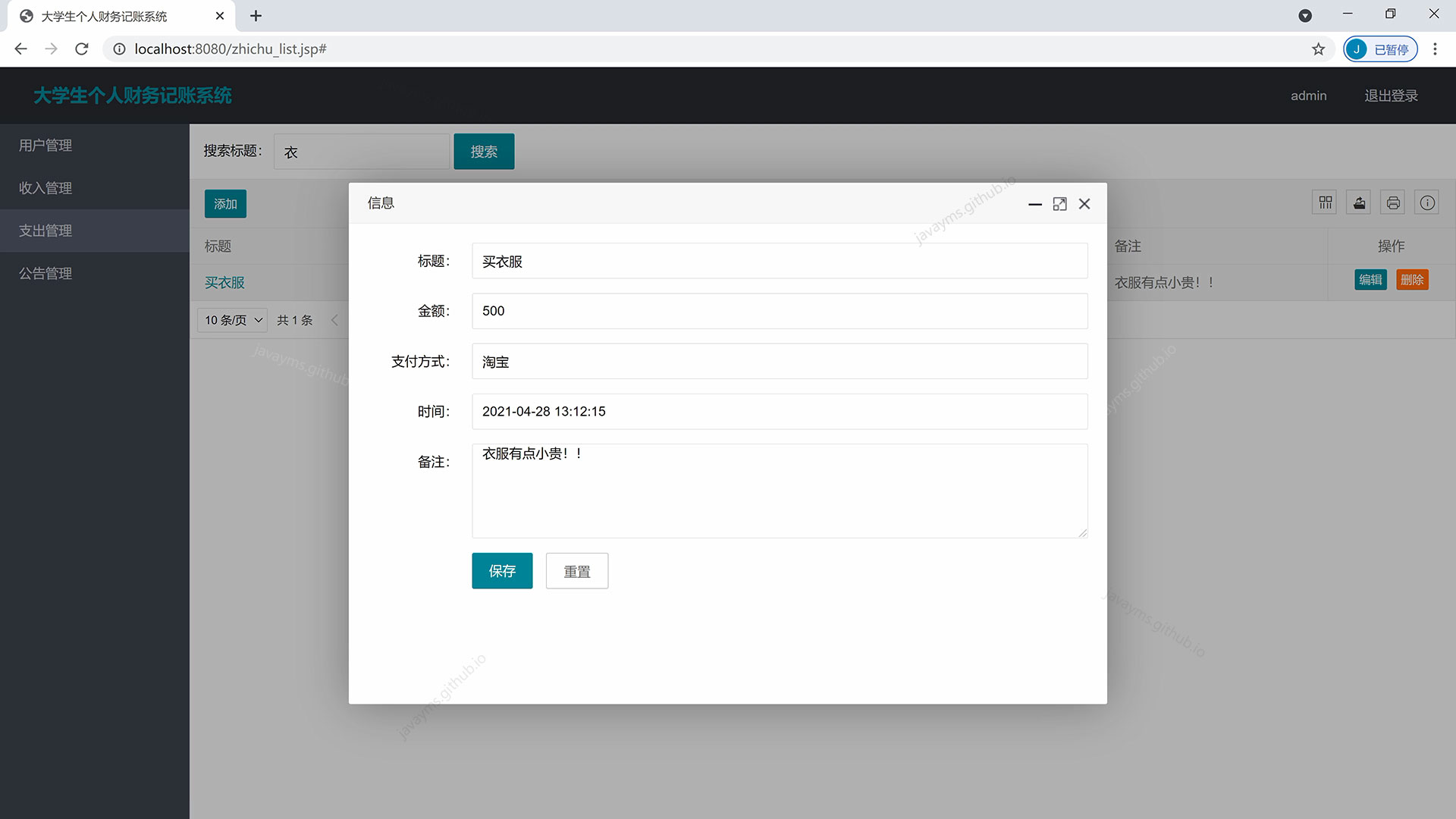
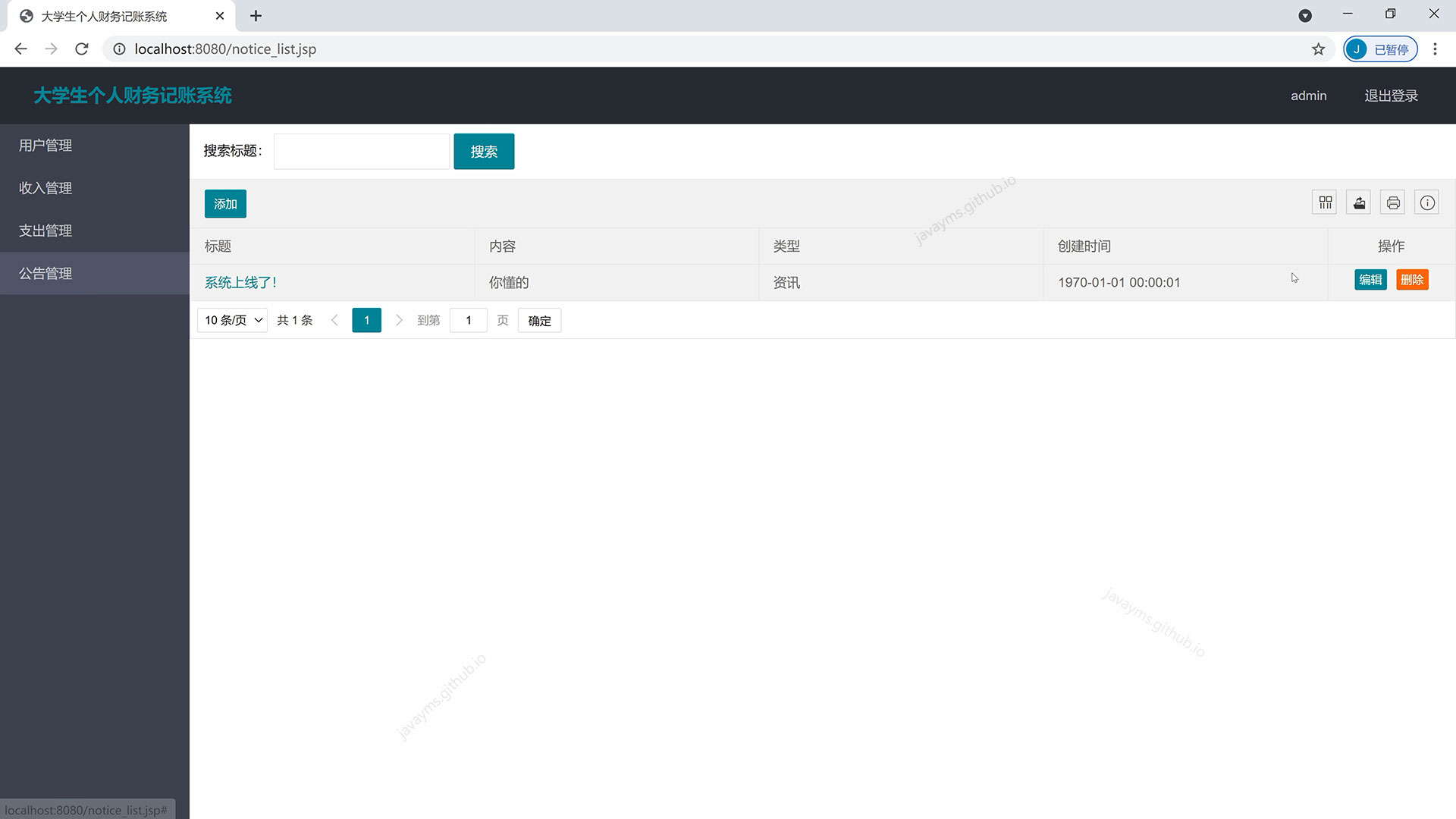
功能说明
登录、注册、退出、用户模块、公告模块、收入模块、支出模块的增删改查管理

































 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








